Vitrinelor virtuemart - setare css - Blogul zegeberg

Mixt Virtuemart si Joomla este un bun instrument pentru vânzarea de bunuri, ci o grămadă generează venituri numai în cazul în care corect set-up și designul acestuia. În cazul în care curba Vitrine (prea mari sau mici, lăsând la o parte sau doare ochii, imaginile sunt organisme prietenoase jumătate de dimensiune), puteți vinde numai ele însele, în scopul de a spori propriile ego-uri. Astăzi vă voi arăta cum să se stabilească fereastra de Virtuemart și de a lua de la ea se întoarce.
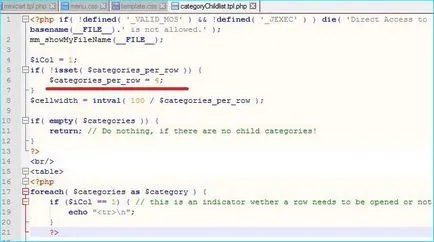
Numărul de coloane
Acest articol va lua în considerare exemplul unui magazin vechi Virtuemart 1.1.8 - sunt peste tot rămâne una. Showcase a puterii motorului în

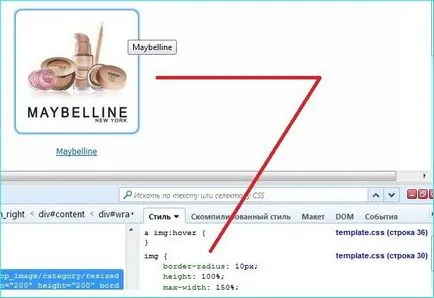
dimensiunea imaginiiDimensiunile imaginilor sunt indicate în stiluri șablon Joomla. Numărul de coloane, și dimensiunea imaginilor în același timp regulă din mai mulți vorbitori - mai puțin decât dimensiunea fotografiei. Aici este un exemplu de stil de imagini: max-width: 150% indică faptul că dimensiunea maximă a imaginii de 150% border-radius: 10px runde de pe margine de imagine, înălțime: auto-nivelare indică auto celulă înălțime fotografie. Puteți obține în continuare fericirea în detrimentul: Apoi, fotografiile nu vor nalazit reciproc la elemente de ieșire în serie în HTML. A doua variantă de celule modifică dimensiunea în fereastra este editarea Diva ei. De exemplu, în categoryChildlist.tpl.php am specificat div Este afișat: Această opțiune este potrivită dacă aveți nevoie doar de a schimba ferestrele, nu mai atinge nimic. Aici totul este clar - text-decoration: nimeni nu indică faptul că există o subliniere, dacă modificați valoarea «subliniază», acesta va apărea, și linia de-through este un text ratari font-greutate - este greutatea font, schiță: nici unul mediu - limita exterioară. Deci, acesta devine un antropoid casetă de prezentare, și speranțele prind viață ca o broască decongelate. |