Trecerea de stiluri css, în funcție de momentul zilei
Ne uităm la rezultatul, pe care ne vom strădui să:

Singurul dezavantaj real folosind PHP CSS comutator Stylesheet la timp - că el este ghidat fie la momentul unui server de web hosting, fie setați fusul orar în scenariu.
Înainte de a începe
Codul folosit în acest tutorial creează principalele foi de stil CSS comutator, și o versiune demo este disponibil aici. Fișierul original, include două demo-uri suplimentare.
Și acum să începem!
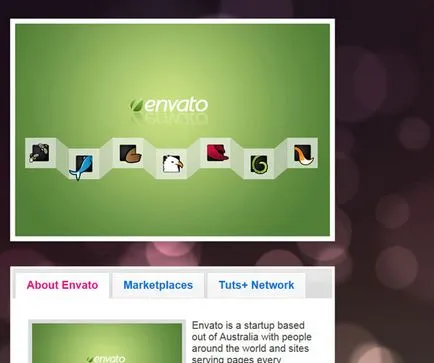
Pasul 1: Crearea stylesheet primul CSS ( "noapte")

Crearea unei foi de stil CSS cu numele de stil-1.css să includă următorul cod:
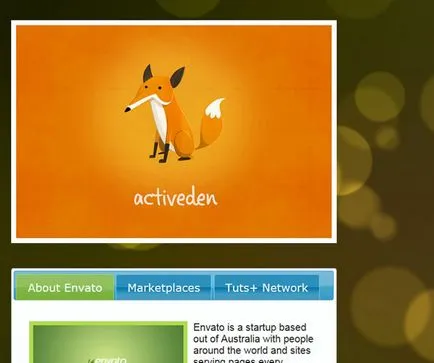
Pasul 2: Crearea a 2 foi de stil CSS ( „Dimineața“)

Deschideți stil 1.css și salvați-l ca un stil 2.css. Schimbarea imaginii de fundal principal cu bokeh_2.jpg pe bokeh_4.jpg. schimba main_image_1.jpg pe main_image_4.jpg.
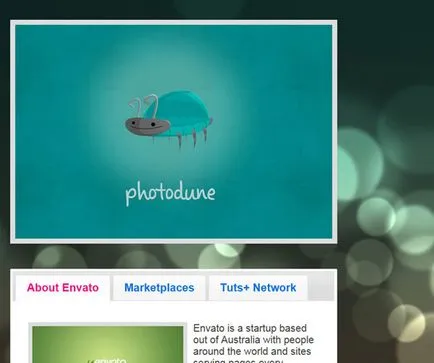
Pasul 3: Crearea unei foi de stil CSS al treilea ( „zi“)

Utilizați un stil 1.css sau stil 2.css pentru a crea un al treilea tabel stiluri stil 3.css. Schimbarea imaginii de fundal pe bokeh_3.jpg principal, iar imaginea principală din main_image_5.jpg
Pasul 4: Crearea unei foi de stil CSS 4-a ( "seara")

Creați un tabel 4-lea stiluri de stil 4.css. Schimbarea imaginii de fundal pe bokeh_1.jpg principal, iar imaginea principală din main_image_8.jpg
Etapele a doua a patra se pot schimba în mod liber alte elemente, precum și culoarea fontului imaginilor cadru. În schimb, imaginea fișierelor sursă pentru a crea stiluri CSS personalizate pe care le puteți lua propria.
Pasul 5: Descărcați UI jQuery și jQuery

Pentru a arăta modul în care script PHP ma infectat cu o mulțime de foi de stil pe pagina Web a folosit tema jQuery Themeroller pentru a atribui stiluri zona de conținut la marcaje.
Du-te la pagina de download UI jQuery și descărca tema Flick și Start.
Apoi, du-te la jQuery și jQuery descărca site-ul oficial.
Pasul 6: Aspect
Creați un fișier PHP care conține următorul cod:
Pasul 7: PHP-cod comutator CSS stylesheet
Creați un fișier PHP care conține următorul cod:
schema de partiționare
Activarea PHP pentru a lega rel = »Stylesheet»
Script-ul pentru CSS stylesheets comutatorul este închis într-un fișier numit PHP includ stylesheets.php.

HTML5 și CSS3 practica de la zero la rezultatul!
Din moment ce vom folosi un script PHP pentru a schimba foi de stil CSS într-un timp stabilit, link rel = „stylesheet“ va fi generat de script PHP.
Apel la biblioteca jQuery UI și jQuery.
Trebuie să ne asigurăm că pagina web se referă la biblioteca jQuery UI și jQuery.
S-a adăugat următorul cod între pagina web cap de Tag-uri:
Inițializare filele jQuery UI
Acest tutorial include file jQuery UI. utilizând funcționalitatea implicită. Codul de mai jos le inițializează:
container Div file jQuery UI
(tag-uri finale pentru packer div (Wrapper) și conținutul ambalajului 1 (1) container pentru continut indicate în codul de marcare file jQuery UI)
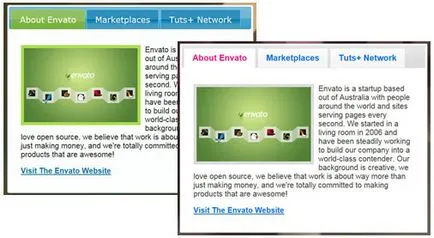
Cele mai multe dintre fleacuri jQuery UI este programat astfel încât să fie întins până la 100% lățimea zonei de conținut în care sunt plasate.
content_container_1 Div container cu CSS a fost setat la o lățime fixă de 650 de pixeli, în zona de conținut cu file nu sunt întinse pe întregul ecran.
Marcarea imaginii principale
Pentru a timpului reglat imaginea principală este, de asemenea, a fost schimbat la un script PHP, acesta trebuie să fie incluse în pagina web ca imagine de fundal CSS.
Deci, în loc de a adăuga imagini la pagina folosind marcare ca aceasta:
Am adaugat ca div CSS imagine de fundal cu clasa „main_image“, ca aceasta:
Markup pentru filele jQuery UI
Sub zona de conținut de marcare adaugă semne de carte, condus de jQuery UI, și stiluri atribuite folosind jQuery Themeroller.
De exemplu: div id = "file-1" corespunde unei href = "# file-1"
Schema PHP stylesheets cu cod
Setați fusul orar prestabilit:
date_default_timezone_set cod stabilește fusul orar implicit utilizat de către toate funcțiile dată / oră într-un script.
În cazul în care script-ul nu include date_default_timezone_set, atunci pentru toate funcțiile de data / ora in script-ul va fi utilizat în timpul serverul de web hosting.
Vă rugăm să consultați lista de fusuri orare suportate. pentru a găsi corespunzătoare locația.
Versiunile mai noi de PHP include funcționalitatea date_default_timezone_set „de iarnă“ și timpul „de vară“. Unele versiuni mai vechi ale PHP nu le iau în considerare.
Setați ora în format 24 de ore:
În cazul în care operatorul sistemului, ELSEIF, Else
Am tăbărât restul codului PHP în bucăți pentru a arăta modul în linie cu linie script PHP va funcționa. Codul îndeplinește mai multe funcții, inclusiv:
Dacă 00 (miezul nopții) Mai mic sau egal cu ora curentă și ora curentă este mai mică de 07 (7 am), script-ul va aplica stilul de-1.css și film stilul de masă CSS.
Dacă 07 (7 am) Mai mic sau egal cu ora curentă și ora curentă este mai mică de 12 (12 zile), script-ul va aplica tabelul CSS start-stil 2.css și stiluri.
În cazul în care 12 (12 zile) mai mică sau egală cu ora curentă și ora curentă este mai mică de 18 (18), apoi script-ul va aplica tabelul CSS start-stil 3.css și stiluri.
Dacă nimic nu corespunde operatorului în cazul în care ... elseif, atunci script-ul se va aplica stilul de-4.css și film stilul de masă CSS.
concluzie
Cu CSS, puteți crea mai multe stiluri diferite pentru paginile web. Folosind PHP, puteți aplica în mod dinamic aceste stiluri pe site-ul web. Adăugați un pic de jQuery UI, iar paginile dvs. nu va fi doar interesant pentru tine pentru a crea, dar, de asemenea, utilizatorii pentru a le vizita!
Dacă aveți întrebări despre stilurile de comutare în CSS, vă rugăm să le postați mai jos. Vă mulțumesc foarte mult pentru a citi!
Revizie: Echipa webformyself.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram