Training cu editorul TinyMCE - Lecția 32 - Lecții wordpress
Vom începe lecția lungă și interesantă!
Adăugarea unei familii de selecție caseta de fonturi și dimensiunea fontului
Pentru a adăuga elemente pentru a lucra cu fonturi și dimensiunile lor, folosiți codul de mai jos.
CMS WordPress - adăugați o familie de fonturi și dimensiunea în TinyMCE
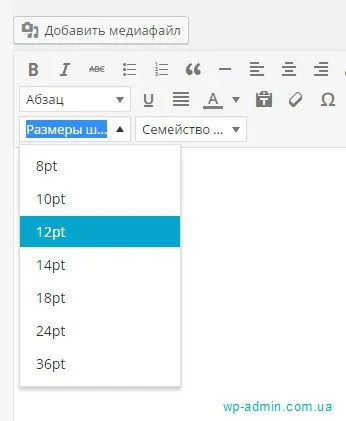
Asta e ceea ce avem:
Putem schimba mce_buttons_2 pe mce_buttons_3 sau mce_buttons_1, acesta va da posibilitatea de a muta noile elemente Mezhuyev primul, al doilea panou și al treilea.
Adăugarea de dimensiuni de font personalizate
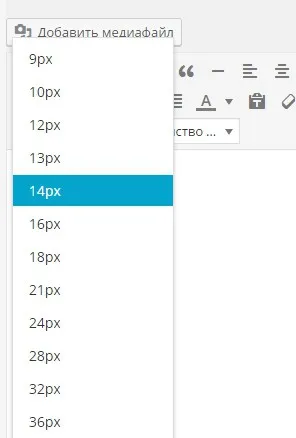
Dimensiunile standard ale fontului nu sunt întotdeauna potrivite pentru decorarea textului de pe site-ul. O altă problemă de font implicit este că acestea sunt prezentate la punctele de pixeli, mai degrabă decât, așa cum ne-am obisnuit cu ea. Eu prefer să folosesc valoarea pixel (10px, 12px, 13px, 14px.). Mai jos, am da un exemplu de o funcție care va schimba dimensiunea fontului și unitățile specificate în WordPress implicit.


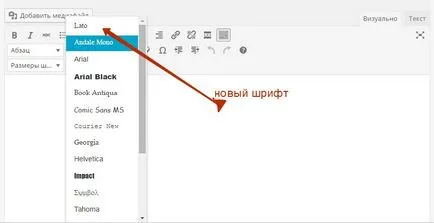
Adăugarea de fonturi personalizate
În mod implicit, motorul nu se poate folosi propriile lor numele de fonturi, deși acestea sunt de multe ori este nevoie. Dacă ați creat un șablon și doriți să ajustați selecția fontului pentru utilizator, atunci veți avea nevoie de următoarea funcție.
// Adăugați fonturi personalizate la lista de fonturi
în cazul în care (. function_exists ( 'wpex_mce_google_fonts_array'))
Funcția wpex_mce_google_fonts_array ($ initArray)
$ InitArray [ 'font_formats'] =“Lato = Lato; Andale Mono = mono andale, ori; Arial = arial, helvetica, sans-serif; Arial negru = Arial negru, avangardă; Antiqua Book = cartea antiqua, Palatino; Comic Sans mS = sans comic ms, sans-serif; Courier nou = curier nou, curier; georgia = georgia, Palatino; Helvetica = Helvetica; impact = impact, chicago; simbol = simbol; Tahoma = Tahoma, arial, Helvetica, sans-serif; Terminal = terminal monaco; Times new roman = ori nou roman, ori; trebuchet ms mS = trebuchet, geneva; Verdana = verdana, geneva; webdings = webdings; Wingdings = Wingdings, dingbats Zapf;
add_filter ( 'tiny_mce_before_init' 'wpex_mce_google_fonts_array'.);

Deoarece unele fonturi pot să nu fie disponibile pe computerul dumneavoastră, avem nevoie nu numai pentru a oferi o gamă de fonturi, dar, de asemenea, pentru a le conecta la WordPress? că se afișează corect în zona de administrare. De exemplu, puteți conecta Lato font pe care îl folosesc de mai sus.
Adăugați Scripturi Google pentru utilizarea cu editorul

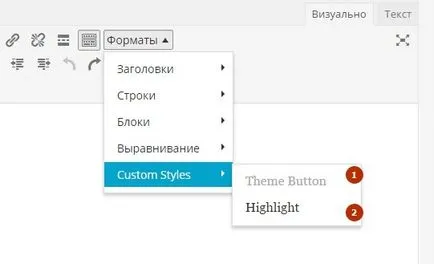
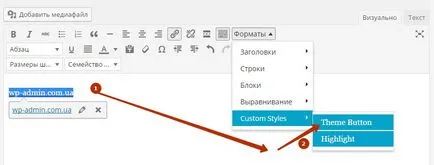
Sub numărul (2) există un element activ, care cuprinde textul selectat într-o etichetă cu un interval de clasă text evidenția.
Sub numărul (1) element inactiv, deoarece acest element va funcționa numai în cazul în care textul încheiat în tag-ul și a subliniat. Am arătat acest lucru în imaginea de mai jos. examineze cu atenție codul pentru a înțelege de ce acest lucru este așa, aici am dat vei înțelege, și vom merge mai departe.

Creați buton este deosebit de util pentru noi, ca și crearea unei teme pentru WordPress, vom crea de multe ori numere scurte, iar utilizatorul nu trebuie să știe toată inima numere scurte. Prin crearea unui buton de utilizator va fi suficient să faceți clic pe ea pentru a adăuga un SHORTCODE sau un anumit text. Crearea unui buton va fi împărțit în două părți.
Primul script va fi strâns legată de fișierul JS. Deci, permiteți-mi să vă prezint 2 cod:
Adăugați script-ul la fișierul functions.php
adaugă butoane WordPress functions.php
Adăugați o pictogramă nouă opțiune: „-i-mi ban-ban-icon“, care se va adăuga un nou buton la o clasă creată anterior în stiluri panoul de fișier admin.
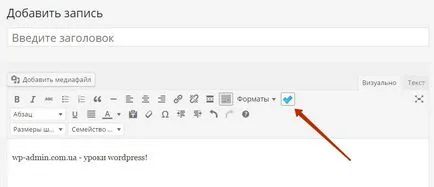
Dacă este făcută corect, veți avea un buton cu o pictogramă, care atunci când este apăsat va adăuga inscripția.

Codul pentru butonul meniul drop-down TinyMCE
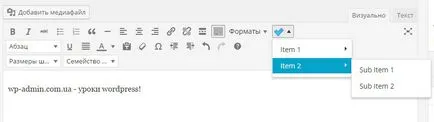
Dacă aruncăm o privire mai atentă în structura codului, vă va da seama că nu e mare, iar procesul acesta nu ia mult. Aici sunt rezultatele pe care le obținem:

Dacă ați făcut anterior totul corect, veți vedea că, atunci când selectați un sub-meniu, o casetă de text apare «wp-admin.com.ua - lecții WordPress!».
Cel mai adesea, nu lipiți text fără modificări nu este foarte util, pentru că atunci când introduceți trebuie să specificați scurtătură opțiuni suplimentare care vor gestiona scurtătură. Pentru a specifica opțiunile la scurtătură, puteți utiliza fereastra pop-up, să vedem împreună cum să-l creați.
Un WordPress pop-up TinyMCE
Pentru a crea o fereastră pop-up, trebuie să modificați codul în fișierul js / ban-button.js datei specificate mai jos. Sunt sigur că, dacă ați citit cu atenție și toate s-au dovedit, problemele pentru a înțelege codul de mai jos nu va avea.
SHORTCODE Încorporați cu opțiuni folosind fereastra pop-up