Tipuri html html elemente ale blocului de elemente și elemente HTML litere mici, un blog despre crearea de site-uri web,
Tipuri de elemente HTML: elemente de nivel bloc și elemente HTML cu litere mici
Bună ziua, ZametkiNaPolyah.ru vizitator site-ul. Această înregistrare, vom continua rubrica: Nesting site-uri. în care există o secțiune HTML. Am vorbit deja mult despre caracteristicile limbajului HTML, și chiar a încercat să compare structura HTML cu structura de protocol HTTP. De asemenea, am tratat modul în care browser-ul interpretează documentul HTML. În acest post ne uităm la practica care face browser-ul cu etichete HTML și să răspundă la întrebarea: „Ce este un element HTML și ceea ce este nevoie de elemente HTML“. Dacă ați înțeles modul în care un browser cu cod HTML și să înțeleagă principiul de formare a elementelor HTML, veți avea nici o dificultate înțelegerea limbajului HTML.

Tipuri de elemente HTML: elemente de nivel bloc și elemente HTML cu litere mici
Așa cum am spus mai înainte, în acest post vom face cu elemente HTML. Vei afla ce sunt elementele HTML, ceea ce este caracteristic pentru linia de elemente HTML, și că este caracteristic elementelor blocului HTML. Doar la sfârșitul acestui intrare veți găsi două exemple de modul în care browser-ul afiseaza elementele HTML pe pagina.
Tipuri de elemente HTML. Ce este un element HTML?
Când luăm în considerare sintaxa HTML și HTML tag-uri. am menționat elemente HTML. Să răspundă mai întâi la întrebarea: „Ce este elemente HTML?“. Pentru a răspunde la această întrebare trebuie să înțelegeți un pic cum funcționează browser-ul. Atunci când un browser primește un document HTML. citește etichetele scrise în documentul HTML pentru aceste tag-uri creează o pagină HTML. utilizatorul vede pe ecran.
Elementele HTML sunt împărțite în două tipuri: elemente HTML la nivel de bloc și elemente HTML cu litere mici. Primul este cel mai des folosit pentru a crea structura unei pagini HTML (a nu se confunda cu structura unui document HTML), al doilea cel mai des folosit pentru decorarea și separarea logică a conținutului de pe pagină.
Această înregistrare vă va ajuta să se ocupe de acestea, ceea ce este diferența dintre elementele HTML majuscule și elemente bloc HTML. Dacă înțelegeți caracteristicile inferioare elementelor de caz și blocul de HTML, puteți spune că ați înțeles modul în care HTML, precum și orice probleme cu studiul său în continuare nu va.
Elemente de bloc HTML
elemente ale blocului de HTML sunt adesea folosite pentru a crea o structură de pagini HTML sau partiționare logică a unui document HTML în părți. Un exemplu tipic de elemente bloc HTML sunt:
- tag-ul HTML , care creează blocuri de pe pagina;
- tag-ul HTML
, care împarte documentul HTML în secțiuni sau paragrafe;
- Lista de tag-uri HTML:
- ,
- și altele;
- antetele HTML.
- tag-ul HTML , cu care putem crea link-uri;
- tag-ul HTML , permițându-ne să facem din părți ale textului într-un paragraf;
- tag-ul HTML , care spune browser-ului că textul este important, iar browser-ul scoate în evidență textul cu caractere cursive;
- tag-ul HTML , De asemenea, a spus că textul este important, dar browser-ul identifică un astfel de text cu caractere aldine.
- ,
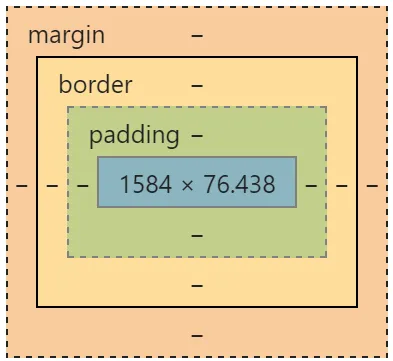
Dacă pagina HTML pentru a vedea modul în care peretele, apoi bloca elementul HTML - o placă cu o lățime egală cu lățimea peretelui. Înălțimea blocului elementului HTML este înălțimea conținutului plus elementul HTML bloc umplutură. Despre padding vorbim, atunci când vom începe să ia în considerare CSS. Acum, adaugă că, dacă un bloc de element HTML nu are conținut, atunci înălțimea sa este egală cu zero, dar lățimea este egală cu lățimea zonei în care se află elementul.
Noi descriem toate caracteristicile cheie ale elementelor bloc HTML. Exemple de elemente de bloc HTML veți găsi la sfârșitul acestui intrare, trece la elementele HTML minuscule. O regulă importantă a standardului HTML este că în interiorul tag-ul
, elemente HTML cu litere mici nu pot fi localizate, acestea trebuie să fie amplasate într-un bloc de elemente HTML.Elemente String HTML
Elemente HTML inline - acestea sunt elemente HTML a căror lățime este egală cu lățimea conținutului lor. Dacă elementul rând nu are conținut HTML, atunci lățimea va fi zero. Lățimea elementului HTML orizontal depinde numai de lățimea conținutului său, astfel încât elementele HTML cu litere mici se pot ocupa mai multe rânduri. Cu alte cuvinte, cele mai mici elemente de caz HTML pot fi mutate într-o nouă linie.
Elemente String HTML urmează unul după altul, ceea ce înseamnă că, în cazul în care linia este încheiat element HTML, în aceeași linie poate începe următoarea linie de elementul HTML. Din nou, dacă pagina HTML este un perete, apoi litere mici elementul HTML - este o cărămidă, din care se face pe perete.
Ca un exemplu, elementele HTML litere mici pot fi citate:
Exemple de elemente bloc HTML
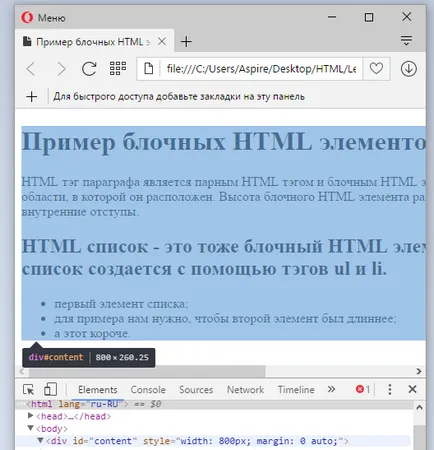
Deschiderea unui document HTML într-un browser, veți vedea cum să poziționeze elementele blocului de pe pagina:

Localizare bloc de elemente HTML pe o pagină

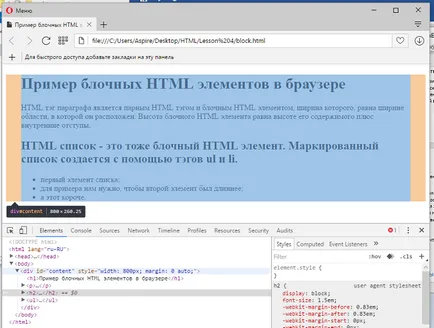
Dimensiunile blocului elementului HTML DIV
În primul rând, browser-ul va evidenția HTML ne elementul DIV pe pagină, și în al doilea rând, browser-ul va arăta dimensiunea elementului HTML: înălțimea și lățimea. Dacă mutați cursorul mouse-ului la alte elemente, veți vedea că lățimea lor este 800px, astfel încât acestea sunt situate într-un bloc de DIV, lățimea pe care le sunt indicate în mod clar, și este 800px.
Așa că ne-am asigurat că lățimea blocului elementului HTML este lățimea zonei în care se află, respectiv, elemente de bloc HTML dispuse una deasupra celeilalte, în cazul în care nu stabilesc reguli suplimentare pentru comportament folosind foi de stil sau atribute HTML. Și, după cum am văzut în faptul că înălțimea elementelor blocului HTML depind de conținutul lor.
Hai să facem un experiment cu elemente bloc de HTML. Deschideți pagina de test într-un browser de pe întreaga lățime a ecranului și veți vedea că conținutul este stabilit în mod clar în mijlocul paginii, am realizat în detrimentul proprietăților CSS marjă și valorile 0 auto, l-am întrebat.
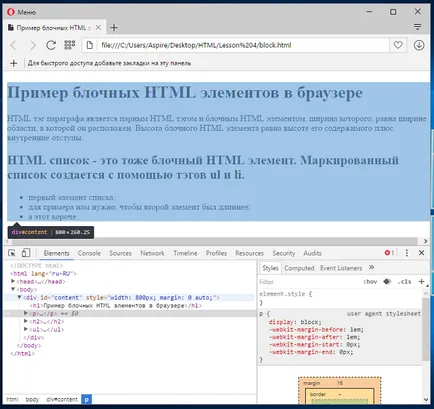
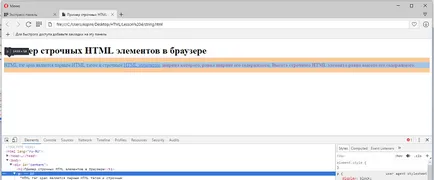
Și acum începe să reducă încet lățimea ferestrei browser-ului, în primul rând veți vedea că conținutul este „începe să se miște“ la marginea din stânga a ferestrei, atunci când lățimea ferestrei browser-ului va fi 800px, vei avea margini albe nici la dreapta, nici la stânga, întreaga lățime are un element de bloc HTML:

Lățimea blocului de elemente HTML în acest moment este egală cu lățimea ferestrei browser-ului

Cred că am terminat cu blocul caracteristică a elementelor HTML și cu modul în care browser-ul afiseaza elementele la nivel de bloc HTML.
Exemple de elemente HTML litere mici
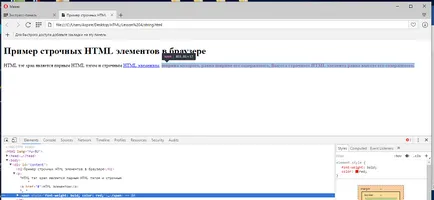
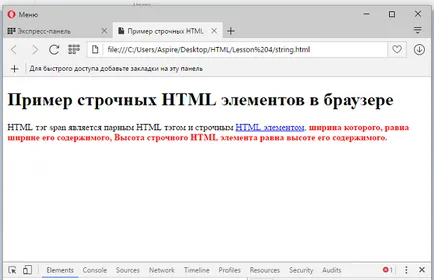
Să ne uităm la un exemplu de modul în care funcționează browser-ul cu elemente mai mici-HTML. Creați un document HTML, așa cum se arată în exemplul de mai jos:

Exemplu că lățimea elementului liniei este lățimea conținutului HTML
O lățime a piesei bloc P, este egală cu lățimea ferestrei browser:


Diferența în comportamentul de linie și bloc elemente HTML
Deci, ne-am dat seama cum să se comporte în elementele de pagină HTML cu litere mici, și care este diferența dintre bloc și elemente HTML inline. Prin înțelegerea modului în care browser-ul afiseaza elementele HTML de pe pagina, veți vedea cum HTML.
Un pic despre modul de a crea site-uri și cum să promoveze site-ul:
- tag-ul HTML