Textbook css 3
Selectoare. Partea a 2.
Selectoare. Partea a 3.
Articole anterioare ale acestui manual predominant axat pe aplicarea CSS stylesheet direct elementelor HTML prin utilizarea diferitelor selectoare, cum ar fi selectorul de tip, un selector de clasă, selectorul de identitate și descendenții selectorului.
standard de Cascading Style Sheets format modern permite nu numai elementele la care se poate referi în mod explicit, dar oferă, de asemenea, capacitatea de a coafa acele părți ale documentului, care nu sunt clar definite în arborele de documente sau pentru a le stiliza în funcție de factori externi. De exemplu, modificați prima linie a unui paragraf, sau schimbarea tipului de link-uri, care în momentul în care cursorul mouse-ului, istoria navigației în document, precum și plasarea conținutului de text generat înainte sau după un anumit element.
Acest articol va vorbi despre manualul de pseudo-clase speciale si pseudo-elementele. care să permită să afecteze formatarea pe elementele de pagină astfel de caracteristici care nu sunt menționate în mod explicit.
pseudo
Pseudo. prima literă și. prima linie
În astăzi CSS 3 Standard, cele cinci (5) pseudo bază, care se adaugă la selectorii și are următoarea sintaxă:
Vă rugăm să rețineți că în prezent utilizați sintaxa, care include două puncte dublu la pseudo. În ciuda faptului că browserele acceptă ambele opțiuni, este recomandat să utilizați CSS 3 sintaxa.
Prima pseudo-pe care noi il consideram :: prima literă și :: prima linie. Pseudo :: prima literă vă permite să creați inițial (capac picătură) - simbolul de start al blocului de text. Această metodă poate fi adesea găsite în publicații, de exemplu în povești.
Pseudo :: Primul-line vă permite să stiliza prima linie a unui paragraf, care va fi diferit de textul principal. Acest pseudo oferă mai multe oportunități pentru proiectarea textului.
Să ne uităm la un exemplu de utilizare a acestora:
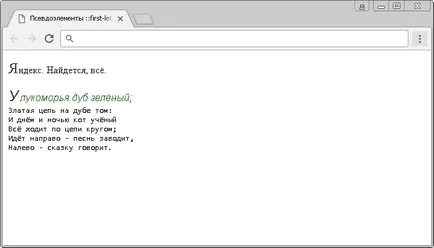
În acest exemplu, pseudo- :: prima literă, am constatat că prima literă a fiecărui bloc de text (în acest caz, punctul - elementul
) Va fi de culoare roșie și dimensiunea de 24 de pixeli. În plus, folosind un pseudo- :: prima linie. am subliniat faptul că prima linie în elementul cu clasa de test (elementul
) Va fi în verde Arial.Rezultatul exemplul nostru:
Fig. Exemplul 13. Utilizare pseudo: prim litere și: prima linie.Pseudo. selecție
Următoarele pseudo - :: selecție. vă permite să adăugați o umbra textului, controlați culoarea unui utilizator selectat de fundal și culoarea textului (implicit: fundal albastru, alb, culoarea textului). Acestea sunt proprietățile CSS de bază care sunt utilizate cu acest pseudo. Lucrul cu umbra de text, vom discuta mai târziu în carte în articolul: „Text umbră în CSS“.
Utilizarea acestui pseudo-există o nuanță mică. browser-ul Firefox susține acest pseudo numai producător prefix. Pentru site-ul dvs. a fost de a sprijini această pseudo-toate browserele majore, asigurați-vă că pentru a include o descriere pentru Firefox:
Avem mai mult de o dată în acest tutorial va utiliza proprietatile CSS care sunt acceptate de aceste sau alte browsere numai cu o versiune specială furnizor de furnizori prefixe browser, acestea sunt folosite pentru a activa, sau o altă funcție experimentală. Lucrul cu prefixele versiunea furnizor, vom discuta mai târziu în carte într-un articol: „funcțiile CSS: gradienți liniare.“
:: selectie pseudo-elementul a fost conceput pentru CSS nivel 3 selectoare, dar a fost îndepărtat înainte de a primit statutul de recomandare. Deci, acum el nu aparține nici unei specificații și pot fi adăugate la un viitor specificație CSS.
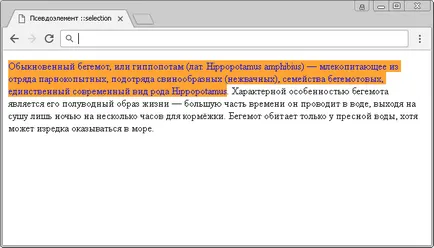
Luați în considerare exemplul pseudo :: selectie:
Rezultatul exemplul nostru:
Fig. Exemplul 14. Utilizarea pseudo. selecție.Pseudo. înainte și. după
:: înainte de pseudo-elemente adaugă un anumit conținut înainte de fiecare element specificat. :: înainte de pseudo-element este utilizat în conjuncție cu proprietatea de conținut. care este necesară pentru inserarea conținutului generat.
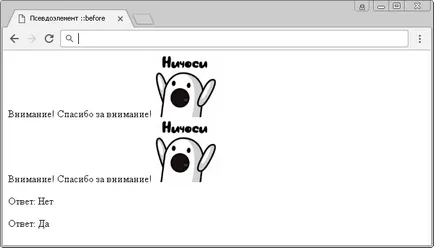
Să considerăm un exemplu în care, înainte de fiecare bloc, cu o imagine și înaintea fiecărui alineat vor fi generate (adăugate) termeni definiți:
În acest exemplu, am specificat lățime fixă pentru toate imaginile (lățimea și înălțimea de 100 de pixeli). În plus, am ales toate elementele
omg cu clasa și să fie adăugați o anumită frază. Înainte de paragrafele (elemente) Se adaugă, de asemenea, anumiți termeni.
Vă atrag atenția că elementele, cum ar fi și
:: înainte nu poate fi aplicat pseudo directă. Una dintre modalitățile de ieșire din această situație - să încheie un element dintr-un element de bloc
.Rezultatul exemplul nostru:
Fig. Exemplul 15. Utilizarea pseudo. înainte.:: după pseudo-acționează exact opusul :: înainte și după adăugarea conținutului unui anumit element, și nu înainte. De asemenea, este utilizat în conjuncție cu proprietatea de conținut. care este utilizat pentru a insera conținutul generat.
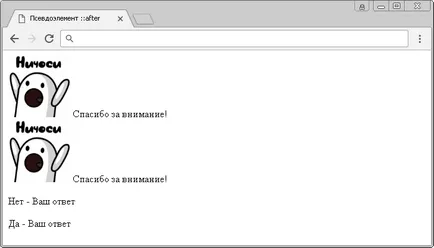
Să considerăm un exemplu în care, după fiecare bloc de imagine și după fiecare paragraf va fi generat (adăugat) termeni definiți:
În acest exemplu, am specificat lățime fixă pentru toate imaginile (lățimea și înălțimea de 100 de pixeli). În plus, am ales toate elementele
omg cu clasa și adăugați-le după o anumită frază. După alineatele (elemente) Se adaugă, de asemenea, anumiți termeni.
Vă atrag atenția că elementele, cum ar fi și
:: după ce nu poate fi aplicată pseudo directă.
Rezultatul exemplul nostru:
Fig. Exemplul 16. Utilizarea pseudo. după.Utilizarea elementelor de pseudo-:: înainte și după :: vă permit să adăugați elemente nu numai informații text, dar chiar și imagini, contoare, gloanțe colorate, care sunt utilizate în liste cu marcatori, și așa mai departe. Suntem cu tine încă reveni cu siguranta la acest psedoelementam cu cunoaștere mai profundă a CSS.
pseudo
În prezent, există mai mult de 3 CSS pseudo-treizeci, tu și voi încerca să ia în considerare atunci când predau majoritatea acestora.
În acest articol ne vom uita la pseudo-clase care vă permit să formatați link-uri în funcție de starea și ia în considerare o pseudo care vă permite să schimbați stilul elementului atunci când elementul primește focusul, sau atunci când utilizatorul selectează prin intermediul tastaturii.
Vreau doar să vă atrag atenția asupra faptului că, spre deosebire de pseudo-pseudo-a adăugat la selectorii cu două puncte:
Focus pe membru
Pseudo-clasa: focus produce o varietate de elemente care sunt în prezent în centrul (care este permis să utilizeze elementele care iau evenimentele de la tastatură sau alte introduse de utilizator).
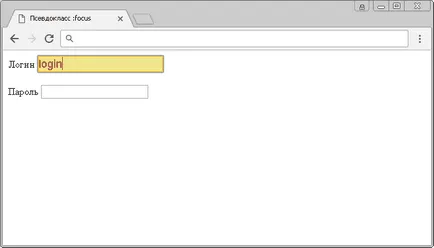
Să ne uităm la un exemplu folosind pseudo:
În acest exemplu, am creat două elemente . un prim tip de text (o singură linie de text) și (câmpul pentru parolă) a doua parolă de tip.
În cazul în care utilizatorul selectează elemente (Câmp devine focalizare), câmpul devine stilul pe care le-am stabilit, iar în cazul în care câmpul pierde focalizarea, apoi revine la stilul original.
Rezultatul exemplul nostru:
Fig. Exemplul 17. Utilizare pseudo: focus.
Link-uri Styling
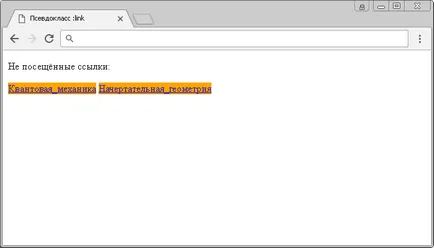
În acest exemplu, folosind: link-ul de pseudo-am arătat că (elementele de referințe ) Pe care utilizatorul nu a trecut sunt evidențiate în portocaliu:
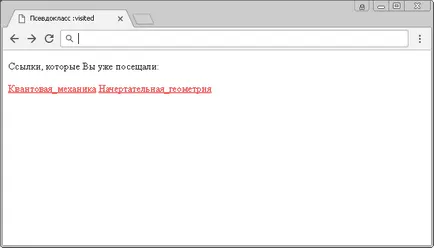
Fig. Exemplul 17a pseudo: link.În acest exemplu, folosind un pseudo-: a vizitat, am subliniat faptul că legăturile (elemente ), Prin care utilizatorii fac tranziția sunt roșii:
Fig. Exemplul 17b utilizând pseudo: vizitate.Pseudo: activ este utilizat pentru a selecta un element activ - elementul pe care în prezent utilizatorul a făcut clic pe mouse-ul. Stil pentru elementul se va aplica și va funcționa în timp ce țineți apăsat butonul mouse-ului.
Selectați orice element și țineți apăsat butonul mouse-ului pe ea:
clasa de test nivel al treilea titlu
Trecerea de la clasa de test
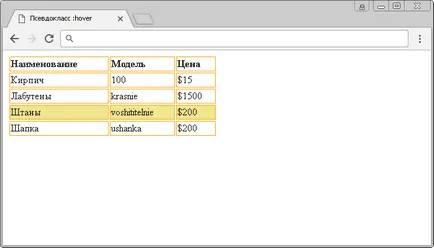
În acest exemplu, folosind un: hover pseudo clasă, am subliniat linia care este în prezent, a plutit deasupra:
Vă atrag atenția, dacă utilizați pseudo: link și: a vizitat. : Hover clasa pseudo ar trebui să fie plasate după ei.
Rezultatul exemplul nostru:
Fig. Exemplul 17c folosind pseudo: hover.În acest exemplu, am fost folosite unități relative - procente. Detalii despre utilizarea diferitelor unități de măsură în CSS vor fi revizuite în articolul manualului „unități de măsură CSS, dimensiunea fontului“.
Probleme și provocări legate de
Înainte de a trece la studiul următoarele subiecte merge sarcină practică:
- Pentru a efectua lucrarea pe care va trebui să descărcați fișierul și copiați conținutul fișierului (HTML) pentru orice folder de pe hard disk arhiva:
- Faceți o pagină HTML în care:
- Link-uri implicite sunt text color este negru.
- Când plasați cursorul peste link-ul de text link-ul de culoare ar trebui să se potrivească numele (roșu. Verde sau albastru).
- Când selectați culoarea de fundal link-ul de text trebuie să coincidă cu numele său.
- Culoarea prima literă a fiecărui paragraf trebuie să se potrivească o anumită culoare.
- Când selectați textul paragraf culoarea de fundal ar trebui să se potrivească cu culoarea primei litere.
- In timp ce la punctul țineți culoarea textului butonul mouse-ului ar trebui să se potrivească cu tema alineatului (roșu. Verde sau albastru).
- Sarcina avansată: până la punctul apăsat butonul mouse-ului culoarea primei litere ar trebui să fie negru.
- Sarcina avansată: Optimizați (cut) codul css, formând un grup de selectori. responsabil de aceeași culoare, în care un stat sau un alt element, acolo unde este posibil.
- Înainte de a efectua sarcini practice, citiți exemplu:
Practica № 4.
Odată ce ați face exercitarea inspectați codul paginii prin deschiderea de exemplu, într-o fereastră separată, pentru a vă asigura că sunt corecte.
Selectoare. Partea a 2.
Selectoare. Partea a 3.