text defilare


Crezând că această extensie ar putea fi de ajutor pentru mine și altor dezvoltatori web, vă dau un raport despre instalarea și configurarea modulului de pe site-ul sub controlul Joomla 2.5. Un modul este instalat într-un mod standard, prin intermediul Manager panoul de administrare extensii. După instalare, trebuie să deschideți un modul de configurare.
Pe partea stângă, ca de obicei:
Titlu: Hide Poziție: în funcție de dorințele și posibilitățile de șablonul dvs.
Comanda: Ce doriți
Legarea la elementele de meniu: La fel cum doriți
Setarea în sine dreptul modulului:
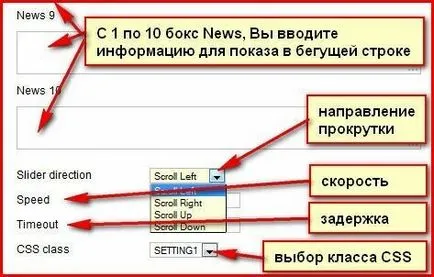
Informații de bază: Înainte de a avea 10 cutii în care introduceți informațiile destinate pentru a fi afișate în linia de rulare. Nu poți să completați toate, dar numai atâta timp cât este necesar.

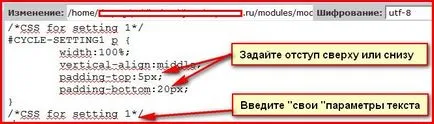
Mai mult, în funcție de captura de ecran vă completați în fereastra de setări. Pentru a experimenta un pic, le-am lăsat în mod implicit, adică, Derulați spre stânga (de parcurgere spre stânga), Speed (viteza) de 700 (ms) Întârziere 5000 (ms), clasa CSS - Setting1 Ca rezultat, am unele modele nu au de lucru. Asta este, acesta afișează defilare de text, la jumătatea înălțimii sale. La unele poziții complet eliminat. Pentru a configura selecție normală de excreție a trebuit să meargă pentru găzduirea panoul CP. Toate setările ale textului de ieșire și introduceți textul ce trebuie să faceți în fișierul CSS.

Dacă nu se poate scăpa de conflict, încercați un alt modul - ACEST
Descărcați modul de afișare ciclu de știri