CMS Made Simple are o varietate de template-uri pentru a afișa conținutul site-ului.
Toate șabloanele instalate, puteți găsi în Consola de administrare prin selectarea de execuție | Șabloane.
Strict vorbind, trebuie să se facă distincția între șabloane și teme.
Template - aceasta este doar o parte temy.Tema constă dintr-unul sau mai multe template-uri și unul sau mai multe foi de stil. Unele dintre subiectele includ template-uri opționale de meniu (Înregistrare | Meniu Manager).
și salvați fișierul pe discul local.
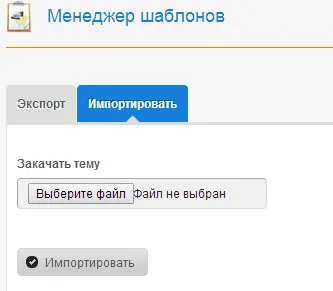
2. În Consola de administrare, faceți clic pe Aspect | Template Manager.
3. Faceți clic pe Import și selectați fișierul XML pe care l-ați descărcat.
4. Faceți clic pe butonul Import.
5. Du-te la a face | Template-uri și de a găsi noi de import un șablon din listă.
Astfel, am importat o nouă temă pentru CMS Made Simple, care conține o serie de template-uri și unul sau mai multe foi de stil și, uneori, șabloanele de meniu
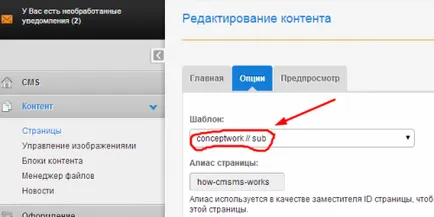
Acum, deschide pagina pe care doriți să vedeți un șablon nou pentru editare (conținut | pagini). Comutați la fila Opțiuni. și selectați modelul nou descărcat.
Acest principiu minunat de CMS Made Simple, vă permite să setați pentru fiecare pagină propriul aspect unic, de a crea una, două sau trei coloane machete pe diferite pagini ale aceluiași site.
Aveți posibilitatea să atribuiți un șablon pentru toate paginile dintr-o dată, dacă aveți deja un număr mare de pagini - consola administrativă, deschideți lista de șabloane existente (Înregistrare | Template-uri) și faceți clic pe Set pentru toate paginile.
CMS Made Simple, selectează automat șablonul implicit pentru noua pagină. Dați clic pe simbolul cu caseta de selectare inactivă în setarea implicită despre șablonul pe care doriți să o utilizați ca un standard.
Desigur, este mai ușor de utilizat gata CMS Made Simple template-uri. Cu toate acestea, este adesea necesar pentru a crea propriul design unic pentru site-ul dumneavoastră.
șabloane CMSMS, conțin HTML pur. Pentru părți dinamice ale aspectului, cum ar fi navigarea sau conținut, sunt utilizate substituenților speciale. Aceste substituenților implementate folosind Smarty. Sunteți folosind un simplu tag-uri Smarty, pentru a marca locul în care piesele dinamice sunt necesare în paginile. Spre deosebire de HTML-tag-uri, aceste etichete sunt întotdeauna închise în paranteze.
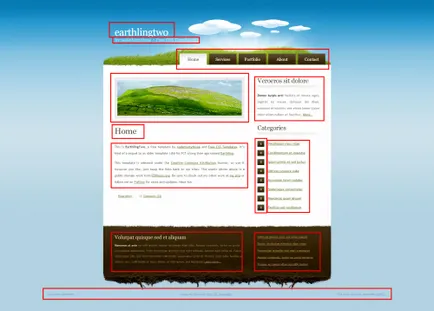
Pentru a începe, să ia o privire la o captură de ecran de ea și să încerce să determine ce piesele pot fi făcute dinamic. Cifra acestea sunt încercuite cu roșu.
Chiar de la începutul codului insera tag-ul.
În schimb, conținutul etichetei
specificați.</p>
<p>Numele site-ului - Earthlingtwo - vor fi conținute în tag-ul. Acesta poate fi modificat în numele site-ului (Administrația - Setări generale).</p>
<p>Sub numele site-ului se află un bloc din descrierea site-ului (în acest exemplu prin nodethirtythree + Free CSS Templatest), putem înlocui blocul de conținut cu numele site_desc. În afară de el în formă de blocuri de conținut face subsolul site-ului și o bucată de text din partea superioară a coloanei din dreapta (Veroeros stai dolore), prin desemnarea acestuia ca Cité. citat - </p>
<p>Meniu site Lista se înlocuiește cu o etichetă.</p>
<p>Să presupunem că vrem să afișeze un banner imagine pe anumite pagini ale site-ului. Introduceți-l direct în corpul paginii nu este foarte convenabil.</p>
<p>Acest CMS are mai multe tag-uri încorporate care asigură producția de imagine, vom folosi cea mai funcțională dintre ele content_image.</p>
<p>Acest cod introduce o imagine în șablonul corespunzător și de a crea un loc în pagina de setări din zona de administrare, banner câmp suplimentar cu lista derulantă de imagini descărcate în încărcările directorul / imagini ale site-ului. Ca urmare, acesta va fi afișat din lista de imagini selectate, atunci când imaginea nu este selectată - banner-ul nu este afișat.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x286_2aqfkmovrk6fyht0hg0n.webp" width="434" height="286" title="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon (creați)" alt="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon" ></div></p>
<p>Titlul paginii (Acasă, Servicii, etc.), desemnat în codul ca h2 va afișa, de asemenea, folosind tag-ul.</p>
În plus față de titlurile, puteți specifica, de asemenea, rubricile pentru fiecare pagină, utilizând atributul 1 (fila Opțiuni) suplimentare, care se numește substituenților.</p>
<p>Pentru a afișa conținutul paginii folosind tag-ul.</p>
<p>Să încercăm să pună în aplicare toate mijloacele de mai sus de CMSMS.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/255x419_3vsbkwgc1z8mljqk808l.webp" width="255" height="419" title="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon (propriu)" alt="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon" ></div></p>
<p>Aici este un cod obținut ca rezultat.</p>
<p>du-te la înregistrare în panoul administrativ | Șabloane, apoi faceți clic pe Adăugați un nou șablon. Dați-i un nume nou, dar în domeniul conținutului, copiați codul de mai sus.</p>
<p>Acum a făcut ajustări în style.css fișierul nostru șablon static care conține foaia de stil. Au nevoie de mod de doar corect la imagini - imagini / redo pe / încărcări / images /, atunci fișierul este gata pentru a fi copiat în CMSMS (pentru a face acest lucru, a se vedea Efectuarea | Stiluri, faceți clic pe Adăugați Stil și inserați codul în conținutul, numele da un nou stil).</p>
<p>Următorul pas este de a atașa la stilul șablonului (făcând clic pe pictograma numită css vizavi de stilul selectat). Aceasta deschide o fereastră în care puteți selecta un șablon nou. Dacă se dorește, vă puteți conecta la mai multe template-uri CSS, vor fi afișate aici toate link-urile existente.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x235_ucjdelabh8vn01h25s3v.webp" width="434" height="235" title="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon (cmsms)" alt="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon" ></div></p>
<p>Se încarcă fișiere imagine panoul administrativ</p>
<p>meniu personalizabile. În meniul Manager, selectați minimal_menu.tpl șablonul implicit. care generează cel mai simplu meniu-li ul, la fel ca în original.</p>
<p>Singura diferență dintre noi este faptul că nu a evidenția fila curentă. Într-un model static este definit de regula # menuli.current_page_item o. si CMS Made Simple generează #menu a.currentpage clasă pentru fila curentă. Du-te Înregistrare | Stiluri. deschide nou stil. Am găsit prin căutarea (ctrl + f) # menuli.current_page_item o schimbare și de a #menu a.currentpage.</p>
<p>Să ne crea blocuri de conținut subsol, descrieri și citate. În general, blocurile de conținut sunt blocuri de cod HTML, puteți pune oriunde în pagină sau în șablon. Alegerea unui conținut panou administrativ | Blocuri de conținut. Redai numele și codul fiecărui bloc HML, luate dintr-un șablon static.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x197_jiezv9qyjzsgwk42gf7l.webp" width="434" height="197" title="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon (template)" alt="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon" ></div></p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/345x524_ltikwhhogfq9ybpttut6.webp" width="345" height="524" title="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon (cmsms)" alt="Template-uri cmsms - cum se instalează, cum de a crea propriul șablon" ></div></p>
<p>În Știri | Șablon pentru a crea un șablon CV-ul este nou. responsabil pentru afișarea rezumatul știrilor din blocul din stânga jos.</p>
</div>
<div class="extra">
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/talent-ca-principiu.html">Talent ca principiu</a></li>
<li><a href="/articles/superobemnaya-rimel.html">Superobemnaya rimel</a></li>
<li><a href="/articles/cum-se-utilizeaza-sub-forma-de-cas-de-paste.html">Cum se utilizează sub formă de caș de Paste</a></li>
<li><a href="/articles/server-de-cs1.html">server de CS1</a></li>
<li><a href="/articles/hipotermia-periculoase-sau-de-ce-in-necesitatea-de.html">Hipotermia periculoase, sau de ce, în necesitatea de frig pentru a purta o pălărie, viața de student</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/de-ce-exista-magnetism.html">De ce există magnetism</a></li>
<li><a href="/articles/inlocuirea-filtrului-de-aer-si-cabina-cu-mainile.html">Înlocuirea filtrului de aer și cabină cu mâinile pe Peugeot 308, Peugeot si Citroen repararea</a></li>
<li><a href="/articles/disputa-despre-carte-citeste.html">Disputa despre carte citește</a></li>
<li><a href="/articles/hartie-igienica-trebuie-sa-stiti-despre-ea.html">Hârtie igienică - trebuie să știți despre ea</a></li>
<li><a href="/articles/valoarea-facturii-si-definitia-cuvantului-adica.html">Valoarea facturii și definiția cuvântului, adică factura</a></li>
<li><a href="/articles/rochii-de-mireasa-de-inchiriere-stil-grecesc.html">Rochii de mireasa de închiriere stil grecesc</a></li>
</ul>
<br>
<a href="/privacy.html">Politica de confidențialitate</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<br>
<ul>
<li><a href="/articles/oncologie-nu-o-propozitie-este-totul-despre-cum-sa.html">Oncologie - nu o propoziție - este totul despre cum să bată cancerul și să fie sănătos</a></li>
<li><a href="/articles/cum-de-a-regla-frana-de-mana-sonata-meu-hyundai.html">Cum de a regla frâna de mână Sonata meu - Hyundai Sonata Club</a></li>
<li><a href="/articles/are-dreptul-angajatorului-de-a-efectua-un-test-de.html">Are dreptul angajatorului de a efectua un test de alcool</a></li>
<li><a href="/articles/cum-de-a-alege-cablul-de-instrumente-pentru-partea.html">Cum de a alege cablul de instrumente pentru partea electrică 3</a></li>
<li><a href="/articles/cum-de-a-alege-un-vata-minerala-pentru-izolare.html">Cum de a alege un vată minerală pentru izolare, construirea blog-Viti Petrova</a></li>
<li><a href="/articles/infertilitate-psihogene-cauzele-de-infertilitate.html">infertilitate psihogene, cauzele de infertilitate psihogene - mame Club</a></li>
<li><a href="/articles/zaditen-instructiuni-de-utilizare-indicatii-dozare.html">Zaditen - instrucțiuni de utilizare, indicații, dozare, analogi</a></li>
</ul>
</div>
</footer></div>
</body>
</html>