Structura de foldere și elemente, tutorial html
În această parte a tutorial vă vom prezenta noilor termeni utilizați în descrierea folderului și-elemente HTML.
Notă: Dosarul este, de asemenea, de multe ori numit un director sau un director.
teren
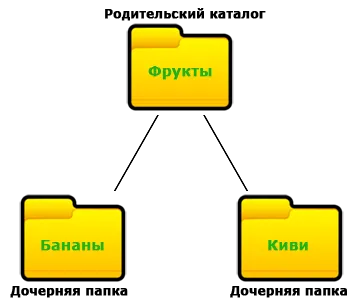
Nu păstrați toate fișierele într-un singur dosar. Chiar și mici, site-uri web mult mai ușor de gestionat, dacă vom extinde documentele HTML. imagini și alte resurse în dosare diferite, creând astfel o anumită structură a locației diferitelor fișiere. Prin structurarea fișierele după cum doriți, puteți alege un sistem suficient de flexibil de organizare a fișierelor, dat fiind faptul că site-ul poate crește sistemul de fișiere în acest caz, va fi clar și ușor de înțeles. Structura (ierarhie) de directoare, în care sunt amplasate diverse fișiere, puteți fi, de obicei, văzută ca un copac. Luați în considerare ca un exemplu de următoarea imagine.

După cum puteți vedea, structura - este doar o diagramă care arată imbricarea un director la altul. În exemplul am folosit toate cele trei directoare, dar acest lucru va fi suficient pentru a descrie toate informațiile necesare. Adesea directoare descrise folosind termeni legături ereditare (familiale). Avem un dosar numit „Banane“, se află în interiorul directorul „Fructe“. Folder „Fructe“ - un director părinte „Banane“ și directorul „Banane“ - un copil (un director copil) directorul „Fructe“. Avem, de asemenea un alt dosar „Kiwi“, care este, de asemenea, un director copil „Fructe“.
Pentru a vă ajuta să vă amintiți mai bine, descrie termenii separat:
- Director pentru copii - folderul pe care un arbore ierarhic are un director părinte.
- directorul părinte - acesta este folderul care conține un alt dosar.
- Există un astfel de lucru ca „root“ - este primar (principal), folderul în care sunt toate celelalte directoare și fișiere.
elementele
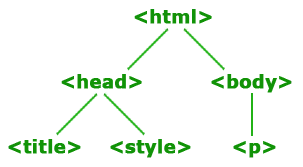
Elementele de structură pot fi prezente sub forma unei diagrame care arată imbricarea unui element în altul. Luați în considerare un exemplu simplu:
Diagrama arată elementele imbricate pot fi reprezentate după cum urmează:

- Element copil - un element peste care un arbore ierarhic are un element părinte. Element copil, de asemenea, este numit copilul.
- Sibling - este un alt copil al aceluiași element părinte la aceleași ramuri de nivel. Astfel de elemente sunt, de asemenea, numite sora. în exemplul de astfel de elemente sunt și .
și <style> .</li> <li>Elementul rădăcină - elementul în ierarhia (<html> ), Toate celelalte elemente sunt descendenții săi.</li> <li>elementul părinte - un element care conține alte elemente. Uneori este denumit pur și simplu ca părinte.</li> <li>Acesta poate fi un descendent al unui element de copil în mod direct, dar de obicei este un nume comun pentru toate elementele care sunt încorporate în alte elemente, indiferent de cât de adânc în care sunt încorporate, de exemplu, <head>, <title>, <body>, <p> și <style> Acestea sunt elemente descendenti <html>.</li> </ul> <p>Pe acest subiect a se vedea:</p> </div> <div class="extra"> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/zece-locuri-in-care-pisicile-foarte-mult-dragoste.html">Zece locuri în care pisicile foarte mult dragoste</a></li> <li><a href="/articles/cum-sa-invete-pisica-sa-iasa-afara-la-baie.html">Cum să învețe pisica să iasă afară la baie, frumusete, animale</a></li> <li><a href="/articles/tamponada-cardiaca-ce-este.html">tamponada cardiaca ce este</a></li> <li><a href="/articles/a-pierdut-pasaportul-in-drum-spre-aeroport.html">A pierdut pașaportul în drum spre aeroport</a></li> <li><a href="/articles/instructiuni-de-utilizare-tseokolin-compozitii.html">instrucțiuni de utilizare, Tseokolin compoziții, indicații, contraindicații, efecte adverse - pulbere</a></li> </ul> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/alergii-shar-pei.html">Alergii Shar-Pei</a></li> <li><a href="/articles/inele-pentru-barbati-109-poze-pe-ceea-ce-barbatii.html">Inele pentru bărbați (109 poze) pe ceea ce barbatii poarta deget, smarald, safir, ametist,</a></li> <li><a href="/articles/lama-nepieritoare.html">Lama nepieritoare</a></li> <li><a href="/articles/mead-a-amintit-banut-de-agresiune-impotriva.html">Mead a amintit banut de agresiune împotriva Iugoslaviei SUA newsland politica - comentarii, discuții și</a></li> <li><a href="/articles/capitolul-6-al-vindecator-interior.html">Capitolul 6 al vindecator interior</a></li> <li><a href="/articles/proprietatile-de-protectie-ale-copacilor-site-ul.html">Proprietățile de protecție ale copacilor, site-ul de ierburi și nu numai</a></li> </ul> <br> <a href="/privacy.html">Politica de confidențialitate</a> </div> </div> </div> </div> </div> </div> <div class="copyright"> <p>Copyright © 2025</p> <br> <ul> <li><a href="/articles/perna-ortopedice-sub-un-pret-trelax-inapoi.html">perna ortopedice sub un preț trelax înapoi autoback, fotografii, comentarii, magazin on-line ergotronika</a></li> <li><a href="/articles/jocuri-harry-potter-1.html">Jocuri Harry Potter 1</a></li> <li><a href="/articles/monumentul-vasily-shukshin-este-siberia.html">Monumentul Vasily Shukshin - este Siberia!</a></li> <li><a href="/articles/cositul-este.html">Cositul - este</a></li> <li><a href="/articles/repere-lubeck-sa-se-uite-in-primul-rand.html">repere Lubeck să se uite în primul rând</a></li> <li><a href="/articles/tdc-l.html">TDC - l</a></li> <li><a href="/articles/inginer-ajutor.html">inginer ajutor</a></li> </ul> </div> </footer></div> </body> </html>