site-ul web design pentru joomla - joomla - Lectia 3
Chiar dacă proiectul nu este motivul principal, aceasta poate servi ca un fel de impuls ideii de cumpărare, iar restul motivele pentru achiziționarea de către cumpărător cred că ea însăși. În cazul în care designul este bine executat, oamenii se asteapta ca orice altceva în produs este de asemenea bun. (Fig. 1, Fig. 2).

Figura 1: Vehicul cu autocolante (Richardmasoner)

Figura 2: Mașina roșie (FotoSleuth)
Această mașină este proiectat pentru diferite grupuri țintă. Acestea sunt exemple de abordări diferite pentru a proiecta.
Câteva definiții
Aș dori să clarifice unele dintre termenii.
Ce este de design?
- „Design“ înseamnă un plan sau delimitare, care reflectă funcția și aspectul obiectului pentru a atinge obiectivele specifice într-un anumit mediu, și să îndeplinească o serie de cerințe.
Design-ul Termenul poate fi utilizat în domenii cum ar fi:
- arta ( „aproape instinctivă“, „construit“, „naturale“)
- Tehnologia (dezvoltarea unui design auto nou)
- producție (planificare și execuție)
- Modelarea proceselor (Business Process Modeling)
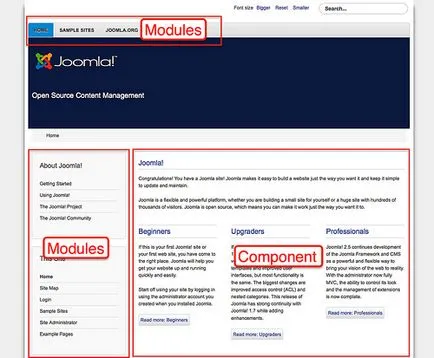
Ce este pagina de aspect?
Layout-ul este parte a proiectului „grafic“, care este în acord și stilul de tratament al elementelor (conținut) pe o pagină. Când vine vorba de limba Joomla, este locația modulelor și a componentelor de template-uri Joomla în anumite poziții.
Ce este culoarea?
Culoarea este percepția vizuală a lumii de către om. culoare separate evoca asocieri cu obiecte sau situații specifice.
Culoarea de HTML si CSS poate avea 16 milioane de valori diferite. Combinația de valori roșu, verde și albastru la 0 la 255, oferă un 16 milioane de culori diferite (256 x 256 x 256).
Exemplu: culoare negru = culoare HEX # 000000 = culoare RGB rgb (0,0,0)
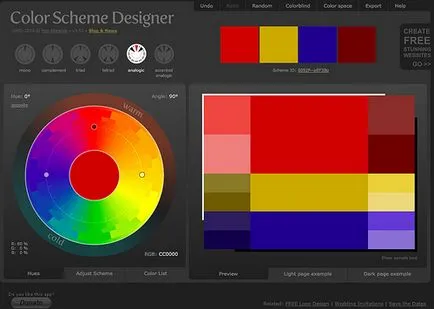
Unele instrumente, cum ar fi generator de schema de culori, vă poate ajuta să găsiți culoarea potrivita pentru site-ul proiectului (Fig. 3).

Figura 3: Circuitele generatoarelor de culoare
Șablonul include elemente repetitive care sunt afișate vizitatorilor. Modelele sunt utilizate pentru a modifica elementele de fond și schimbări frecvente (sau modificări) minimum conținutul în prim-plan.
Web design
Web Design - un termen larg care acoperă mai multe competențe diferite și discipline, care sunt utilizate în producerea și întreținerea de site-uri web.
Joomla! - este mai mult un instrument în arsenalul de designeri web.
Un șablon bun Joomla conține nu numai culorile si grafica. Forma și locația conținutului este la fel de important. Site-ul ar trebui să fie ușor de utilizat și de încredere.
Web design bun este greu de lucru!
După ce site-ul joomla câștigat în limba preferată, cei mai mulți oameni încep să personalizați culorile și încărcați, de exemplu, un nou logo, chiar dacă încă nu conținut gata. Joomla vine cu template-uri pre-a făcut, și așa-numitele, șabloane, stiluri. Stilul șablon este un set de opțiuni, cum ar fi culoarea, logo-ul, aspect. opțiuni de configurare depind de șablon. Unele template-uri au o mare varietate de setări, unele din contra - este foarte limitată.
Puteți crea cât mai multe stiluri cum doriți, și să le atribuie diferite pagini ale site-ului.

Figura 4: Prima pagină a Joomla!

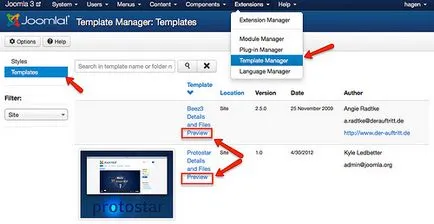
Figura 5: Template Manager de - șabloane pentru site-
Înainte de a subliniat pozițiile modul cu numele lor (fig. 6).

Figura 6: Poziția modulului - șablon Protostar
În „Extensii → Modul de administrare» (Extensii → Module Manager), aveți posibilitatea să atribuiți una dintre aceste poziții pentru fiecare modul. Dacă aveți nevoie de un modul în poziții diferite, puteți să-l copiați.
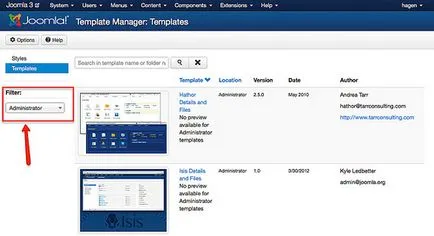
modele de bază

Figura 7: Template Manager de - Administrator șabloane
Stiluri vă permit să creați și să utilizeze diferite versiuni ale șablonului. Șablonul are cel puțin un stil. În acest stil, configurații, cum ar fi modificări de culoare sau logo-ul de boot poate fi personalizat în funcție de șablonul. Puteți seta stilul implicit pentru site-ul dvs. prin intermediul „Manager Extensii → Template → Stiluri» (Extensii → Template Manager de → Stiluri).
Exemplu: stilul individual de
Să ne crea un stil unic pentru site-ul nostru:
- Nume: cocoat
- Culoare Format: # f88638
- aspect mobil
Puteți crea stiluri suplimentare prin copierea acestora. Pentru acest exemplu vom folosi filtrul pentru șablonul Protostar (Fig. 8).

Figura 8: Stilul duplicat
Introduceți un nume pentru stilul și setați-l ca implicit pentru toate limbile. Dacă aveți un site multilingv Joomla, puteți configura stiluri diferite pentru limbi diferite (fig. 9)

Figura 9: Configurarea unui șablon de stil
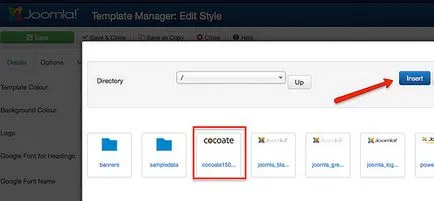
Sub „Setări“ puteți selecta un șablon, și culoarea de fundal, încărcați un logo și de a determina dacă fixe sau șablonul pentru mobil (fig. 10, fig. 11)

Figura 10: „Opțiuni → Stil“

Figura 11: Descarcă Logo
Fiecare stil poate (trebuie) să fie asociat elementului de meniu. De exemplu, dacă doriți ca fundal pe site-ul a fost verde atunci când oamenii fac clic pe elementul „A“ din meniul, și că fundalul era albastru atunci când faceți clic pe elementul „Bed and“, mozheno atribuie stilul adecvat. In aceasta există doar un singur element de meniu, deoarece nu există încă nici un conținut. Vom atribui un nou stil de la punctul (fig. 12) din meniul principal.

Figura 12: Atribuirea unui meniu
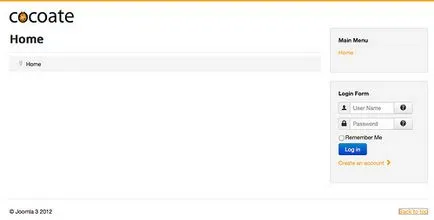
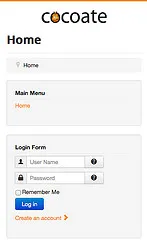
După salvarea unui stil de site-ul arată diferit (fig. 13), și, datorită șablon Protostar, site-ul va afișa în mod corespunzător pe dispozitive mobile. (Fig. 14)

Figura 13: Site-ul pe un desktop PC

Figura 14: Site-ul de pe dispozitivul mobil
Modificarea fișierelor șablon on-line
Template în Joomla este baza de stil și constă din diverse fișiere. Este posibil să se schimbe elementele centrale ale șablonului on-line.
Dacă doriți să editați șablonul Protostar, aveți nevoie pentru a merge la „Extensii → Template Manager de → Șabloane → Protostar» (Extensii → Template Manager de → Șabloane → Protostar Detalii și fișiere) faceți clic pe link-ul către fișierul.

Figura 15: Editarea unui șablon on-line
Șabloanele sunt localizate în directorul „șabloane“. Fiecare model are propriul dosar. Sub „Șabloane“ / „dosar de sistem» (director / templates / sisteme) sunt fișiere șablon pentru editare offline și șablon de pagină de eroare.
Administrative Templates sunt "admin" directorul / „template-uri» (/ administrator / template-uri).
Cum de a face un șablon de la zero pentru CMS Joomla - Cum sa faci un design site-ul dormitor de 14 mp

Joomla master Joomla 2.5 Template Joomla 2.5 Componente

4. Proiectarea, aspectul, culorile

Template-uri Joomla - Joomla! în limba rusă

Cum de a impune un șablon pentru Joomla / Habrahabr

Cum de a schimba designul site-ului. Schimbarea unui circuit bloc

100 cele mai bune idei de design pentru o zonă suburbană în fotografie

50 cele mai bune inovații de design pentru perdele hol: decorare fereastră


Proiectarea unui apartament in casa panou - 30 fotografii idei gata făcute

Design bucătărie mică: idei și sfaturi (29 poze) Dream House

Prescolar Mobilier de producție Rosmetall

Comanda de design interior al restaurantului: costul de proiectare a proiectului

Jocuri pentru fete - joc online pentru drum liber!

Magazin online pentru acasă decor: decorațiuni interioare