Site-ul de la Revo zero Mod X, partea 2 de asigurare a accesului și a motorului șablon pentru aspect de instalare
Viteza MODX Revo de funcționare a motorului și viteza de dezvoltare site-uri. Cu toate acestea, nou-veniți rareori ajunge pentru a face un site bun pentru prima dată, de obicei, este destul de site-uri de frână supraîncărcate fragmente și diferite componente pe obum regretabil și că sistemul de cache este rar folosit mai mult de 20-30%. După care mulți amatori dau pur și simplu în sus și abandonează studiul motorului, de exemplu, acest „pește“. Nu să renunțe în stadii incipiente de învățare a sistemului am recomanda o examinare atentă a următorului articol, care dau unele îndrumări cu instalare și să vorbim despre cum să configurați rapid pe motorul aspect finit și în mod corespunzător să sprijine în viitor.
Componente recomandate,
pentru un site standard (Extra MODx)
Aceste recomandări nu sunt un panaceu, în timp ce începătorii pot pur și simplu navigați la secțiunea privind aspectul de instalare și pentru a reveni la această secțiune mai târziu.
AdminTools
Un pachet de instrumente pentru administratori. Elementele selectate, note de utilizator, etc.
componentă excelentă pentru a crea forme de feedback-ul, cu utilizarea tehnologiei ajax. Doar acest ingredient loc de muncă destul de bine cu roboții și permite să nu folosească captcha pentru a trimite formulare.
Colecții
Trebuie să creați o colecție de resurse utile pentru blog-uri, cumpărături, etc. În cazul în care nu dispune de resurse de editare adecvate din copac director, în cazul în care o mulțime de pagini secundare, această caracteristică va veni la îndemână.
Convenabil pentru a rula consola php-cod și diferite teste.
Fragmentul pentru o dată frumos de formatare. Povzaimstvovana logica cu LiveStreet CMS. Când apelați o dată nu trebuie să uitați să dezactivați cache, actualizat la data.
Chic componente pentru a manipula etichete Mod X, pentru diferite documente. De exemplu, trage orice câmp din document # 91; # 91; # 1.pagetitle # 93; # 93; sau câmp TV, unde 1 - ID-ul documentului dorit # 91; # 91; # 1.tv.text # 93; # 93;. Doar această componentă permite destul de simplu pentru a trage matrice de date $ _GET, $ _POST, $ _REQUEST, $ _SERVER, $ _FILES, $ _COOKIE, $ _SESSION. De exemplu: # 91; # 91 ;! # POST.name # 93; # 93; etc.
Este folosit pentru a trimite e-mail de pe site-ul, vă recomand să fie utilizat numai pentru a trimite, mai bine pentru a face un înveliș folosind AjaxForm.
HybridAuth
O componentă convenabilă pentru toate proprietățile de ieșire SEO necesare, cum ar fi titlul, metadescrierilor, nofollow etc.
Fantastically componentă convenabil pentru toate ieșire la tot ceea ce inima ta doreste, cursoare, galerie, faq-blocuri și alte. L folosesc mai mult pentru astfel de calculatoare provocatoare turn-based. Poate voi scrie despre modul în care această componentă mai detaliat.
Avem nevoie de a accelera performanța site-ului și crește viteza de descărcare, comprima css / minus Sass / files / js.
Componenta pentru a crea un magazin online. Acesta a plătit, de asemenea, o mulțime de site-ul suplimentar module modstore.
modDevTools
Componenta de căutare pentru segmentele specifice ale aspectului tuturor șabloane Chanca și site-ul, cu auto-înlocui.
Excelent getresource înlocuire standard Wayfinder, pesmet, si altele. Avantajul acestui pachet în viteză și pompa comunitatea românească. Documentația. Include FastField Fenom și sintaxa templating.
PhpThumbOf / PhpThumbOn
Pentru a genera imagini instrument foarte util. PhpThumbOn - mai bine pentru a lucra cu o memorie cache de imagini.
Super componentă pentru a introduce vizual plăcut meta tag-uri de pe paginile.
O componentă minunat pentru a gestiona setările de SEO pentru paginile site-ului, și generarea avansată de XML Sitemaps. Circuit confortabil redirecționări 301.
shopkeeper3
Componenta pentru dezvoltarea unui magazin online. Site-ul cu documentație.
TinyMCE Rich Text Editor
UltimateParent
sarcină simplă fragment este de a învăța din copac directorul părinte un părinte, de exemplu, dacă o pagină are un atașament mare, și aveți nevoie pentru a obține primul document într-un copac va face.
De asemenea, am recomanda citirea bezumkina module, magazin MODSTORE. acolo pentru un preț rezonabil, puteți cumpăra un componente foarte util, și fragmente.
Recomandări pentru layout-ul pentru revo Mod X
- /assets/css/style.css
- /assets/js/script.js
- /assets/img/logo.png
Meniurile și elementele de navigare ale site-ului sunt executate prin listele:
Face site-uri bune cross-browser și nu creează gunoi de grajd! suficient fără tine.

Setarea Revo MODX motorului șablon pentru aspect
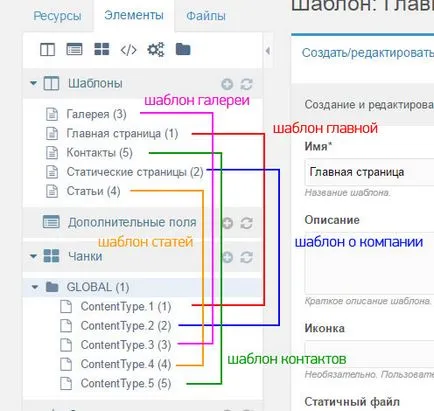
este „elemente“ pentru a începe este să ne dăm seama ce e ceea ce, în revoluția Mod X. în cazul în care partea de software a site-ului este grupat de secțiuni principale:
Despre ceea ce spunem?
Să presupunem că site-ul are 5 pagini principale. Doar presupunem că există un site gata pentru layout-ul proiectului și poate asocia numai cu sistemul de control. Să considerăm o situație în care paginile sunt ușor diferite în conținutul de design și antetul și subsolul același site, de exemplu:
În cazul în care pentru a începe?
În primul rând trebuie să ne pregătim șablonul de bază pentru aspectul. Creați fișiere /assets/tpl/base.tpl (charset fișierele UTF-8 fără BOM), și în loc de conținutul fișierului - copiați aspectul paginii fără conținut, în cazul în care schimbarea vizual conținutul paginii - lista codul: # 91; # 91; # 91 $ ContentType ;. # 91; * șablon # 93; # 93; # 93; # 93; și anume astfel încât pe pagina existau doar antet și subsol a site-ului.
De ce se face acest lucru?
În cazul în care șablonul? etichetă # 91; # 91; * șablon # 93; # 93; ID-ul va afișa șablonul activ pentru pagina încărcată. Un proiect propus va face apel la bucată corespunzătoare și a afișa conținutul său. Astfel, nu va crea șabloane de gunoi, precum și extinderea site-uri, pur și simplu a crea noi bucăți de pagini, nu template-uri! Acest lucru este foarte important! Cu codul de suport și editare site-ul această metodă salvează o mulțime de timp și atenție.
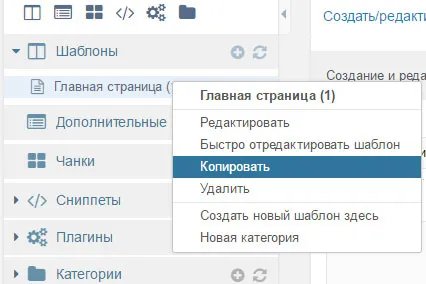
Crearea unui șablon de site-
În mod implicit, există un model de „Format inițială“. Vino înapoi și actualiza setările:
- Nume - Acasă
- Static - da
- Alegeți /assets/tpl/base.tpl fișier în „imagine statică“

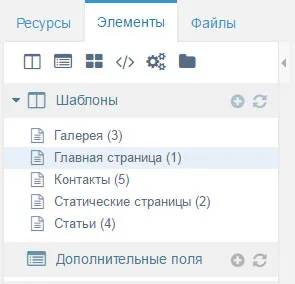
Copiați modelul de 4 ori la alte pagini:

- Despre noi - șablon „Pagini statice“
- Galerie - un model „Galeria“
- Articolul - șablon „Articole“
- Contact - Template "Contacte"
Ar trebui să arate astfel:

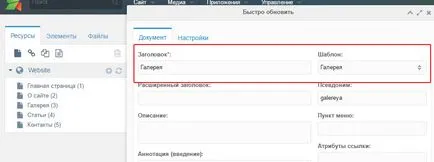
Creați pagini de pe site-ul dvs.
Următorul pe tab-ul „Resurse“ pagina a site-ului și de a crea un șablon adecvat pentru fiecare caz.

Integrarea layout-

Și să facă bucăți de pagini de cod în această schemă:

De exemplu, există un model „Contacte“ cu id-ul 5 - va însemna bucată ContentType.5 pentru el, etc. Aceste bucăți se adaugă la secțiunile relevante din însăși machiaj acestor pagini, fără subsol și antet, respectiv.
Acum, dacă deschideți pagina în browser-ul „Despre“ - vor fi încărcate bucată ContentType.2 și așa mai departe.
Și dacă creați o pagină nouă și se aplică la șablonul laquoStaticheskie stranitsyraquo - conținutul acestei pagini vor fi generate de ContentType.2 bucată.
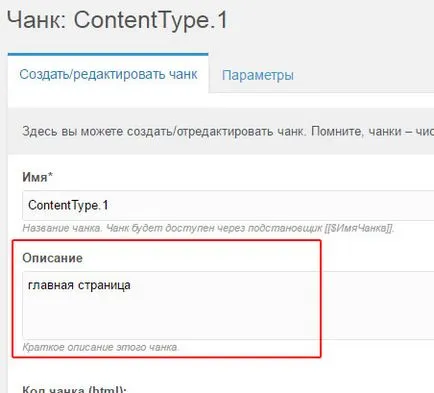
Pentru comoditate, în descrierea acestor bucăți, este de dorit să se precizeze ce tip de model aparține:

hacks Life
pentru comoditatea de introducere a informațiilor pe site-ul
Preferințe de sistem → de bază → Control Panel.
- resource_tree_node_name - mă pe menutitle. la arborele de pagini în pagina de sine, numit ca „element de meniu.“
- tvs_below_content - alege "Da". și câmpuri de editare personalizate nu va fi pe o filă separată și imediat sub conținutul site-ului de editare.
System Preferences → de bază → Site-ul.
- cheie default_template - am pus de obicei la un șablon standard a fost „Pagini statice“.
- publish_default - publica pagina implicită cu privire la situația.
- SITE_NAME - numele site-ului Mod X - specifică numele site-ului
- site_unavailable_message - mă pe „Site-ul nu este temporar disponibilă.“ Dacă comutați tasta SITE_STATUS - „nu“. Acesta va afișa acest mesaj.
- site_unavailable_page - în cazul în care există o pagină a site-ului inaccesibilitatea puteți introduce ID-ul său.
System Preferences → Sistem de bază → File.
- upload_files - produce, uneori, o eroare: „Mod X descărca aceste fișiere este interzisă“ - aici sunt extensii de fișiere configurate, separate prin virgulă, care pot fi încărcate de la managerul de fișiere.
Bună seara.
Serghei și cum te descurci cu situația când meniul se face cu ajutorul listei și trebuie să instalați un punct activ al meniului părinte în cazul oricărei cuiburi, de exemplu:
Dacă faceți clic pe „News“, atunci totul este în regulă - activ elementul de meniu. Dar, dacă te duci la orice veste că acest cod nu funcționează. Aparent, acest lucru ar trebui să ajute să completeze UltimateParent, dar înființat până în prezent nu a reușit. Poate puteți trimite?
Bună ziua,
om, utilizați un fragment pdoMenu (documentație) pentru a afișa meniul
este în PdoTools de adiție
ce încerci să faci, nu are nici un sens, dar - da, ideea este corectă, UltimateParent, dacă în loc de ID-ul de lucru put
La naiba, ieri această UltimateParent substituit în starea cu un pic de tweaking, dar sa dovedit că doar trebuie să specificați numele fragmentului. Aflați mai multe și să învețe.
Vă mulțumim din nou!
Ei bine, aceeași ieșire și,
nevoie doar id-ul?
probabil, mai bine pentru șablon - de exemplu, id șablon
despre sarcina - în funcție de ceea ce va fi acolo în acest bloc,
în cazul în care o linie este vryat afectează,
dacă există un fel de procesare complexă
pentru a face design ca șablon:
crea ChunkForTempate_id - în cazul în care id-ul de modelul dorit,
va lucra așa:
în cazul în care modelul dorit - afișează bucată,
iar în cazul în care modelul este celalalt, respectiv, nici o bucată selectată nu va fi nici o sarcină nu va
O mare maestru, punctul de a se pierde pe drumul cel bun!
hi)
OpenServer - excelent, chtuka bun.
.htaccess activat?
inițială de configurare aici revo Mod X. trebuie toate lucrările, probabil, ceva cu setările ...
id - o celulă în baza de date MySQL - camera ei este unic,
și numerotate automat în ordine, 123456 ...
De exemplu, creați o înregistrare, și id = 5 și scoateți-l ca dracu ',
un nou record va avea un id = 6
adică, toate numerotarea în diferite moduri vor
principalul lucru pe care numărul bucată id-ul se potrivește cu modelul dorit
principalul lucru pe care numărul bucată este numărul același ID șablon dorit este o bucată în loc de id
ContentType.5 (5)
un id în bucată nu contează
De asemenea, de ce se pare că, în cazul în care setările, dar nu ...
- „Setup primar Revo Partea Mod X 1“ au deja de două ori la fel de mult, ștergeți și reinstalați totul.
- .htaccess - redenumit
Dar ar trebui să fie făcut și cum se va corecta pentru serverul local?
- De la id vkuril, prima dată a fost din cauza faptului că suplimentele instalate, care au primit un număr interesant> _<
Când a făcut curat, totul a fost pe măsură ce maestru!
- Doar încearcă să recreeze acțiunea cât mai aproape posibil de lecție pentru a face mai clar :)
- În timp ce se joacă cu meniul de cod, folosind link-uri pdoMenu trimise la:
De ce „acasă“, își amintește buton și merge mai departe:
Și restul, du-te la gol:
Având în vedere că nu știu cu adevărat sistem, dar folosind pdoMenu este clar că, de fapt, el pare să lucreze, și generează meniul datelor create.
Poate că serverul local nu funcționează corect?
Poate că trebuie să specificați „Alias“ din document?
foarte ciudat
Încercați acest lucru:
Creați un alt domeniu de testare
de exemplu
modx.test
unde openserver / director domenii /
încărcați la zero Mod X
dezarhivați Instalați
și de a crea o pereche de pagini de test
fără nici o configurare,
dacă paginile deschise?
pentru că xs I,
Se poate openserver versiune veche? De asemenea, am openserver și totul funcționează OK