sfaturi tutorial Inkscape și trucuri
Acest tutorial vă prezintă unele dintre trucuri și „ascunse“ caracteristici Inkscape, care poate accelera în mod semnificativ activitatea.
Distribuția obiectelor pe intervalul de rază folosind „model de clone“ funcție
Este ușor de a face cu modul în care modelul de la clonele de grile dreptunghiulare și modele. Dar ce se întâmplă dacă aveți nevoie pentru a distribui obiecte într-un cerc, astfel încât toate obiectele au avut un singur centru de rotație?
Dacă modelul dumneavoastră radial va fi format din 3, 4, 6, 8 sau 12 elemente, încercați tipuri de simetrie P3, P31M, P3M1, P4, P4M, P6 sau P6M. Ele sunt foarte bune pentru fulgi de zăpadă și cifre similare cu ei. O metodă mai generală de obținere a unui model radial descris mai jos.
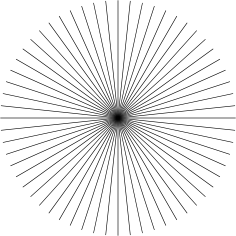
Selectați P1 simetrie (simplu offset) compensate și compensa aceasta făcând clic pe fila și setarea valorii de offset pe linia / Offset Y și coloana On / Offset X egală cu 100%. Datorită acestui fapt, toate clonele vor fi plasate exact peste original. Tot ceea ce rămâne - este de a merge în fila Rotation și setați un anumit unghi de rotație pe coloană, apoi a crea modelul cu un singur rând și mai multe coloane. Aici este un exemplu de model de linii orizontale si 30 coloane, fiecare dintre care este rotit la șase grade:

Pentru a ieși din acest cadran oră, trebuie doar să taie partea centrală sau pune-l pe partea de sus a cercului alb (deconectați clonele pentru a fi capabil de a efectua operații logice cu ele).
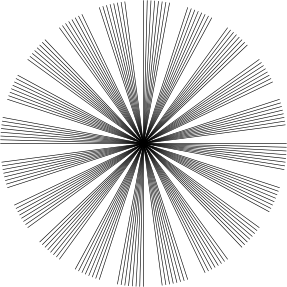
Mai mult efect interesant pot fi create folosind ambele rânduri și coloane. Aici modelul de 10 coloane și 8 rânduri cu rotația de 2 grade pe rând și 18 de grade la coloană. Fiecare grup de linii de aici - „coloana“, astfel încât fiecare grup este distanțat unul față de celălalt de 18 grade; în cadrul fiecărei spațiere coloană egală cu 2 grade:

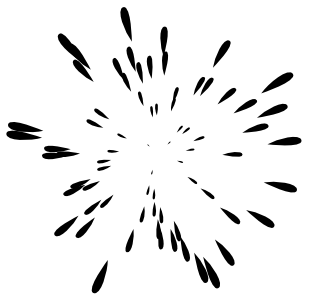
In exemplul de mai sus sunt rotite în jurul liniei de centru. Dar ce se întâmplă dacă doriți ca centrul să fie de formă? Doar crea un (fără umplere și accident vascular cerebral), dreptunghi invizibil, care ar acoperi formă și al cărui centru este în punctul de care aveți nevoie, de grup și forma dreptunghiului împreună și de a folosi functia clonelor de placi de ceramica pe acel grup. Acesta este modul în care puteți crea un „explozii“ și „starburst“ prin rotație aleatorie, modificarea dimensiunii, și, eventual, opacitate:

Cum de a face o operație de tăiere (mai multe zone dreptunghiulare)?
Creați un nou strat, și în ea - dreptunghiurile invizibile care acoperă părți ale imaginii. Asigurați-vă că documentul utilizează unitatea „px“ (dot) utilizat în mod implicit. Apoi porniți grila și locul casetele de pe grila, astfel încât fiecare dreptunghi se întinde pe un număr întreg de unități „px“. Atribuirea dreptunghiuri ID semnificative și exportați fiecare în propriul fișier. Dreptunghiuri amintesc numele acestor fișiere. După aceea, oricare dintre casetele este foarte ușor de a exporta din nou. Este suficient pentru a comuta la stratul de export, tasta Tab (sau căuta după ID-ul), selectați dreptunghiul tasta Tab și apăsați „Export“ în dialogul de export. În plus, puteți scrie un script pentru a exporta în mod automat toate zonele de interes pe linia de comandă, folosind tipul de comandă:
Inkscape -i
pentru fiecare zonă exportată. Cheia „-t“, spune programul, care va fi utilizat pentru a exporta numele de fișier stocat, dar puteți specifica orice folosind tasta „-e“. Alternativ, puteți utiliza svgslice de utilitate. care exportă în mod automat din documente SVG Inkscape, utilizând fie transferați în ID-ul de valoare.
gradienți neliniare
Versiunea 1.1 SVG nu suportă gradienti neliniare (adică neliniar trecerea de la o culoare la alta), dar le poate emula folosind un gradient dintr-o multitudine de puncte de referință.
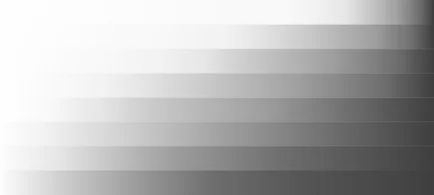
Și apoi exemple de diferite gradient de „non-linear“, cu o multitudine de puncte de control (verificați cu ajutorul instrumentului de editare gradient).

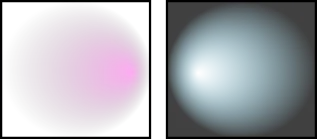
gradient radial cu focalizare deplasată
gradienții radiali nu trebuie să fie simetrice. Cu ajutorul instrumentului de editare gradienții schimba nodul gradientului eliptică central cu SHIFT. Acest lucru se va muta x nod fiind punctul central de gradient. Dacă nu aveți nevoie de ea, puteți reveni nodul de focalizare la centru prin simpla tragere la centru.

Aliniere pe centru pagina
Pentru a alinia ceva la centrul sau partea laterală a unei pagini, folosind „Align» (Ctrl + Shift + A), selectați Pagini pe de altă parte relativă.
Eliminarea inutile dintr-un document
O mulțime de gradienți folosite, modele și markeri (mai precis, cele pe care ați editat manual) rămân în paletele corespunzătoare. Acestea pot fi folosite în instalații noi. Cu toate acestea, dacă doriți să optimizați documentul dvs., puteți utiliza Clear defs din meniul „File“. Această operație va elimina orice degradeuri, modele, sau markeri care nu sunt utilizate în document, care, respectiv, reduce dimensiunea fișierului.
circuite Obtravrchnye și măști raster
Inițial imagine importate (cum ar fi o fotografie) - un element
Schimbarea unităților de riglă
Unitatea standard de măsurare modelul de linii este un pixel „px“ ( «SVG unitate“, el este în Inkscape 0,8pt sau 1/90 inch). Aceeași unitate este folosită pentru afișarea coordonatelor în colțul din stânga jos, și în fiecare submeniu. Puteți trece întotdeauna mouse-ul peste o riglă pentru a vedea ponturile cu unitățile de măsură utilizate. Modificați această setare, puteți vedea pagina Setări document (Ctrl + Shift + D), modificați valoarea unității de măsură implicită.
Trucuri cu stilou
Cu ajutorul instrumentului, desen curbe Bezier și linii drepte, puteți completa circuitul în mai multe moduri, după cum este descris mai jos:
apăsați tasta Enter;
dublu-clic pe butonul din stânga al mouse-ului;
Selectați din nou instrumentul Pen;
selectați un alt instrument;
Rețineți că, în timp ce calea este finalizată (de exemplu, se arată verde, cu roșu segmentul curent) nu este un obiect de document. Prin urmare, pentru a anula, utilizați fie Esc (a anula întreaga cale) sau Backspace (elimina ultimul segment al căii neterminat) în loc de Undo.
Pentru a adăuga un nou subcalea la o cale existentă, selectați această cale și începe desen, țineți apăsată tasta Shift și oricare dintre nodurile. Dacă tot ce ai nevoie - este de a continua calea, Shift nu este necesar, doar începe să desenați de la unul dintre nodurile de capăt ale circuitului selectat.
Introducerea valorilor Unicode
Când utilizați un instrument de text, apăsarea Ctrl + U schimbă modul de intrare de la normal la Unicode și înapoi. În modul Unicode, fiecare grup de intrare hexazecimal din patru cifre este convertit în simbol Unicode. Acest lucru vă permite să introduceți simboluri arbitrare (desigur, dacă știți lor Unicode codurile și fontul care conține aceste caractere). Pentru a iesi din Unicode modul, apăsați Esc. De exemplu, prin introducerea Ctrl + U 2 0 1 april Esc. veți obține o anvelopă (-).
Folosind grila pentru desen pictograme
Să presupunem că doriți să atragă dimensiunea pictogramei 24 × 24 pixeli. Creați o pânză 24 × 24 px (utilizați Preferințele documentului) și setați grila la 0,5 px (48 x 48 linii intersectate). Acum, dacă aliniați obiecte pline pe o chiar linii de grilă și obiecte cu un accident vascular cerebral - de ciudat cu lățime accident vascular cerebral, care este pixelii întregi, și să le exportați la valoarea inițială de 90 dpi (adică, fiecare pixel devine un pixel al imaginii pânză) veți obține un bitmap clar, fără netezire.
Rotirea obiectului
Selectarea instrumentul de selectare, faceți clic pe orice obiect pentru a vedea săgețile sale pentru a modifica dimensiunea. Dați clic din nou pe obiect, și veți vedea o săgeată pentru a roti și cositul. Dacă mutați unghiul de săgeată, obiectul se va roti în jurul centrului (reprezentat cu o cruce). Dacă apăsați tasta Shift, rotirea va avea loc în jurul valorii de colț opus. Puteți muta, de asemenea, centrul de rotație oriunde.
Rotația poate fi efectuată și de la tastatură, apăsând [și] (15 grade) sau Ctrl + [Ctrl și +] (90 grade). Aceste taste [] cu taste Alt obiect (e) rotit în trepte de un singur pixel.
Folosind meniul „View. „Ca o paletă
Drop Shadow de la bitmapuri
Inkscape sprijină filtrul SVG „Gaussian Blur“, astfel încât să puteți crea cu ușurință umbre neclare pentru obiecte. Selectați un obiect, duplica-l prin apăsarea Ctrl + D. apăsați PgDown. să-l pună sub obiectul original, apoi glisați ușor spre dreapta și în jos. Acum, un dialog deschis „Umple și accident vascular cerebral,“ și setați valoarea egală cu erodarea, să zicem, 5,0. Asta este!
Plasarea text pe un drum
Pentru a plasa textul de-a lungul unei curbe, selectați textul și curba împreună și funcția Pune pe calea din meniul „Text“. Textul va fi plasat pe bucla de start. Cea mai bună opțiune - de a utiliza un circuit separat pentru umplerea textului decât textul pentru a umple într-unul dintre elementele existente - acest lucru vă va oferi mai mult control, fără complicații.
Căutare originală
Când aveți un text, direcționat de-a lungul conturului, obiectul asociat sau o clonă, este uneori foarte dificil de a găsi obiectul lor inițială, astfel încât el poate fi sub alte obiecte, devin invizibile sau pur și simplu închis pentru modificările (funcția de „blocare“). Magic tasta Shift + D te va ajuta. Selectați textul, obiectul sau clona legate, și apăsați Shift + D. la selecția la circuitul corespunzător, originalul sau obiectul asociat clona original.
Revenirea răposatului pentru ecranul Windows.
Atunci când se lucrează cu documente între sisteme cu diferite rezoluții sau mai multe monitoare, vă puteți confrunta cu faptul că Inkscape a salvat-o poziție fereastră, și fereastra poate fi de pe ecran. Doar faceți clic pe pictograma, un control fereastră, care este responsabil pentru aratul fereastra (care ar trebui să se întoarcă fereastra la vedere, utilizați bara de activități), salvați și deschide din nou documentul. Puteți obține în jurul valorii de acest lucru prin debifarea opțiunea globală pentru a salva geometria ferestrei (Preferințe Inkscape. Fila Windows).
Exportul gradienți PS sau EPS nu funcționează pentru text (cu excepția cazului în text este convertit în calea) sau pentru accident vascular cerebral. De asemenea, pentru că transparența la exportul către PS și EPS este pierdut, nu puteți utiliza de exemplu, un gradient de la albastru opac la albastru transparent. Puteți lucra în jurul valorii de această limitare prin crearea unui gradient de la albastru opac la culoare de fundal opac.