Setarea Plug wptouch plug-mobil pentru mobil versiunea WordPress a site-ului - în partea de sus!
Astăzi veți învăța cum să vă o versiune mobilă pentru site-ul dvs. WordPress face. Creați un site mobil, puteți utiliza populare plugin - WPtouch Mobile Plugin. Plugin-ul are o configurație foarte flexibil, puteți adăuga cursorul tema mobil, schimba culoarea de fundal a temei, culoarea antet, link-ul de culoare, adăugați textul în subsolul temei, etc. Instalați acest plugin va fi capabil să direct de la panoul de administrare WordPress. Du-te la pagina: Plug-in-uri - Adăugați nou. introduceți numele plugin-ului în caseta de căutare, apăsați Enter, instalați și activați plugin-ul.

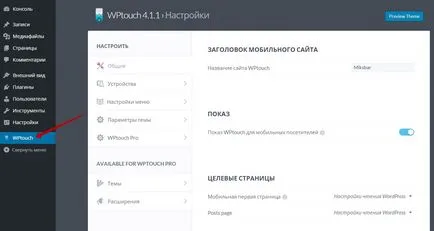
După instalarea și activarea plugin-ul, du-te la: WPtouch. Aici puteți configura tema mobil. Să examinăm setările.

- site-ul Nume WPtouch, aici puteți specifica numele site-ului dvs. mobil. În mod implicit, numele site-ului principal.
- display WPtouch pentru utilizatorii de telefonie mobilă ar trebui să fie activat pentru a afișa vizitatori mob.temy mobile.
- Permite scalarea browser-ul mobil, scalare vă permite să afișați tema mobil nu este numai pentru dispozitive mobile, dar, de asemenea, pe tablete. Aceasta este, tema va fi acomodativă. Zoom implicit este dezactivat.
- Subiecte Limba, puteți lăsa selectarea automată, atunci limba este detectată în mod automat.
- De asemenea, menționată ca administrator, ar trebui să fie incluse aici că setările plugin sunt afișate în limba rusă.
dispozitive
- dispozitive și browsere mobile, mob afișate aici. dispozitiv pe care va fi afișat tema mobil.
- agenți de utilizator suplimentare, puteți adăuga dispozitive suplimentare pe care vor apărea subiectul în domeniu. De exemplu, - «Nokia».
meniul de setări
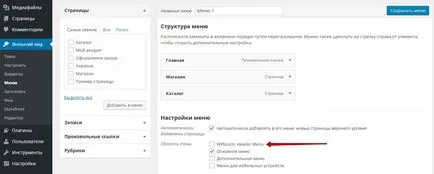
- meniu de setare, meniul temă mobil implicit este afișat, care este instalat pe site-ul principal. Dacă doriți, puteți crea un meniu separat pentru tema mobil. Pe pagina Aspect - Meniuri. puteți crea un meniu și a afișa acest meniu numai în tema mobil, prin verificarea pentru o valoare - Meniu WPtouch antet.

- include elemente părinte, cum ar fi link-uri, care au atașamente pagini sunt afișate ca link-uri. Este activat în mod implicit.
- Utilizați pictogramele de meniu, puteți adăuga pictograme pentru elementele de meniu. Implicit este oprit.
- Afișare conectare din meniu, puteți adăuga un link-uri de ieșire de intrare și de meniu. Implicit este oprit.
meniul Opțiuni
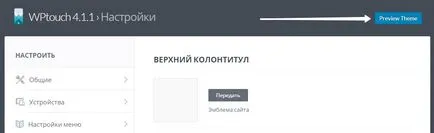
- Emblema site-ului, puteți încărca propriul logo pentru a fi afișat în locul numelui site-ului, în partea de sus a ecranului.
- Poziție meniu, aici puteți alege ce parte a butonului este afișat pentru a deschide meniul, la stânga sau la dreapta. În mod implicit stânga.
- Arată căutarea subsol, implicit de top mob. temă afișează un formular de căutare. Puteți dezactiva căutarea.
- culori TEMA, puteți regla culoarea temei mobil.
- temă de fundal, puteți selecta culoarea de fundal a mulțimii. temă.
- Antet Meniul, puteți selecta culoarea titlului, care afișează numele site-ului.
- Link-uri, puteți alege culoarea pentru link-uri.
- post / pagina de antete, puteți alege culoarea pentru paginile antet și intrările de blog.
- Combinația de fonturi, puteți alege stilul de font pentru text.
- Activați cursorul gata, puteți activa sau dezactiva înregistrările cursorul trecut. Implicit este activat.
- Stilul slider recomandate, puteți alege un slider stil diferit.
- Schițe de înregistrări, puteți selecta intrările în miniatură.
- Tipul de pictogramă, intrările în miniatură de imagine sunt setate implicit.
- Afișează linkuri către publicații comune, demonstrație de rețele sociale pentru a partaja butoane pentru a activa sau dezactiva.
- De asemenea, arată în paginile ce butoanele de rețele sociale pe paginile, este dezactivată în mod implicit.
- Link-uri către public, puteți alege în cazul în care pentru a afișa butoanele de rețele sociale, în sus sau în jos.
- Schema de culori, puteți alege butoanele de culoare ale rețelelor sociale.
- Subsol, puteți adăuga orice text sau html în mob subsol. site-ul.
Toate modificările efectuate sunt salvate automat, adică, nu aveți nevoie pentru a salva setările. Pentru a vedea cum site-ul dvs. arată pe un dispozitiv mobil, în partea de sus, faceți clic pe butonul - Tema Previzualizare.

Tema dvs. mobil este gata!
Vezi mai multe!

Și spune-mi cum să „ascuți“ tabelul de făcut în tablepress pentru acest plugin?
Ea nu crește nu scadă nu funcționează. Confruntați cu problema?
Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică