Setarea editor ckeditor în joomla, o agenție de blog-ul de pornire gekos
Până în prezent CKEditor adaptată la majoritatea CMS. Cel mai adesea este pus pe Joomla și Drupal, dar cum este, și pentru WordPress, PHP Nuke, Netcat, etc.
pașii de instalare simple.
Acum, componenta este gata de funcționare.
secțiunea de configurare conține cinci file pentru fiecare setare de grup CKEditor. Fiecare unitate conține un indiciu, ceea ce explică faptul că un anumit element nu, și este afișat atunci când treceți cursorul pe numele parametrului.

Pentru a schimba setarea, selectați o opțiune din lista verticală, selectați caseta de validare, sau introduceți o valoare în caseta de text. După ce ați efectuat modificările, faceți clic pe „Save“ sau „Salvați și Close“ pentru a salva modificările. Dacă doriți să anulați editarea și lăsați configurația CKEditor neatinsă, faceți clic pe butonul „Close“.
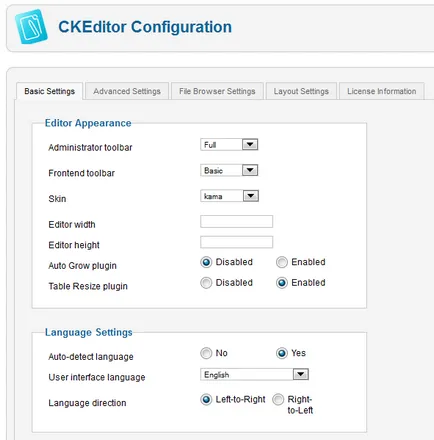
Setări de bază (Setări de bază)
Principalii parametri de control includ parametrii de configurare care definesc aspectul și limbajul CKEditor.
Înălțimea Editor specifică înălțimea CKEditor de editare. Utilizați unități relative sau absolute de lungime (de exemplu, 20em, 200px). Valorile procentuale nu sunt acceptate.
Tabelul plugin Resize - activarea sau dezactivarea „Table“ plug-in, care permite utilizatorului să modifice dimensiunea coloanelor dintr-un tabel cu ajutorul mouse-ului.
A se vedea „Setări de limbă“ vă permite să personalizați CKEditor limba interfeței și direcția de scriere.

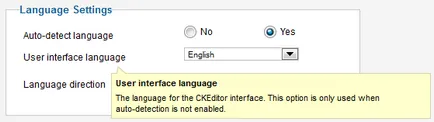
Detectare automată limbaj activează sau dezactivează detectarea automată a limbii, care va fi adoptat ca limba interfeței CKEditor în funcție de limba utilizatorului browser-ul sau sistemul de operare. În cazul în care limba de utilizator nu este acceptat de CKEditor, interfață va fi afișat în limba engleză.
Utilizatorul limba de interfață - alegerea limbii interfeței cu utilizatorul, în cazul în care detectarea automată a limbii este dezactivată. Acum puteți alege din 59 de locații.
Setări avansate (Setări avansate)
Culoare interfață utilizator setează culoarea CKEditor interfața cu utilizatorul. Acesta funcționează numai pentru pielea Kama. Valoarea de culoare trebuie să fie indicată de unul dintre HTML metode. Formate acceptate: # FF0000, RGB (255,0,0) sau definit în denumirile de culoare HTML, cum ar fi rosu.
Intrați în modul determină care elementul HTML este inclus punctul, atunci când utilizatorul apasă tasta Enter. Puteți alege dintre elementele P, BR și DIV. În mod implicit, este recomandat să instalați eticheta
.
Cu toate acestea, în cazul în care nu doriți creșteri automate în textul tipurilor de materiale
, Utilizați eticheta br.
Shift intra în modul determină punctul element HTML va fi încheiat atunci când utilizatorul apasă tasta Shift combinație + Enter. Puteți alege dintre elementele P, BR și DIV elementul. În mod implicit, este recomandat să instalați tag-ul BR.
fișiere CSS determină fișierul CSS numele (e), care vor fi folosite în zona de editare pentru a aplica stiluri pentru conținut. Fișier (e) ar trebui să fie plasate în folderul plugin-uri / editori / ckeditor / css pe site.
browser-ul Link activează sau dezactivează browser-Link, care facilitează introducerea de trimiteri la alte părți ale Joomla! site-ul.
URL absolută în browser-ul link-ul - activarea și dezactivarea utiliza o adresă URL absolută în browser pentru link-uri.
Utilizați entitățile html determină dacă să utilizeze HTML-entitate.
A se vedea opțiunea „Format original“ vă permite să setați diverse opțiuni de formatare sursă CKEditor.
Cresta conținutul elementului stabilește un set de amprentare pentru elemente HTML în timp ce editați conținutul în modul sursă.
line Break înainte de eticheta de deschidere - crearea unei noi linii înainte de eticheta de deschidere.
linie pauză după eticheta de deschidere - crearea unui nou rând după eticheta de deschidere.
Intreruperea înaintea etichetei de închidere - crearea unei noi linii înainte de închidere.
Intreruperea după eticheta de închidere - crearea unei noi linii după eticheta de închidere.
indentați
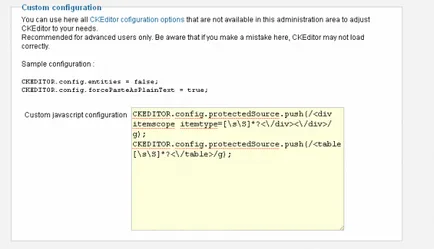
conținutul de elemente - liniuțe Conținutul elementului.configurație personalizată vă permite să utilizați toate opțiunile de configurare CKEditor, dar personaliza este recomandat numai pentru utilizatorii avansați. Dacă ați făcut o greșeală în configurația, CKEditor poate să nu funcționeze conform așteptărilor. Orice intrare în această secțiune este echivalentă cu intrările din config.js fișier. Mai multe despre asta.
De multe ori, atunci când editarea de text în codul sursă pentru paginile materialului necesar pentru a HTML-cod este stocat exact așa cum dorește dezvoltator, care este, nici auto-formatare.
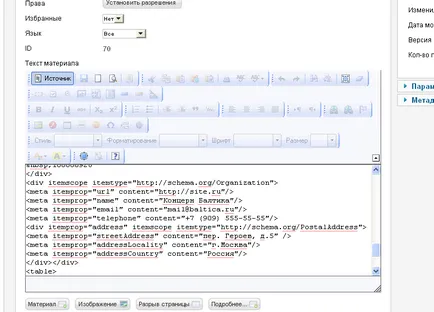
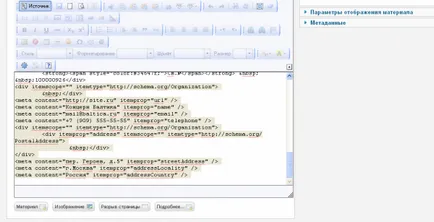
De exemplu, va introduce mikrorazmetku în pagina de contact prin adăugarea următoarelor la sfârșitul paginii HTML-cod (în modul „Sursă“):
Cum să se ocupe de formatare automată a HTML-cod în CKEditor?
Implicit CKEditor afișează Valid HTML-cod. Dacă doriți să permiteți etichete personalizate, cum ar fi cele enumerate mai sus, trebuie să configurați protectedSource.
CKEDITOR.config.protectedSource.push (/
<\/div>/ G);În funcție de setările pot fi un record:
CKEDITOR.config.protectedSource.push (/
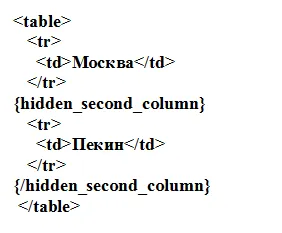
<\\/div>/ G);Permiteți-mi să dau un alt exemplu. Să presupunem că doriți să inserați o etichetă similară cu următoarea:
Acum CKEditor nu formata, nu elimină sau rearanjează etichetele în text.
Configurarea File Manager (File Browser Setări)
Secțiunea File Browser vă permite să activați și să configurați tipurile de URL-ul, și selectați un grup de utilizatori care pot utiliza browser-ul de fișiere.
CKFinder - sau dezactivați browserul de fișiere care vă permite să încărcați și să gestionați imaginile de pe site-ul Joomla! site-ul web. Pentru mai multe informații despre CKFinder pot fi găsite pe site-ul oficial. Dacă CKFinder activat, dar nu au furnizat detalii cu privire la licență, browserul de fișiere va rula în modul demo.
Tip CKFinder adrese URL specifică tipul de link-ul URL-ul, care este utilizat CKFinder. Puteți alege între absolută și relativă.
User Group Accesul la fișier de browser - pentru a selecta un grup de utilizatorii site-ului, care li se permite să folosească CKFinder, încărca și gestiona fișiere.
Celelalte setări de pe această filă (calea pentru imagini, flash, fișiere) sunt intuitive. Locui pe ele nu vor.
Personalizarea barei de instrumente (Layout Settings)
Setări pentru fila Layout Settings definesc aspectul și funcționalitatea instrumentului panourilor CKEditor. Puteți defini două versiuni ale barei de instrumente - de bază și avansate.
Procesul de creare bara de instrumente foarte simplă și intuitivă. Este suficient să glisați butonul mouse-ului. Fiecare buton de pe bara de instrumente conține un indiciu care descrie funcția acestui buton - treceți cu cursorul mouse-ului peste un buton pentru a vedea un tooltip.
Dacă modificați setările, puteți reveni la setările implicite, făcând clic pe butonul implicit.
Informații despre licență
Fila „Informații despre licență“ conține informații despre licență CKEditor componente. Dacă nu-l umple, apare un avertisment. Pentru copii fără licență CKFinder componentă CKEditor File Browser va rula în modul demo. Pentru a debloca produsul sub licență, trebuie să introduceți numele licenței și cheia de licență.
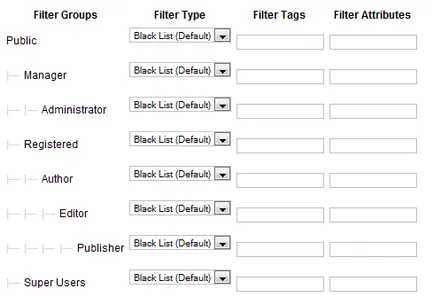
Pentru a dezactiva tunderea cod pentru Joomla 1.7 (1.6), du-te la tab-ul „Materiale - Manager de Materiale“, faceți clic pe „Setări“ în colțul din dreapta sus și faceți clic pe tab-ul „text Filter“.
„Lista neagră“ vă permite să folosiți orice etichete și atribute, cu excepția celor făcute pentru ea.
„Lista albă“ permite doar tag-urile listate în câmpul „tag-ul de filtrare“ și „Atribut Filtru“.
Vă recomandăm ca, în cazul în care există o nevoie de a utiliza toate etichetele și atributele care sunt setate pentru administratorul opțiunii de filtrare în site-ul, modul de „Niciun filtru“.