script Slider poze js html css
script de exemplu
Începeți să scrieți.
PASUL 1 - Make-up slider HTML + CSS
Vom scrie scenariul ca un exemplu separat. Cred că, cravată-l la baza de date și structura site-ului nu va fi dificil.
Într-un dosar separat, de a crea un fișier HTML cu un nume aleator, de exemplu slider.html. și plasați următorul cod:
Să sperăm că cu codul HTML, nici o problema. Singurul lucru pe care, după cum se poate vedea, unele stiluri sunt redate direct în blocul (display: none; background: url-ul (img-5.jpg) no-repeatcentertop;). Această procedură este necesară în formarea de blocuri din baza de date, în cazul în care imaginea de fundal, este luată din baza de date. În ceea ce privește afișajul: nici unul. este de asemenea necesar, fără blocuri nu va fi în măsură să apară și apoi dispar.
Să ne uităm la codul CSS. puteți adăuga la fișierul sau să facă un fișier css separat:
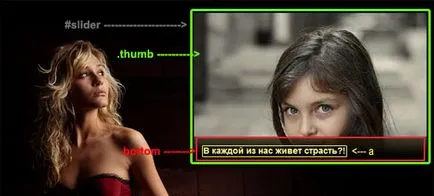
Este demn de remarcat că toate blocurile cu clasa de degetul mare. în picioare atributul position: absolute. care vă permite să suprapuneți toate blocurile de pe același loc. Aceeași clasă atribuie jos. Acest cursor subsol, care afișează o inscripție la imagine. Și, desigur, la fel, voi pune în fișierele sursă de imagini necesare pentru script slider:





Pentru claritate de înțelegere, să aruncăm o privire la imagine, se pare ca, și apoi a făcut să se mute aceste imagini sub forma unui cursor.

PASUL 2 - JS
Vom examina toate funcțiile:
comuta - Această funcție este responsabil pentru efectul de pliere și desfășurare. detaliu, nu o vom lua în considerare, deoarece nu este atât de important. Este nevoie de un singur argument - idhtmlelementa. În cazul în care elementul (bloc) a fost dezvăluită, este executat de pliere. Dacă unitatea este invizibil (minimizată), realizat desfășurare.
Puteți utiliza orice alt efect, este o chestiune de calificare.
VHE, gh - sunt funcții care sunt utilizate, funcția de comutare. Primul (VHE) este responsabil pentru transparența obiectelor. Al doilea (GH) - calculează înălțimea blocului, este necesar ca o pliere lină / desfășurare.
slider - este responsabil pentru răsfoirea imaginilor. 2 primește argumentul (acum, ultima). Acum - este blocul id (imagini) pe care doriți să le afișați. Ultima - este id-ul blocului (imagini) pe care doriți să o ascundeți. Inițial, funcția este pornit automat, iar ultimul argument este 0, adică, imaginea de bloc vechi nu se coagulează.
În cursul următoarelor funcții sunt valori acum și ultima, care sunt închise într-o buclă calculată, și după un timp (setTimeout), funcția se numește din nou. Toate foarte simplu.
run_function - o funcție care va fi numit atunci când pagina este încărcată (funcția onload). În ea, vom apela funcția slidere care se solicită, de asemenea. Asta e tot automatică.
Cum se instalează acest script?
Este important să se înțeleagă că acest lucru nu este un plugin separat. Acest exemplu de script-ul a cursorului de imagini, care trebuie să fie integrate în structura lor proprii de pe site-ul tau. Puteți modifica, de asemenea, codul de sub puterea de apreciere.
Mai întâi aleg interogare MySQL. Ultimele 5 articole din baza de date, sau cele mai populare. Aceasta este o chestiune privată, în conformitate cu „Feng Shui.“
Scriu aceste articole într-o matrice multi-dimensionale, de exemplu, $ conținutul.
Conținutul elementelor din matrice (elementul $) trebuie să conțină următoarele informații:
Adresa URL a materialului (nu neapărat URL-ul, poate fi unele identificator de articol care formează o adresă URL de pe ea).
Numele materialului (titlu de material pentru a fi de referință).
Dezvoltarea în continuare a scenariului
Nu este întotdeauna imaginea care va fi afișată în cursorul va fi dimensiunea de 380 X 240. Nu este necesar să le adapteze în Photoshop, sau creați separat.