Schimbarea lățimii filetele WordPress, primii pași în WordPress
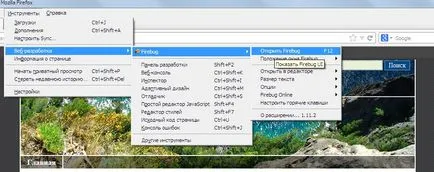
Se întâmplă adesea că ți-a plăcut tema are o zonă îngustă de înregistrări și nu oferă o modificare a lățimii setările sale. În acest caz, ea poate fi crescută cu cunoștințe minime de HTML si CSS. De exemplu, folosind tema populara, gratuit Patagonia. Pentru a extinde tema, puteți utiliza minunat plug-in Firefox - Firebug. În primul rând, este necesar să se instaleze prin descărcarea de aici. Apoi porniți plugin. așa cum este prezentat în Figura - Instrumente Tab - Dezvoltare Web - Firebug - Firebug deschis:

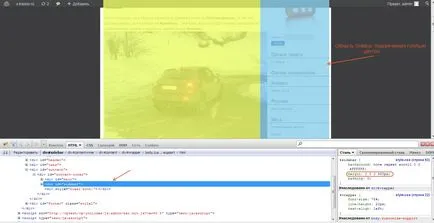
Ulterior, în partea de jos, este necesar, punând cursorul și făcând clic pe mouse-ul, pentru a selecta diferite elemente. În acest caz, partea dreapta va fi afișat stiluri CSS. și în zona paginii va fi evidențiată într-una sau o altă zonă - principala, bara laterală. antet. Acum suntem interesați în zona principală pe care le obține atunci când „ies“ de pe eticheta

Du-te la site-ul și a vedea că zona sa extins pozitiile, dar uneori „condus“ de pe coloana din dreapta. În acest caz, avem nevoie pentru a reduce proporțional cu zona. Se va utiliza, de asemenea Firebug plug-in. Ca și în cazul precedent. vom găsi eticheta