Punerea în aplicare a autorizației de utilizator prin intermediul PayPal
De ce ar trebui să-l folosesc?
Un alt plus, pe care vreau să menționez - este să urmeze standardele, pentru utilitate PayPal se bazează pe OpenID Connect, care utilizează OpenID 2.0 și OAuth 2.0 standarde deschise.
Utilizarea utilitarului PayPal oferă, de asemenea, o varietate de moduri de vanzatori / aplicații. Dacă te gândești la asta - atunci mai mult de 100 de milioane de utilizatori PayPal. Ai putea extinde baza lor. Toate acestea sunt date bine condimentată actualizare de utilizator în timp real, în cazul în care utilizatorul modifică informațiile personale în PayPal - cererea dumneavoastră imediat „știu“ despre el.
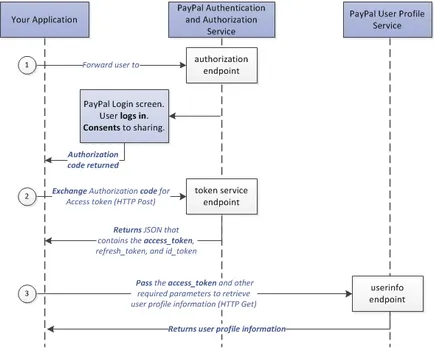
Cum funcționează?

Acum, că situația a clarificat un pic, puteți merge la o anumită punere în aplicare. Hai să-ți mâinile murdare!
Creați o aplicație PayPal
Primul lucru pe care trebuie să creați o aplicație PayPal pentru a obține codul de client (ID-ul client) și un cod secret (Client secret). Noi le folosim la fiecare cerere metodelor API. Acest lucru va fi API-ul de acces la date pentru acest serviciu.
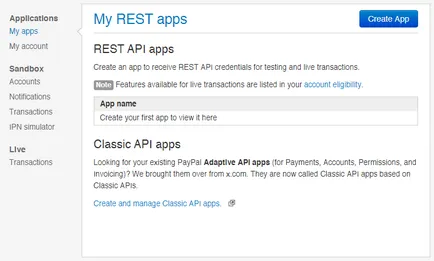
Dacă ai fost aici pentru prima dată, este probabil veți vedea ceva de genul următoarele:

Selectați "Create App" (New Application). Veți fi întrebat despre numele aplicației și sandbox utilizatorului.
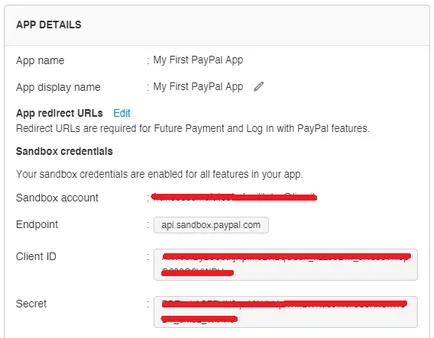
După ce faceți clic pe OK, veți vedea ID-ul de client si parola.

Aici este o descriere completă a ceea ce veți găsi pe această pagină:
Să faceți clic pe lângă „Save“ (Salvare) pentru a confirma datele modificate.
Aici, munca noastră este terminat. Acum avem prima aplicație PayPal și putem crea primul nostru proiect de test.
Proiect de testare: integrare ușoară
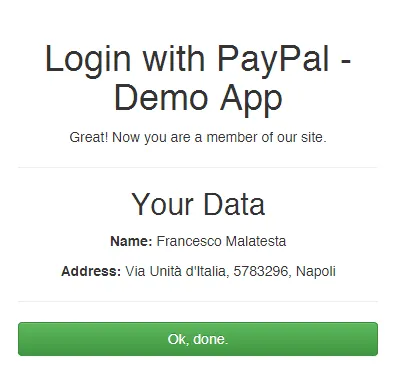
În general, acest lucru va fi ecranul nostru de confirmare finală:

Sunteți gata? Hai să o facem.
Configurare și instalare
În ciuda faptului că cererea noastră este foarte mică, am folosi biblioteca Httpful pentru a face cereri la API-ul PayPal. Îmi place din mai multe motive:
- categorie ușoară
- Este ușor de instalat prin intermediul Composer
- este ușor de înțeles (datorită sintaxa intuitivă)
Să creeze un director în cadrul proiectului nostru, și salvați-l composer.json fișier în cazul în care vom scrie:
Pornește actualizarea compozitor. și asta este.
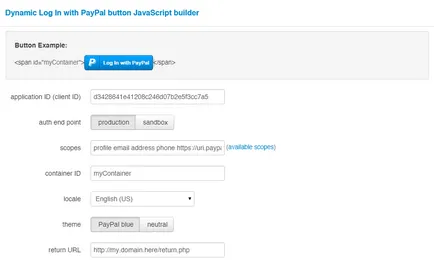
Aici este un generator pagina Butoane:

Nu există o mulțime de puncte pentru a lua o decizie. Primul lucru pe care avem nevoie pentru a specifica - este ID-ul de Client. Apoi, puteți specifica obiectivul pe care aveți de gând să utilizați: Sandbox (test) sau site-ul autentic. Mai mult, este posibil să se specifice unele lucruri despre locația și aspectul, ca să spunem așa, „din motive estetice“.
De asemenea, trebuie să completați adresa URL de retur. Da, utilizați aceeași adresă URL, care poate și mai devreme.
Când ați terminat, pentru a primi codul generat este destul de simplu - trebuie doar să defilați în jos - el va fi acolo.
index.php fișier
index.php fișier acum arata ca acest lucru:
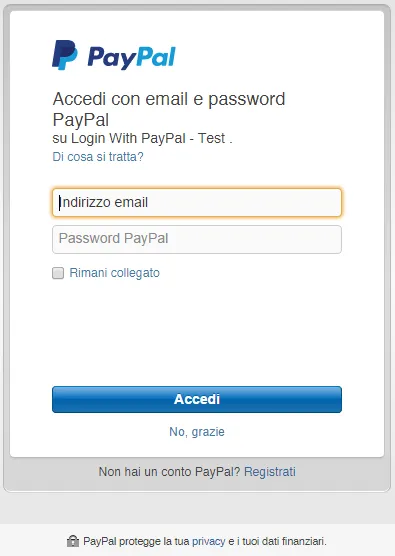
În acest caz particular, este de specii de cod, am folosi butonul pentru a Sandbox. Explicați doar un singur lucru, care poate fi confuz: pentru coafare ușoară a paginii, folosesc Bootstrap, conectarea printr-un CDN. Acum, salvați și rula pagina: este deja posibil să se verifice dacă butonul nostru funcționează mare! Iată ce veți vedea făcând clic pe butonul:

fișier result.php
Aceasta este o pagină simplă cu datele utilizatorului. Noi folosim utilizatorul $ obiect. care stochează toate informațiile despre utilizator. De asemenea, este posibil să observați că la începutul fișierului conectăm fișier paypal_login.inc.php.
Acest lucru va crea un nou fișier:
În prima secțiune, puteți vedea fișierul de conexiune autoload.php de compozitor, și stabilirea unora dintre variabilele:
- ID-ul client, pe care am ajuns după crearea cererii;
- Codul secret pe care le-am primit în același mod;
- Variabila $ requestData. cu toate informațiile pe care le da la punctul final de schimb de jetoane;
În această etapă, trimite () metoda trimite cererea. Rezultatul este stocat în răspunsul $ variabila. care este o instanță a răspunsului. După aceea vom selecta și decodifica atributul raw_body. După un general verificați pentru eventuale erori, în cazul în care totul este bine - vom face solicitarea a doua API, de data aceasta în mod direct la identificarea API, care procesează date de utilizator.
Acum avem un alt obiect de același tip ca și înainte, de răspuns. De data aceasta rezultatul interogării, vom scrie în ghidul de $ variabila. iar acest lucru este variabila care va fi utilizată în fișierul result.php. pe care le-am văzut înainte.
Prima noastră aplicație de testare gata. Am respectat și pus în aplicare o listă completă de activități, care a fost prezentat la începutul articolului.
Rezumat și concluzii
Această aplicație se face ca un simplu exemplu. În problemele lumii reale, desigur, va trebui să pună în aplicare o mulțime de alte lucruri: în primul rând, mecanismul de stocare jetoane pentru utilizatorii care nu razloginivalis. Veți avea nevoie, de asemenea, pentru a face solicitări suplimentare la token-ul de upgrade de serviciu, în cazul în care data de expirare expiră. Veți avea nevoie pentru a crea un jeton de actualizare. folosind această metodă.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!