Plug-Docs ari
Plugin ARI Docs. 4.3 din 5 bazat pe 7 voturi.
Plugin ARI Docs - a depășit ușor funcționalitate Edocs. Ea nu funcționează numai cu serviciul Google Docs, dar Zoho Viewer. Cu aceasta, aveți posibilitatea să inserați pe un paginile site-ului Joomla nu sunt numai documente MS Office, OpenOffice, LibreOffice, Adobe etc. dar, de asemenea, pentru a deveni site-ul lor proprii sau terțe părți. Realizat de Joomla 1.5 și Joomla 2.5.
Pentru a introduce un articol, trebuie să apelați plugin-ul cu mai multe opțiuni:
Cale / folder / document.extension
În cazul în care pentru a obține plug-ARI Docs Viewer
Instalați plugin ARI Docs
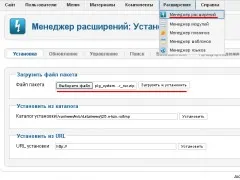
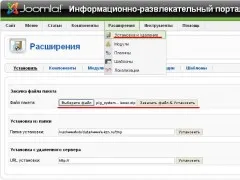
Du-te la panoul de administrare Joomla și alegeți „Extensii managerul de extensii“. Selectați fișierul arhivă plugin-ul de dialog de selecție și faceți clic pe „Descărcați și instalați“.


Plugin-ul va fi instalat în Joomla, apoi trece-l configurați.
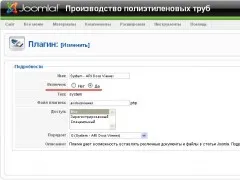
plug-in-ARI Configurarea Docs
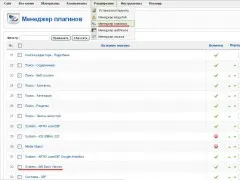
Pur și simplu plug-in este configurat. Faceți clic pe "Extensii de manager de plug-in-uri." Urmați link-ul «System - ARI Docs».


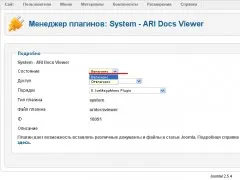
Aceasta deschide o pagină cu un plugin setări, pur și simplu îl porniți. Toți ceilalți parametri pot fi modificate atunci când apelați plugin-ul. Rămâne să învețe cum să-l folosească.


Utilizarea plug-ARI Docs Viewer
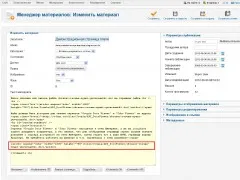
Cum să pună în aplicare documentul într-un format acceptat într-o pagină?
Dacă doriți să încărcați un my_doc.doc document Microsoft Word, care este stocată pe site-ul dvs. în dosarul [joomla_directory] / documentele /, utilizați următorul cod:
documente / my_doc.doc

În prezent, extinderea sprijinului pentru cele două servicii plasat documentul: „Google Docs Viewer“ și „Zoho Viewer“. Utilizați parametrul motorului în tag-ul pentru a selecta cel care va fi folosit. Dacă doriți să utilizați „Zoho Viewer“, introduceți motorului = „Zoho“. Pentru „Google Docs“, utilizați motorul = „google“.
Tag acceptă următoarele opțiuni:
- motor - indică ce mecanism va fi utilizat pentru a afișa documentul. Valori: iframe, articol, Zoho, google;
- lățimea - lățimea ferestrei în care este încărcat documentul. Înțelesul: numărul sau numerele de procente;
- înălțime - înălțimea ferestrei în care este încărcat documentul. Înțelesul: numărul sau numerele de procente;
- clasa - CSS element container clasă. Acesta poate fi folosit pentru a specifica stiluri suplimentare de containere și fereastra documentului. Valoare: clasa / numele clasei;
- loadingPane - indică dacă este sau nu mesajul pictograma de încărcare și în timpul încărcării unui document. Valoare: 0 sau 1;
- loadingMessage - pe mesajul de încărcare. Valoare: string;
- showDownloadLink - spectacol sau nicio legătură pentru a sari documentul de inserare. Această opțiune are sens doar pentru serviciile Zoho și Google. Valoare: 0 sau 1;
- downloadLink - posta link-uri pentru a sari. Valoare: șir.
Notă: nu este necesar să se specifice toți parametrii din etichetă, lipsesc parametri sunt încărcate din setările plugin.