Plasați-adaptiv Google harta site-ul dumneavoastră
După cum se știe, plasarea de hărți Google este destul de o sarcină ușoară pe site-ul dumneavoastră. Cu toate acestea, în mod implicit, harta se adaptează la dimensiunea ecranului.
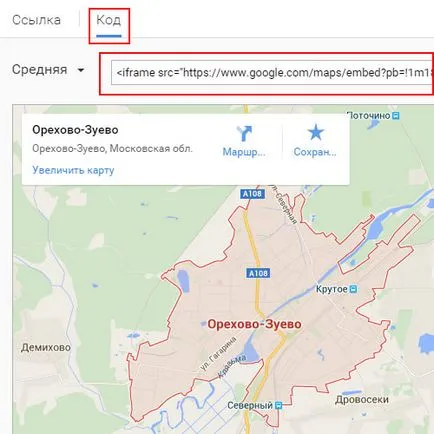
Pasul 1: harta de cod de pe Google Maps.
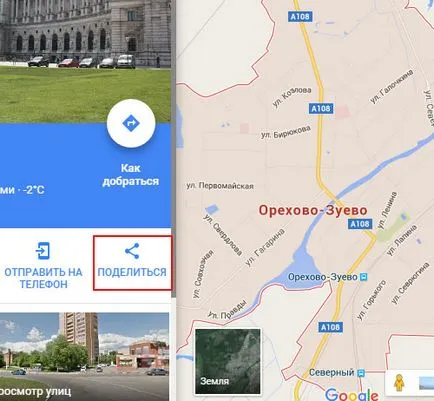
- Deschideți Google Maps
- Găsim zona de pe hartă pe care doriți să plasați pe site-ul dvs.
- Faceți clic pe link-ul „Share“


Pasul 2. Plasați codul rezultat
Se introduce codul în codul HTML al paginilor web. Se va arata ceva de genul:
Pasul 3: Modificați codul
Crearea HTML element
cu clasa harta-receptiv și locul în interiorul codul pentru a afișa harta. Rezultatul:
Pasul 4: Adăugați CSS
Acum trebuie să adăugați următoarele reguli CSS într-un fișier de stil site.
Toate. Acum, în care cartea a devenit de adaptare. Pentru a verifica acest lucru, încercați pentru a redimensiona fereastra browser-ului: întinde sau micșora-l.
Noi oferim următoarele servicii:
- șablon de cuibărit site din structura de proiectare pentru Managerul CMS «1C-Bitrix Site-ul“ și CMS «Joomla»
- Crearea de forme de complexitate diferite (chestionare de feedback etc) pentru CMS specificat
- Configurare și personalizare a componentelor și a modulelor pentru CMS specificate
- module si componente pentru Refinement CMS a spus, adăugând funcționalitate personalizată
- Dezvoltarea de aterizare (aterizare pagini)
Pentru toate întrebările, vă rugăm să contactați prin formularul de contact
Vă aduc la cunoștință dumneavoastră: