Optiuni Design buton „citește mai mult» (citeste mai mult)
Optiuni Design butonul „Citește mai mult» (citeste mai mult)
Practic, toate resursele pe Internet, indiferent dacă este un site simplu, portalul de știri grele sau un blog personal, folosit butonul prețuite „Citește mai mult» (citeste mai mult), cel mai adesea este pagina principală cu un anunț postare scurtă, categoria de pagini, etichetați fișierele sau fișierele temporare , în cazul în care cele mai multe dintre pozițiile textului este ascuns și înlocuit pe link-ul „Citește mai mult“.
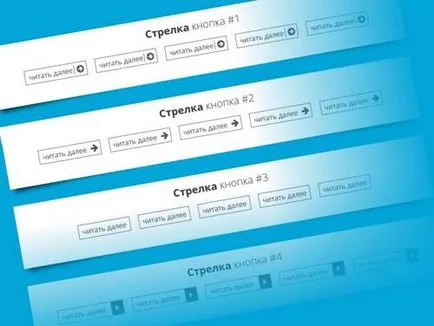
Decoreaza acest link în felul său, cineva gestionează link-ul text standard, multe atârnă diferite imagini de fundal, bine, ne, să ne uităm la câteva buton opțiuni de design „Citește mai mult» (citeste mai mult), cu ajutorul unor noi caracteristici ale CSS3 cușcă.

Kit-ul folosit cinci clase majore corespunzătoare unei scheme de culori special (roz, violet, albastru, yelow, verde), prin adăugarea anumitor clase variază în stiluri implicite de bază și atunci când cursorul pe link-ul „citește mai mult“.
citeste mai mult citeste mai mult citeste mai mult citeste mai mult citeste mai mult
De exemplu, pentru a obține cheia cu înlocuirea de umplere a fundalului atunci când vă mutați, este suficient pentru a adăuga un dreptunghi de clasă. totul, butonul se va schimba culoarea în funcție de clasa de bază selectată definește culoarea de bază butoanele de fundal.
citeste mai mult citeste mai mult citeste mai mult citeste mai mult citeste mai mult
Mai jos puteti vedea un exemplu viu, și codul CSS, pentru formarea unuia dintre stilurile cheie.
set de reguli construite astfel încât, prin selectarea o anumită clasă, ți-a plăcut opțiunile de proiectare scriind-o pe butonul link-ul, veți obține un sistem complet mutantă clic „Citește mai mult“.
Corpul butonului, puteți direct în CSS, prescrie simboluri sau pictograme suplimentare în exemplul folosit pictogramele de fonturi în formă de săgeți Font pachet Awesome. care va trebui să vă conectați mai întâi la proiect, această secțiune între etichetele
plasează următoarele:Cu ajutorul pseudo-: după și: înainte în css, specificați shrif-pictograma dorită, care va fi afișat pe buton, textul înainte sau după.
Surse de turnat pe Yandex.Disk, luați în condiții de siguranță, fără viruși.
Va fi recunoscători dacă proiectul de sprijin - adăugarea unui blog pentru excepții AdBlock și partaja un link către o înregistrare în rețelele lor sociale: