Optimizarea site-ul dvs. pentru vizualizarea pe dispozitive mobile, sau versiunea mea a adaptivă
În primul rând, mulți proprietari de site-ul încep să se gândească la modul în care să plătească de trafic mobil, care devine abundent (chiar și un astfel de monstru ca Advmaker care oferă deja propriile versiuni ale monetizarea utilizatorilor care vizitează site-ul dvs. de pe dispozitive mobile).

Relevanța optimizare site mobil și provocările viitoare
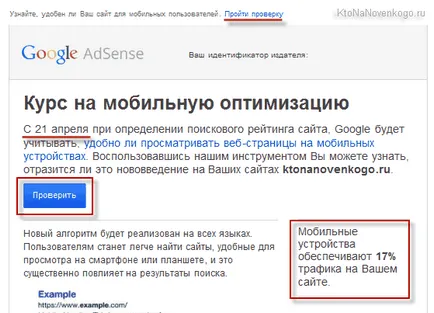
Deci, în primul rând, voi descrie situația, și apoi acele variante ale deciziei sale, pe care l-am ales. După cum sa menționat mai sus doar, gândesc la optimizarea pentru dispozitive mobile de pagini, am început o lungă perioadă de timp, dar, uneori, în scopul de a face un pas înainte, este necesar ca cineva pălmuit o lovitură bună în sus partea din spate. Deci, a fost o lovitură de scrisoare de la Google Adsense că este timpul pentru a rezolva această problemă în cele din urmă.

17 la suta din traficul de date mobile - este, în opinia mea, destul de bine, dar să fiu sincer, fără nici o mențiune despre o posibilă schimbare în algoritmul clasament Google răspunde la site-ul factorilor optimizat pentru dispozitive mobile, probabil că nu s-ar fi mutat (nu va fi întotdeauna lecție mai importantă, în special atunci când nu aveți un plan specific în minte pentru a rezolva problema).
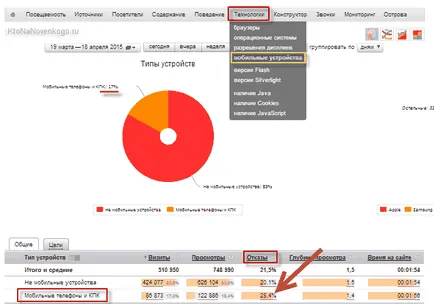
Apropo, 17 la suta de vizitatori apel la KtoNaNovenkogo.ru de pe dispozitive mobile, iar datele confirmă Yandex Metrics. și arată că rata de eșec a acestor utilizatori este semnificativ mai mare decât la cei care au mers pe la un computer sau laptop-ul (de exemplu, problema pe fata):


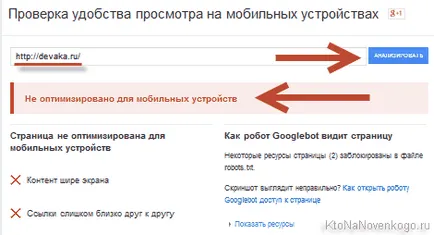
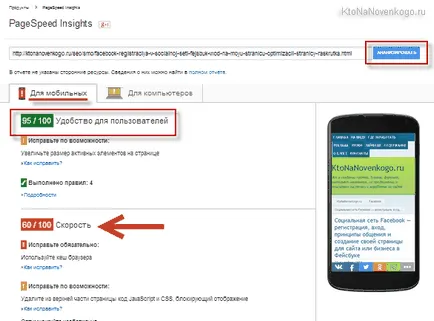
Dar să cunoască detaliile, te sfătuiesc să utilizați un serviciu diferit de același Google numit PageSpeed Insights. Apoi, totul va fi mai mult sau mai puțin detaliat și cel mai puțin evident, „în ce parte să sape“:



Lauda, puteți trece acum la descrierea măsurilor luate și a strategiilor planificate. Deci, există mai multe probleme care trebuie rezolvate:

Selectarea metodei de creare a design-receptiv
Deci, descărcați motorul pentru fișiere FTP (încă yuzayu Faylzilu. Încercați să utilizați în condiții de siguranță stocarea parole la site-uri în Kipasse), faceți o copie de rezervă a bazei de date și de import-l în openserver prin phpMyAdmin înglobat în el. Veți obține o copie locală a site-ului, și pe care vom continua să lucreze - aici puteți experimenta în siguranță, fără teama de a deteriora resursa de lucru.
- Puteți crea o copie a fișierului CSS principal (în WordPress mea, astfel încât acest fișier este numit style.css și el trăiește într-un dosar folosit de tema de proiectare - «/ wp-content / teme / directorul") și să le dea nume diferite. Dacă, de asemenea, WordPress și doriți să înțelegeți cum fire de executie. Vă sugerez să examinați articol. Este această metodă am încercat prima și a creat o copie a numelui de mici device.css și mici-dispozitiv-min.css.
Ce anume sunt eu în ei sa schimbat în raport cu fișierul principal style.css, vom vorbi, dar pentru a le conecta, în zona dintre șef tag-uri (în WordPress, această zonă este formată de obicei șablon fișier header.php) a trebuit să se adauge trei linii de cod după conectarea master stiluri fișier CSS:
În primul rând cad de pe bara laterală (să cadă în partea de jos), și se va schimba un pic din meniul de sus (vreau să fac în viitor pentru dispozitive mobile drop-down, dar încă de o parte, ca de obicei, nu a atins).
Ei bine, într-o zonă limitată a parantezelor cret va fi suficient pentru a înregistra acele proprietăți CSS, care vor fi modificate pentru a se adapta la șablonul site-ul dvs. pentru dispozitive mobile.
Cu toate acestea, eu nu înțeleg complet nuanțele browser-ului pentru a conecta aceste directive, pentru că pur și simplu nu au de lucru. A avut în fișierul header.php adăugați aceste rânduri aici (conectarea aceluiași fișier CSS, dar cu diferite rezoluții de ecran):
În această formă, toate în sus și să fie difuzate pe acest blog, la un moment dat.
În general, am ales a doua opțiune, dar nu imediat, așa că a trebuit să ajute Compara plug-in Notepad ++ pentru a compara conținutul fișierelor mici dispozitive-min.css și mici device.css style.css originale, pentru a identifica linia, în cazul în care am făcut schimbări . Apoi, aceste canale de scurgere voi pune în Directiva acolade @media prezentat mai sus (la sfârșitul stiluri principale fișierul style.css). Dar acest lucru nu este important.
Adaptarea șablon pentru comoditatea utilizatorilor de telefonie mobilă
Deci, ai pompat site-ul dvs. de pe Internet împins la un server local, familiarizat cu principiile, pe care le vom folosi. Acum este timpul pentru a începe experimente. Din motive evidente, nu vă pot da sfaturi definitiv (pentru toate template-uri diferite, chiar și un motor), ceea ce trebuie să se schimbe în cazul dumneavoastră și ce punctul de rupere alege.
Pentru simplificare, puteți alege, în general, doar un singur punct dintr-un cuvânt, de exemplu, egală cu lățimea standard a părții principale (centrale, în cazul în care sunt afișate articolele), și înainte de aceasta nu sa modificat. Dar eu opțiunea mea părea preferabilă, dar mai ales peste el să cred că nu am avut timp.
Ce utilizatorii vedea un ecran de lățime mai mică decât primul punct de rupere
A se vedea. Pentru a pune în aplicare de proiectare multi-coloană într-un aspect modern, folosit blocuri plutitoare, care sunt definite de regulă float CSS. De exemplu, în bara laterală din dreapta al zonei principale de înot din cauza:
Prin urmare, în scopul de a sparge aspectul două coloane și să-l o singură coloană, am avea nevoie pentru a înlocui valoarea să plutească regulile în locurile potrivite. Chiar bagat totul, pentru structura șablon și un pic ruginit, deoarece el ar putea prinde ceva nu este obligatorie, dar este specificitatea „construi un design pe genunchi“, fără a avea experiența relevantă. Dar, pe măsură ce experimentul a mers pe serverul local, apoi o oră și jumătate, am simțit toate momentele potrivite (încercare și eroare), rezultatul este ceea ce acum și puteți viziona.
Prin urmare, era necesar să se dezvăța modelul care începe typeset în două coloane, pe care este necesar să se înregistreze în cadrul @media directive (primul și al doilea punct de rupere):
Puteți dezumfla propriul meu stil de fișier și să vedem ce e ceea ce. De fapt, regulile CSS pentru a adapta șablonul după primul punct de rupere arata ca aceasta (nu uitați să închidă bretele de la @media după ultima linie a acestui cod adițional):
Pe lângă bara laterală „coborâre“ Am restricționat model lățime nouă valoare folosind min-width: 750px; și lățime: 750px. CSS proprietate Lățimea specifică lățimea elementului pentru care este prescris. Am ajustat, de asemenea, dimensiunea și amplasarea elementelor din antet, astfel încât acestea sunt mai mult sau mai puțin tolerabile uitat după care trece primul punct de rupere în 760px.
Ei bine, în ultimul rând, am Shrunk padding (padding) pentru meniul de sus, pentru că nu s-ar potrivi într-o singură linie. Koryavenko, dar mai important, ceea ce funcționează (și apoi puteți găsi întotdeauna timp, și „toate detaliile prime pentru a procesa un fișier“).
Adaptarea design pentru a se potrivi ecranului de dispozitive mobile este mai mic decât al doilea punct de rupere
Această problemă este rezolvată cu succes prin înlocuirea dreapta lățimea locurilor CSS proprietate: *** px; pe lățime: auto. Anumite zone ale capacului și bara laterală, în general, am ascuns folosind display: none. Atâta timp cât nu a existat nici o soluție rapidă pentru adaptarea lor. Codul în acest caz arată groaznic (copierea linie existente și pentru a face modificări fără a le scoate din prisos, și anume faptul că nu are nevoie de o schimbare), adică el trebuie doar să optimizat - în cazul în care doar a lucrat, și apoi ștergeți inutile:
Observați ultima linie:



A apărut o problemă cu meniul de sus. care descompune nu este foarte frumos și ocupă spațiu pe micul ecran, dar planurile includ o idee de a face la versiunea mobilă a site-ului drop-down (daca o faci, atinge scopul de acest lucru). Da, încă mai contează în partea de jos a I a construi o casă (atenție acum doar plătite), dar este dificil de a corecta (cel mai important, nu uita).
Aici, vom presupune că sunteți pe un server local pokolduete, poeksperementiruete și a obține o opțiune de digerare rezultat al adaptării site-ul dvs. pentru utilizatorii de dispozitive mobile. numai cazul va transferat la site-ul de lucru. Bineînțeles, pentru că copia toate fișierele (și mai ales în baza de date), nu vor, pentru că va fi suficient pentru a adăuga (copie) câteva linii în fișierul header.php și pentru a muta un pic mai mult decât liniile din foaia de stil principal (cele din interiorul directivei @media) .
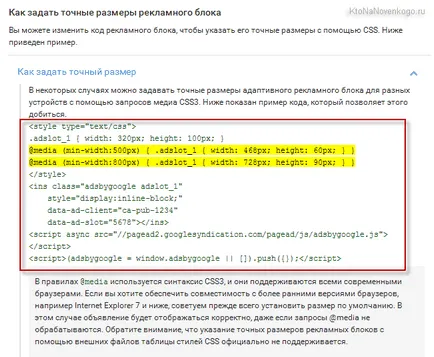
Cu ajutorul unui cod adaptativ online din blocuri Google AdSense în adaptive (receptiv) de proiectare
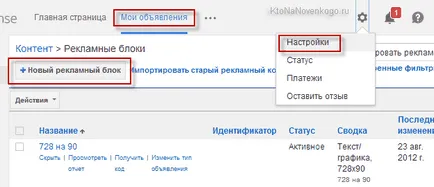
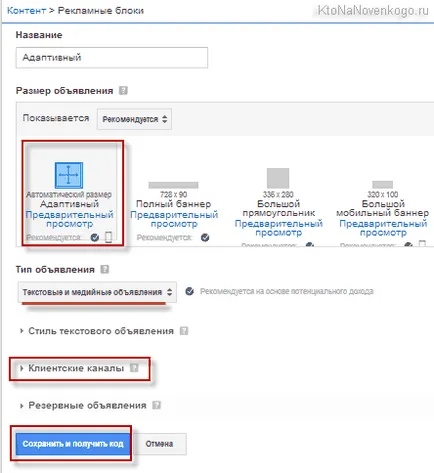
De fapt, este destul de ușor de făcut, dar personal am avut o astupare care a necesitat stres mental permisiunea lui. Deci, Google modificări interfață AdSense punctuali (nu spun că mai rău, mai degrabă mai bine, dar atunci când introduceți o lungă perioadă de timp, apoi se blochează ușor). Din acest motiv, link-ul a redus un articol de cateva ori am avut de a rescrie, dar din nou depășite, și, astfel, va fi în curând a patra întruparea ea (cu toate acestea, este obositor).


Apoi apăsați pe butonul „Salvați și obțineți codul“. Puteți încerca să-l insera direct la locul unde vechiul si uita-te la rezultatul.
Am această metodă nu a funcționat (un fel de gunoi dovedit), așa că am ajuns într-un ajutor Google Adsense să caute soluții alternative, și l-au găsit încă aici.


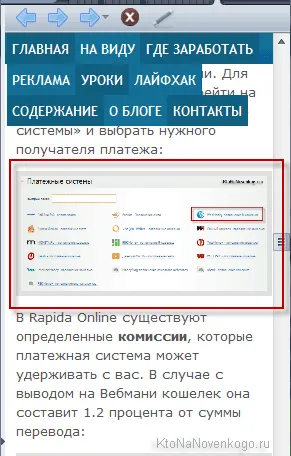
P.S. Aici un mic raport privind faptul că, după finalizat scrierea.
Sa dovedit ceva de genul:
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru
/. Mulțumiți cu acest program datorită costului scăzut și viteza de execuție rapidă. Și unul dintre cele mai importante criterii care ar fi după adaptarea site-ului sunt testate Google și Yandex. atunci acest lucru este nici o problemă, trece întotdeauna fără probleme.