O fereastră pop-up pe site-ul - Manual de instalare
Buna ziua!
Din articolul de azi vă va învăța cum să pună o fereastră pop-up pe site-ul. Acest titlu este mai mult ca o momeală pentru vizitatori. De fapt, să învețe cum să creați o casetă pop-up de pe blog-ul dvs. WordPress, și vom face toate acestea va fi prin intermediul unui plug funcțional, se creează ferestre pop-up ușor și foarte frumos.
Numele acestei clase plugin Popup Dominare. Dar vreau să avertizez că ferestrele pop-up nu le place motorul de căutare păianjeni. Dacă blog-ul sub un an, cel mai bine este să nu pune nici un pop-up-uri! Există un an? Atunci să mergem ...
Înainte de a începe, vreau să vă informez că, am decis să încerc să consolideze relevanța textului. În cazul în care strategia mea funcționează, asigurați-vă că să-l împărtășească cu tine! O să-ți spun ce și cum să facă acest lucru. Aboneaza-te la blog actualizări, să nu piardă.
Cum de a crea o fereastră de tip pop-up

Uneori, aceste ferestre pop-up sunt utile și pot abona la newsletter-ul, dar unul dintre cititorii blogului dvs. poate închide pe o rolă de fereastra pop-up. În general, înainte de a instala plugin-ul Popup Dominare, vă sfătuiesc să vă gândiți bine, pentru a decide aveți nevoie de ea sau nu! De exemplu, eu sunt în prezent pe blog-ul nu instalați-o fereastră pop-up pentru că nu am nevoie. Abonații, desigur, au nevoie de mult pentru a face acest lucru, dar principalul lucru pentru mine să citesc blog-ul meu și mai multe persoane, și respect!
Instalați Domination plugin POPUP IN BLOG
După instalare, avem nevoie pentru a activa versiunea achiziționată. Pe partea stângă, în panoul de administrator al blogului apare fila «Popup Dominare». Faceți clic pe ea și vă va transfera pentru a activa pagina de plugin. După introducerea cheie, sari această imagine:

Acum, pe meniu, care este, pentru cei care sunt dibuite în limba engleză, eu explic.
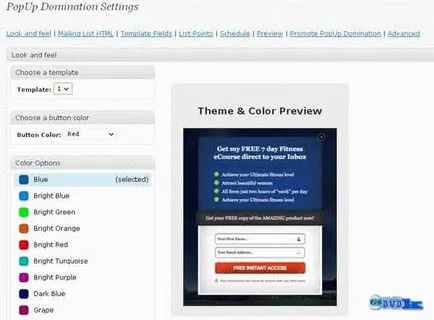
Primul lucru pe care îl va face acest lucru, personaliza aspectul ferestrei noastre pop-up. Meniul Look and feel. Pick up pentru forma de abonament corespunzătoare blog-ul de proiectare. După selectarea apariția ferestrelor de tip pop-up pe un site și culorile sale, salvați modificările!

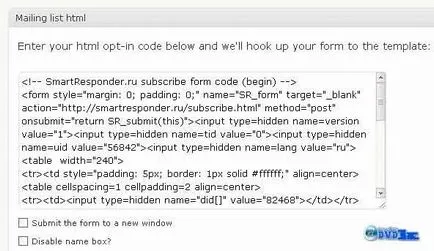
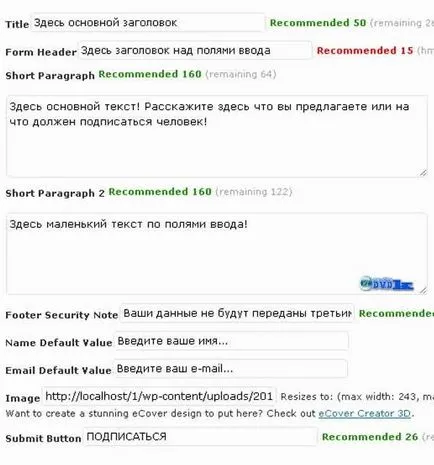
Aproape terminat cu fereastra pop-up setare! Salvați modificările în pagina, în cazul în care codul HTML introdus. Du-te la «Câmpuri șablon» secțiunea plugin. Am și al cincilea model prevăzut în domeniile alege:

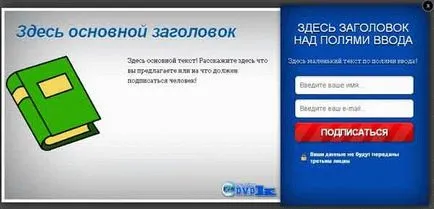
Rezultatul este o astfel de frumusete:

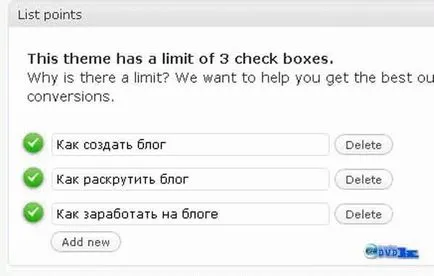
A scris-o? Vezi ce ai făcând clic pe «Previzualizare». Doar un pic! Avem nevoie pentru a crea o listă de termeni, care este ceea ce se va vedea abonatul nostru cu partea stângă a ferestrei pop-up. De obicei, aceste puncte, spune despre beneficiile abona la newsletter. Pentru a face acest lucru, du-te la «List Points». Completați toate câmpurile cu beneficiile lor:

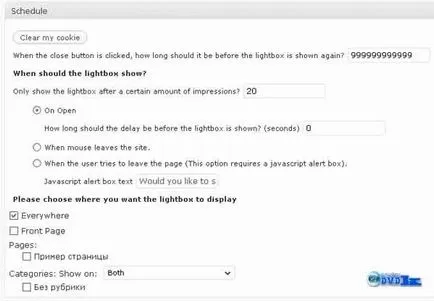
Meniul «Programul» este necesar să se precizeze numărul de zile după care o fereastră pop-up site-ului, va fi prezentat din nou la omul care a închis. Aceasta este, caseta de tip pop-up de pe site-ul dvs. nu va deranja vizitatorii dvs.! Acesta nu va fi în mod constant în fața lor, dar apare numai în legătură cu specifica numărul de căutare. De exemplu, a pus 1000 de zile, 1000 de zile după ce a apărut din nou în fața celui care a închis vsplyvalku nostru. Dintr-o data el a schimbat mintea și semnul său, nu?

Ultima linie «Vă rugăm să alegeți unde doriți lightbox pentru a afișa». Aici trebuie să specificați plugin-ul, care arată o fereastră pop-up. Dacă doriți să apară pe toate paginile blogului, a pus peste tot. Pentru afișare pe orice pagină special, setați manual. Păstrați tot, am terminat. Singurul lucru pe care vreau mai multe sfaturi, deci este, elimina link-ul din fereastra pop-up de pe site-ul web al dezvoltatorului. Eliminați link-ul în secțiunea «Promovarea PopUp Dominare», debifa acolo.
Am scris-o pentru a vă ajuta să găsiți imaginea în cazul în care, dacă doriți să le schimbați, care este mai bine.
Mai ales pentru tine
Spune-le prietenilor informații utile