Noua poziție pentru OpenCart Modulul 2 O

Unul dintre cele mai utilizate în mod obișnuit este locația dispozițiilor modulelor direct în subsol / subsol. În primul rând, subsolul paginii apare pe toate paginile site-ului, astfel încât informațiile afișate va fi disponibil din orice pagină, și în al doilea rând, în versiunea standard, evident, nu are capacitatea de a edita ceea ce va fi prezentat în subsol.
Să începem adăugând o nouă poziție.
- Creați un fișier controler. Du-te la catalogul director / controler / comun / fișier și de a crea header_new.php. În fișierul inserați codul de mai jos:
2. Creați un fișier TPL pentru noua poziție.
Catalogul director / vizualizare / temă / default / template / comun / (în locul implicit, desigur, du-te la folderul șablon, creați o nouă poziție) a crea fișierul header_new.tpl.
Fișierul este inserați codul:
Însăși poziția pe care am înregistrat deja, acum trebuie să-l descrie în locul potrivit la șablonul de ieșire. Acest lucru se face în mai multe etape.
3. Editați fișierul catalog / controler / comun / header.php (nota - acesta este un subsol fișier normal, nu header_new.php, pe care am creat la începutul articolului)!
și lipiți-l în fața ei
4. Controlerul a anunțat acum edita TPL fișier catalog / vizualizarea / tema / default / template / comun / header.tpl. în funcție de cazul în care avem nevoie pentru a afișa module, inserați următorul cod înainte sau după bloc, voi pune după faptul că noua poziție a fost la antetul de jos a site-ului, sub meniul:
Mergem în jos la partea de jos a fișierului în căutarea pentru codul:
și după inserați codul:
Acum trebuie să pună în aplicare o serie de poziții nou create în partea administrativă a site-ului.
Și după ce se introduce:
Apoi vom găsi linia:
html + = # " # „;
Dupa ce se introduce:
html + = # " # „;
6. numele prokidyval noii noastre poziție.
Deschideți fișierul admin / controler / proiectare / layout.php
Apoi vom găsi linia:
Dupa ce se introduce:
7. Adăugați un nume pentru secțiunea.
Făcând-o în admin fișierul / limba / rusă / proiectare / layout.php, în cazul în care rusul poate avea sensuri diferite în funcție de numărul de limbi, aveți nevoie pentru a face această modificare în toate limbile, adică, este necesar limba engleză pentru a face modificări în admin fișierul / limba / engleză / proiectare / layout.php etc. pentru toate limbile care sunt instalate în magazin.
În continuare, găsiți linia (rețineți că, în acest exemplu, am navozhu linie cu fișier de traducere română Dacă aveți o altă limbă, aveți posibilitatea să inserați o linie după fiecare altă linie principalul lucru care a fost re-eticheta de închidere „>?“.):
$ _ [# '# Text_column_right'] = # „Dreptul coloana #“;
Dupa ce se introduce:
$ _ [# '# Text_header_new'] = # „Partea de jos a antetului #„;
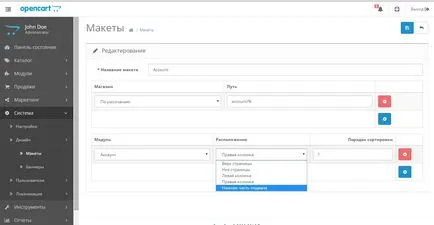
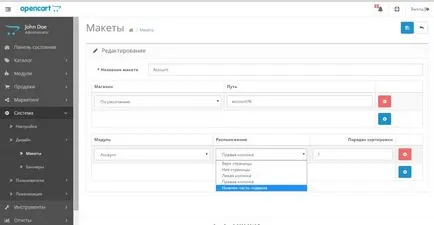
Dacă ați făcut totul corect în partea administrativă a site-ului dvs. în secțiunea:
merge în orice aspect, și adăugarea unui nou modul în selectorul „Locație“, puteți vedea noua poziție pe care le-am adăugat