Noi posturi de module pentru template-uri Joomla, web designer de blog
Adăugarea poziții într-un șablon Joomla.




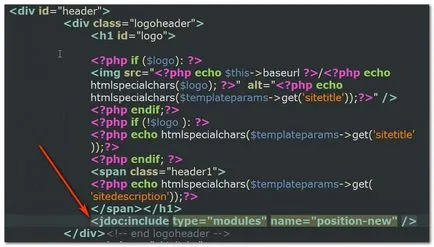
Locul potrivit pentru noi este în interiorul unității cu logoheader de clasă. În interiorul unității este doar o primă poziție de nivel. În consecință, orice poziție poate fi adăugat după sau înainte de aceasta. Adăugați după. Pentru a face acest lucru, deschideți fișierul index.php în directorul rădăcină al șablonului. Găsiți unitatea activă după închiderea tag-urile H1 prevede următoarea construcție:

În loc de poziții noi, puteți specifica orice nume pentru această poziție. Dar este de dorit, cu toate acestea, pentru a da nume semnificative la pozițiile.
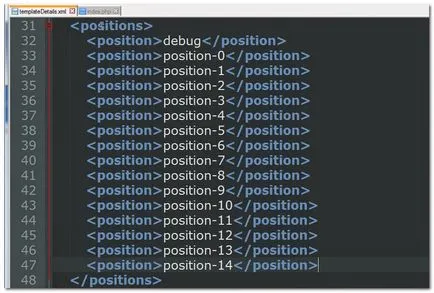
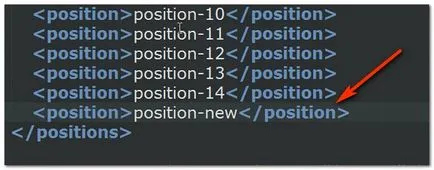
Acum trebuie să adăugați noua noastră poziție în fișierul templateDetails.xml în pozițiile tag:

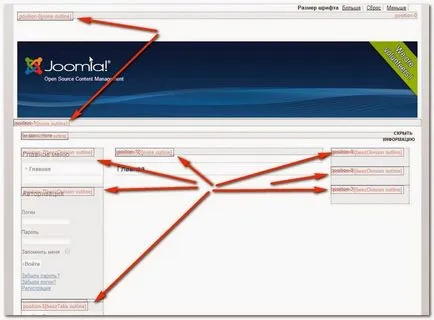
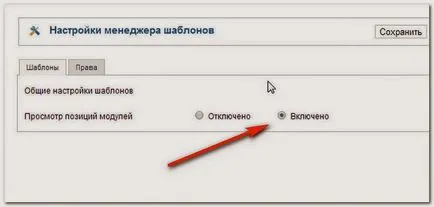
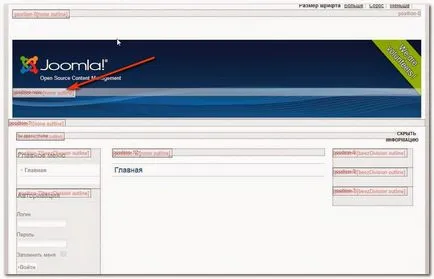
Rămâne să verificați pentru o nouă poziție în browser:

Acum, am creat poziția poate fi utilizată la discreția lor.
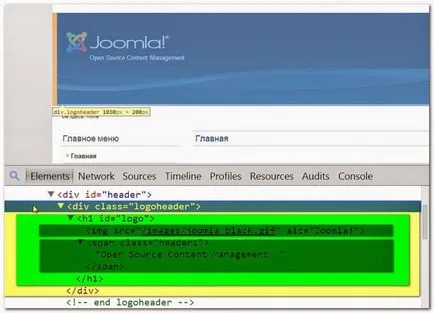
Pentru editare mai ușoară a modulelor într-o nouă poziție, puteți înveliți într-un div cu o anumită clasă:
După aceea, cu ajutorul unor stiluri putem aranja blocul nostru cu poziția în calotele locul potrivit.