Navbar (lecții bootstrap 3) - Lecții de pe site
In acest tutorial voi încerca să facă din componenta navbar în Boostrap 3. Această componentă este utilă și poate fi foarte utilă în timpul configurația șablonului. componenta navbar precum și toate blocurile are o caracteristică utilă Bootstrap colaps.
Navbar pe calculatoare
Aici este navbar pe calculatoarele toate elementele sunt prezente
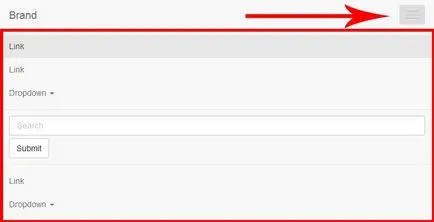
Navbar pe dispozitive mobile
Aici este navbar pe dispozitivele mobile toate elementele sunt ascunse și apar la simpla apăsare a unui buton
- Raportat de sus - atunci când defilare va fi întotdeauna pe partea de sus navbar
- Raportate de mai jos - atunci când defilare navbar va fi întotdeauna mai jos
Teoria a învățat acum trebuie să înțelegem nu un simplu cod. Navbar în Bootstrap este tag-ul nav. Codul de mai jos, voi rupe în bucăți și să încerce să explice de ce există o anumită bucată de cod.
cauciuc navbar poate fi controlată prin modificarea valorii clasei.
Poate înlocui container de alimentare container de fluid pur și simplu, atunci navbar nu se va întinde pe întreaga lățime a ecranului și să ia lățimea containerului prestabilit. Lățimea maximă a containerului este 1170px
Următoarea parte a codului este responsabil pentru numele organizației (companiei) și butonul care apare pe dispozitive mobile
Codul de mai jos păstrează elementele navbar.
În dispozitive mobile, toate aceste elemente, vom vedea la simpla apăsare a unui buton

Pentru versiunea mobilă prin apăsarea butoanelor afișate elemente trebuie să se potrivească cu următorul id

Clasele nevoie-navbar nav nav pentru a lista elementelor dispuse orizontal ul. următorul cod poate fi folosit pentru a crea link-ul simplu din meniul
Pentru a evidenția elementul de meniu pe care doriți să utilizați o clasă activă de activă
Pentru a afișa meniul vertical, trebuie să adăugați clasa verticală Li-mamă și în interiorul celulei pentru a plasa transportul prin apăsarea pe care va scadea in jos meniu. În lista imbricat ul trebuie să adăugați un drop-down-meniu de clasă
Fixarea navbar de top
Pentru a rezolva navbar de sus trebuie să adăugați o clasă fixă navbar-top-
Fixarea navbar de fund
Pentru a remedia navbar de mai jos trebuie să adăugați o clasă fixă navbar-bottom
Gata de exemplu - Descărcare
Dacă vă place viața mea și doresc să mă sprijine financiar, atunci puteți transfera suma utilizând următoarele detalii:- Yandex pungă - 410011084137568
- Webmoney - R429373694729