MODX Revo - crearea unui site bazat pe un șablon
Am decis să scrie un nou ciclu de lecții pe crearea unui site web bazat pe șablon în MODX Revolution. Datorită faptului că abordarea la dezvoltarea modelelor site-ului si vergeturi am schimbat, și vreau să le împărtășesc (în bara laterală din dreapta poate fi găsit întregul ciclu de articole din trecut, de configurare a site-ului, CNC, etc rămân aceleași (a le face înainte cum să-și continue), inovația începe cu proiectarea procesului de integrare. Ca parte a lecției de astăzi ne vom muta (stabili) șablonul HTML în MODX Revo.
Voi reface site-ul personal de portofoliu, ca de obicei, îmi impun o dată, am decis să cumpăr un șablon gata făcute la rețea bazată pe Bootstrap 3. A treia bootstrap nu a fost aleasă întâmplător: în primul rând - este un cadru bun, flexibil. În al doilea rând, multe dintre completărilor modstore.pro folosesc stilurile sale. Desigur, puteți urca toate bucățile și le pereverstat pentru tine, dar acest lucru este un alt hemoroizi, este mai ușor să se stabilească o soluție la cheie. Am cumpărat un șablon numit Meheraj (în valoare de 10 $): Meheraj - Personal Portofoliu Template. Nu se va răspândi. Utilizați (deci mai bine să învețe stretch), în cazul în care ei nu, du-te la articol: șablon MODX - în cazul în care pentru a le obține (descărcare, ordine, cumpărare).
Încărcați fișiere în MODX
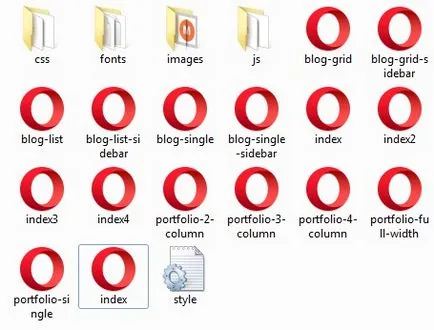
Avem un șablon care conține html, css, js și alte fișiere structurate în foldere.

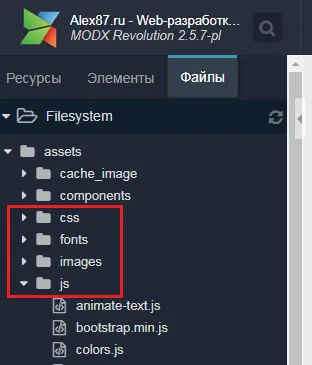
Aceste fișiere (HTML - acestea reds în cazul meu) pentru a turna (descărcare) la serverul care găzduiește MODx. I a păstra, de obicei, toate fișierele din directorul activelor ««.
Puteți stoca oriunde, de a crea orice director (director) și stocate acolo. Poate umple tot dreptul la rădăcina site-ului, atunci nu trebuie să schimbe modul în care fișierele - nu este recomandat să facă acest lucru.
Dacă sunteți de lucru pe un adevărat hosting fișierele în cel mai simplu mod de a încărca prin FTP Manager, de exemplu, prin FilleZilla. dacă pe serverul local, apoi copiați. Ca urmare, ar trebui să obțineți următoare.

Se transferă codul șablonului.
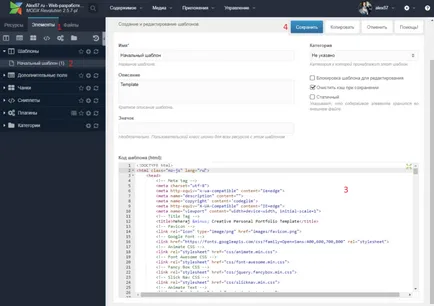
Du-te la tab-ul „elemente“ - „Șabloane“ - „șablon de bază“, se deschide și scoate din ea conținutul, și în locul ei vom copia toate codul din fișierul principal șablon HTML (index.html), și de a salva.

Dacă vom deschide pagina principală, veți vedea următoarele.

Se pare înfricoșător, nu vă faceți griji. HTML de ieșire pur (fără css, js, imagini) precum si caile de a le-au înlocuit). Pentru toate pick-up (imagini, stiluri, scripturi), trebuie să își schimbe căile. Asigurați-vă că cel mai simplu mod de a Notepad ++ direct la un computer (pre-a face o copie a fișierului original), și apoi copiați-l în codul. Ei bine, fie direct de la panoul de administrare MODX (Este recomandat să instalați add-asul - iluminează codul și are Emmet).
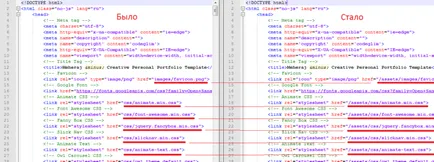
Editați căile de fișier

După salvarea modificărilor, dacă ați schimbat în mod corect tot drumul, acesta trebuie să plonja pagina completă.

Uneori, dezvoltatorii încărcate imagini folosind css. asa ca poate va trebui să schimbe modul în CSS.
În lecția următoare vom începe să se integreze în șablonul Mod X (bate-l pe bucăți, pune în aplicare sintaxa pentru a crea fragmente).