Meniul vertical vertical css cu privire la modul de a face acest lucru

marcare completă
Am decis că, în meniul nostru vertical este de patru puncte. Când treceți cursorul peste fiecare element este un submeniu drop-down din cele trei sub-elemente. Ideea mea înțelegi? Din cauza acestui aspect avansat ușor greoaie, aici este:
În principiu, totul este foarte simplu. Tot meniul este în container nav. deja acolo, vom crea lista și a elementelor. Dar, după cum meniul nostru cu două nivele, atunci fiecare element din listă (li) investim o listă suplimentară cu clasa a doua-ul (cum ar fi UL imbricate). Numele de clasă nu este important. Și așa facem cu fiecare element. Dacă citiți cu atenție marcajele de pe exemplul de un punct, atunci toți vor înțelege, din nou aici:
Adică, investim în lista de elemente, care, la rândul lor, sunt aranjate elemente imbricate. Pe ea cu HTML-markup toate du-te în css, în cazul în care totul este mult mai interesant.
Efectuarea meniul nostru
Voi face câteva setări de bază. În special, este necesar să se elimine marcatorul la elementul de meniu, setați înălțimea sa. In plus, voi arunca padding pentru toate elementele. Nu se poate face la voia, amintiți-vă doar că în mod implicit, o listă imbricată va fi indentate.
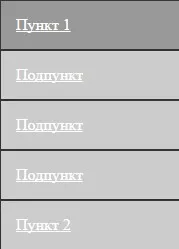
Acestea sunt regulile în primul rând du-te la foaia de stil. Să vedem cum arată meniul nostru:
Groaznic, nu-i așa? Dar nu contează, acum fix it!
Următoarele reguli de stil este foarte importantă din punct de vedere estetic - meniul nostru va fi mult mai plăcut să se uite la. Aici sunt toate aceste reguli:
#nav> ul> lățime li: 180px;
Poziția: relativă;
>
#nav li un display: block;
fundal: #ccc;
frontieră: solid 1px # 333;
Culoare: #fff;
padding: 15px;
>
#nav li a: hover background: # 999;
>
Sunt aici pentru a configura? În primul rând, pentru principalele elemente de poziționare listă au lățime și relativă. Este necesar pentru a efectua apoi absolut submeniul de poziționare. Apoi ajustați însuși aspectul de link-uri. Noi le face să blocheze, vopsea în culoarea dorită, se adaugă, chenarul, etc. La cerere. De asemenea, se schimba culoarea din fundal atunci când treceți. Rezultatul tuturor acestor manipulări:

Am tăiat o captură de ecran. Dacă o faci pentru mine, atunci va fi plasat într-un număr de toate elementele și sub-elemente. Tot acum nu arata provoca dezgust, ne putem concentra pe modul de a face un meniu drop-down!
Efectuarea unui meniu vertical pe verticală
In timp ce am văzut toate submeniuri. Acest lucru este greșit, în mod implicit acestea nu ar trebui să fie pe pagina, iar acestea ar trebui să apară numai atunci când treceți. Asta este, atunci când treceți peste un anumit element de meniu ar trebui să apară doar pentru el. Ideea este?
Pentru a începe, vom ascunde toate submeniuri noastre, dar înainte ca acestea trebuie să fie poziționate astfel încât să nu se află sub punctul principal, și la stânga lui. Pentru a face acest lucru, scrie acest lucru:
#nav li .second-ul display: block;
Poziția: absolută;
stânga: 100%;
top: 0;
>
Aceasta înseamnă că pentru o listă imbricată indică poziția absolută și trecerea la stânga cu 100% din lățimea lățimii unității mamă (secțiunea listă). Și, în măsura în care știm, lățimea lui 180 pixeli. Înălțimea submeniu ar trebui să fie la același nivel. După aceste manipulări, ar trebui să obțineți acest lucru:

Ei bine, de fapt, este acum înlocuit în stiluri pentru afișare liste imbricat: bloc pentru afișare: nici unul. După acest submeniu va dispărea de pe ecran, care este ceea ce avem nevoie. Am ajuns la cea mai importantă etapă - Drop punerea în aplicare pe css. Pentru a face acest lucru:
#nav li: hover afișaj .second-ul: block;
>
Pur și simplu, această linie va fi de ajuns! Aici suntem, de fapt, vorbim despre browser-ul: atunci când vă mutați elementul în lista principală se face listă imbricată vizibile!
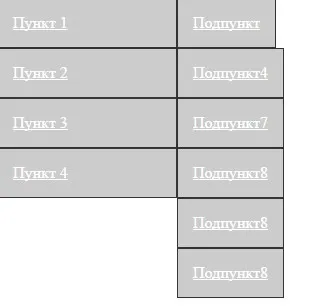
Verificați. Ponavodite pe fiecare element și asigurați-vă că fiecare element afișează meniul său unic. Așa cum arată:

Și așa va fi pentru fiecare element. Dacă ai făcut totul pentru mine, atunci acesta va fi așa. Adevărul este că am adăugat lățimea listei anexate de articole pe care le au aceeași dimensiune ca cele mai importante:
#nav lățime li li: 180px;
>
Ați putea fi, de asemenea, interesat în