meniul Gorizntalnoe

meniul Gorizntalnoe. Bootstrap 3 Elemente de bază pentru începători. Lecții №10
Aici este meniul de pe computer:
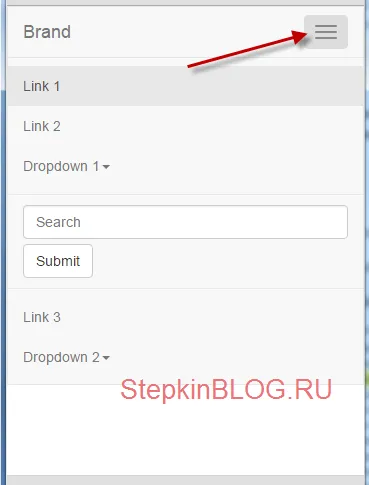
... dar, ca pe un dispozitiv mobil. Toate elementele de meniu sunt ascunse și doar butonul. Când apăsați apare lista drop-down buton de meniu:
Când apăsați pe partea dreapta a butonului de meniu pentru a deschide o listă drop-down:

Acum, codul în sine, și apoi analiza claselor care pot fi schimbate.
Acum meniu de cauciuc, deoarece foloseste clasa «container de fluid» (linia №2):
Dacă în loc de o clasă de «container de fluid» prescrie o clasă de «container», atunci meniul nu va fi întinsă pe întregul ecran, și va avea lățimea de clasă «containere». O clasă de «container» poate fi citit aici.
Dar această parte a codului este responsabil pentru numele organizației (linia №11). Aici putem insera în condiții de siguranță un titlu și logo-ul. De asemenea, în această parte a codului, există un buton care apare pe dispozitive mobile (linii №5 - №10):
Urmează o listă de meniuri.
Vreau să atrag atenția asupra liniei №5:
Dacă id-ul celor două linii vor fi aceleași, apoi butonul de meniu vertical va lucra în versiunea mobilă. De exemplu, este «bs-exemplu-navbar-collapse- 1" .
Numărul string 17 - pentru a evidenția meniul activ folosind clasa «activ»:
String №21 - la lista a scăzut în versiunea mobilă, lista ul imbricat pe care doriți să adăugați o clasă de «drop-down-meniul»:
Pentru a fixa meniul de sus, trebuie să adăugați un «top-navbar-fix» clasa (linia №1):
Pentru a asigura partea de jos a meniului, trebuie să adăugați o clasă «fix-navbar fund» (linia №1):
Uf, la fel ca toate!
Acum, voi împărtăși cu voi câteva coduri menyushek gata. Explorați și să vedem ce și modul în care acestea sunt situate, și, dacă doriți, le puteți folosi pentru proiectele tale.
Mult noroc, de așteptare pentru următoarea lecție.
Și acum soluția completă pentru meniul Bootstrap3:
meniul de navigare fix
Meniul va fi întotdeauna în partea de sus sau de jos a ecranului. Când defilare prin paginile de meniu pentru a fi mereu în vedere și să ia o poziție de pornire.
Trebuie să adăugați un «top-navbar-fix» suplimentar de clasă pentru a atașa meniul de mai sus sau «navbar-fix-jos» pentru a atașa partea de jos a meniului principal la «navbar» clase de meniu și «-navbar implicit».
Meniul de navigare atașat la partea de sus a paginii
Meniul de navigare atașat la partea de jos a paginii
Meniul nefixată
Cum se schimba culoarea meniului?
În linia №1 la clasa de «navbar» adăuga orice inventat în continuare clasa, cum ar fi «roșu»:
Acum, între etichetele
adăugați codul CSS:Cine nu știe CSS, aici.
Asta-i tot! În lecția următoare vom continua să învețe elementele de bază ale Bootstrap 3.