machete responsive web design și interogări media
Astăzi, mulți clienți doresc site-ul compatibil cu dispozitivele mobile, aceasta este cea mai promițătoare. Creați o versiune separată a site-ului pentru fiecare dispozitiv nerezonabil, nu numai din cauza numărului mare de dispozitive diferite, dar, de asemenea, pentru că pur și simplu nu au capacitatea de a prezice viitorul. Aici vine în conceptul de proiectare receptiv.
Considerăm că trei tipuri de structuri
aspect de cauciuc
Aspectul de cauciuc de bază în unități relative de utilizare. Acest lucru înseamnă că acest aspect este capabil de întindere și psihiatru; Mulți designeri folosesc o plasă de cauciuc, pe baza unui procent, pentru a crea astfel de modele.
Ideea este simplă: în loc de a cere lățime aspect dur în pixeli, vom atribui unități relative ca procent.
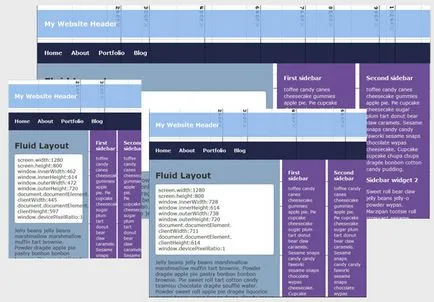
aspect de cauciuc Demo:

fișier style.css ne dă o idee despre stilurile de pagină (culoare, font), dar hai să aruncăm o privire la fișier fluid.css:
Acest design este perfect adaptat pentru ecrane moderne, dar atunci când prea mult îngustarea textul din bara laterală devine dificil de citit.
aspect adaptiv
Layout-ul se va adapta la diferite ecrane, folosind puncte de întrerupere și cererile mass-media.
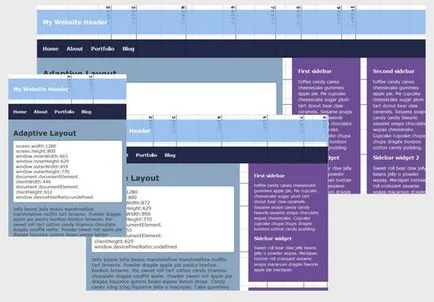
Cum funcționează poate fi văzut în imaginea de mai jos / demo:

HTML și style.css nu sa schimbat; Structura s-a schimbat. Să aruncăm o privire la fișier adaptive.css.
site-ul „Normal“ utilizează următoarele stiluri:
Antet și subsol lățimile sunt 100%, dar blocul de conținut, coloana laterală, iar site-ul în sine strict fix. Să ne uităm la cea mai importantă parte de stiluri: puncte de întrerupere și cererile mass-media.
Fiecare punct are o interogare de mass-media, schimbând astfel dimensiunea tag-ul corpului. conținut de bloc și difuzoare. În cazul în care lățimea textului în 540px inferior bare laterale devine dificil de citit, așa că, în acest caz, am făcut în așa fel încât lățimea unității difuzorului lateral devine lățime egală cu conținutul și cu bare laterale sunt amplasate sub blocul cu conținutul principal.
O trăsătură distinctivă (cu semnul plus) aspect adaptiv pe care o puteți schimba nu numai dimensiunile blocurilor, dar, de asemenea, aspectul, inclusiv poziția blocurilor pe pagina.
Marea dificultate constă în alegerea punctele de inflexiune. Valori critice pot fi selectate în funcție de dimensiunile generale ale dispozitivului (cele mai frecvente). De exemplu, puteți cere să fi luat deja lista de interogare mass-media. O altă modalitate este de a selecta puncte de întrerupere pe zbor: adică, modificați dimensiunea ecranului și designul repara urât și greu de citit textul, devenind breakpoint necesar.
Mai jos este un exemplu de aspect de adaptare:

aspect receptiv
aspect receptivă poate fi definit ca un amestec între cauciuc și aspectul adaptiv. El va utiliza unități relative de aspect de cauciuc și punctele de întrerupere din adaptiv.
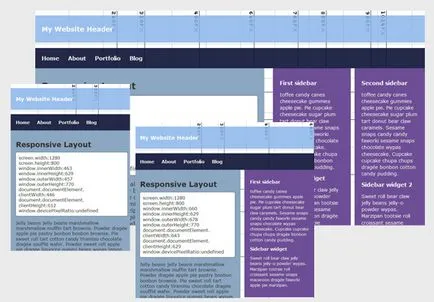
Aici puteți vedea un aspect receptiv demo.

Pentru versiunea „normală“, utilizăm următoarele stiluri:
Ceea ce este important aici, vom folosi max-lățime (în loc de o lățime fixă pentru aspectul adaptiv). Această proprietate ne permite de a crea o tranziție lină. max-lățime proprietate ne permite să reducă numărul de puncte de pauză, în comparație cu un aspect de adaptare; Pentru toate celelalte dimensiuni, folosim unități relative (de interes pentru exemplul nostru).
Cu interogări media CSS:
Toate dimensiunile sunt date ca procent al corpului elementului max-lățime.
Rețineți că, pentru ecranele ale căror lățimi mai puțin 540px. lățimea coloanelor laterale și unitatea de bază este egală cu 100%.
Advantage aspect receptiv, așa cum sa menționat deja mai sus, în absența unui număr mare de puncte de întrerupere. Deoarece dimensiunile sunt stabilite ca procent, designul se adaptează automat la dimensiunea ecranului, este important de a plasa un punct de oprire, astfel în cazul în care designul este distrus. În acest caz, opriți rolul este de a reorganiza structura de cel mai bun și confortabil utilizator de lectură.

Investigații media: creați și definesc punctele de întrerupere
interogările media a intrat în caietul de sarcini CSS3. interogări media (interogări media) fac posibilă crearea unor condiții (în funcție de lățimea, înălțimea, orientarea, culoare, etc.), care sunt conectate anumite stiluri. Există o listă foarte mare de interogări media disponibile pe site-ul oficial W3C. Aici sunt cele mai frecvent utilizate interogări media și definițiile acestora: