liste css

Liste în CSS. Elementele de bază CSS pentru începători. Lecții №10
Bună ziua tuturor!
În lecția de azi, voi vorbi despre modul în care puteți controla aspectul listei în CSS. și anume, de a crea liste cu marcatori și numerotate, întocmesc liste cu markeri de imagine, precum și, dacă este necesar, pentru a elimina orice denumire generală a unei liste cu marcatori.
Voi încerca această lecție să nu întârzie, și nu scrie o mulțime de informații. Dar încercăm doar, și apoi cum merge.
Vezi marcatorul lista
Proprietatea «LISTA-STYLE-TYPE»
Regula «listă de tip stil», puteți seta marker de vederi, de exemplu, pentru a afișa numere, litere, pătrate, cercuri, și altele.
- disc - un marker sub forma unui cerc solid;
- cerc - marcator în formă de cerc necompletate;
- pătrat - un marker sub forma unui pătrat umplut;
- decimal - zecimale convenționale (1,2,3,4,5, etc ...);
- sus-romane - cifre romane mari (I, II, III, IV, V, etc.);
- inferior-roman - cifre romane mici (i, ii, iii, iv, v, etc.);
- sus-alfa - literele mari (A, B, C, D, E, etc ...);
- inferior alfa - litere mici (a, b, c, d, e, etc.)
Dacă trebuie să eliminați marcatorul din listă, apoi utilizați «niciuna» proprietatea:
Poziția marker în listă
Proprietatea «LISTA-STYLE-POZIȚIE»
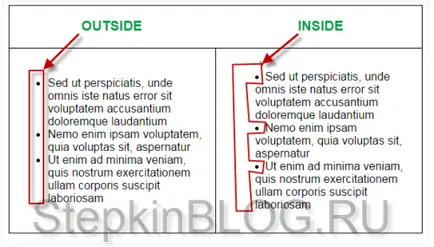
Regula «list-style-position» puteți specifica poziția marcatorului.
- în afara - în afara casetei listă principală;
- în interiorul - în interiorul lista blocului principal.

Culoarea markerului în listă
Proprietatea «COLOR»
Știi deja regula «culoare», cu care nu se poate schimba doar culoarea textului, dar culoarea markerului. A se vedea o listă de culori.

Imagine în schimb un marker în lista
Proprietatea «LISTA-STYLE-IMAGE»
Dacă nu vă place genul standard liste numerotate sau cu marcatori, puteți utiliza regula «list-style-image» și în loc de markerii de obicei puse kartinochnye.
«Marker1.png» - este o imagine marcator.
marcator Indentați pe lista
Proprietatea «padding-left»
Dacă trebuie să liniuta din marcatorul textului, folosiți regula «-padding stânga».

CADOU PENTRU CEI CARE terminat de citit până la sfârșit
Numerotarea listei cu orice număr
Nu este necesar să se cunoască, dar am decis să fac un cadou pentru oricine care a citit până la acest punct. Dacă trebuie să specificați o numerotare listă nu este 1, dar, de exemplu, până la 6, puteți face o astfel de mutare:

În așteptare pentru tine în următoarea lecție! Nu uitați să vă abonați!