Lecția „buton de sticlă“
În această lecție vom învăța cum să creați butoane „sticlă“ pentru site-uri web și programe. Acestea sunt:
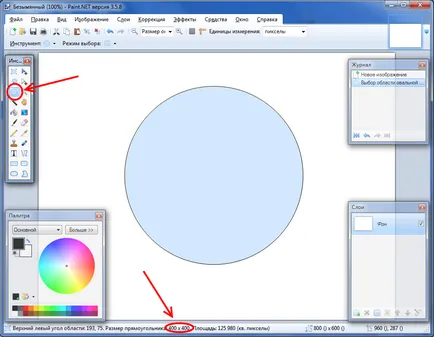
1. Deschideți Paint.NET. În utilizarea implicit deschis (800 x 600), ca și pe web primar. Search Tool „Zona de selecție oval“ și să-l utilizați pentru a selecta intervalul de dimensiunea 400 x 400 pixeli. Pentru cerc perfect netedă țineți apăsată tasta Shift atunci când alocarea. Dimensiunea cercului poate fi monitorizat pe bara de stare:

rundă de selecție (click pentru marire)
2. Pentru a îndepărta zona excesivă de circulație se aplică de tăiere pentru alocarea (Image - Crop pentru a aloca sau Ctrl + Shift + X):

După tăiere să aloce
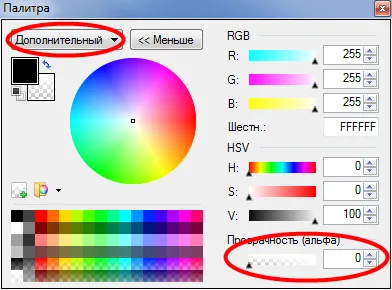
3. Având în vedere că operațiunea anterioară este tăiat complet imaginea de fundal, un pic extinde. În primul rând, instalați culoarea transparentă opțională (acest lucru este necesar pentru a adăuga fundal nu este diferită de cea existentă):

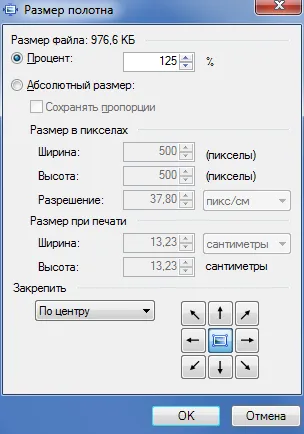
Apoi, deschideți fereastra de setare web dimensiune (Image - Dimensiunea web sau Ctrl + Shift + R), setați modul „Procentul“ și introduceți 125%. În acest caz, a se vedea „Secure“ ar trebui să fie setat „Centrat“:

Setarea dimensiunii a pânzei
Iată ce rezultatul ar trebui să poată:

După creșterea panza
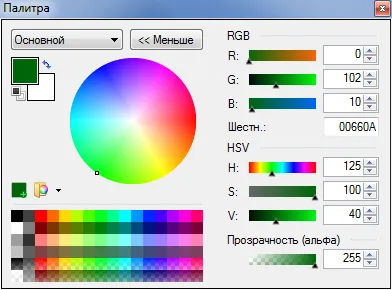
4. Acum, să-i dăm pe butonul nostru de volum. Din moment ce avem un buton verde, setați culoarea verde inchis prim-plan (00660A), precum și un extra - alb:

Instalarea culorile primare și secundare
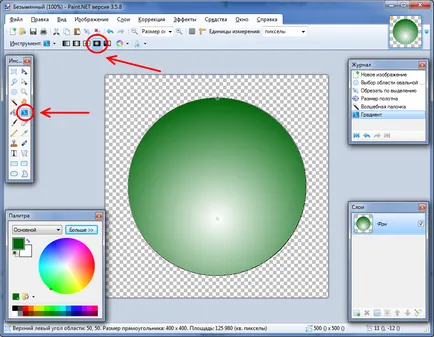
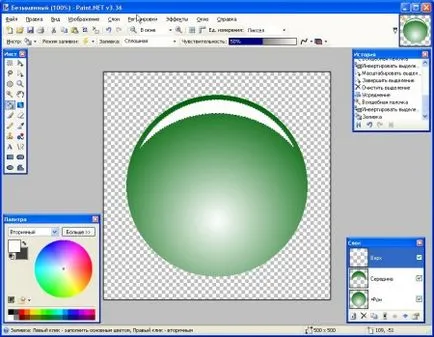
Folosind „bagheta magică“ pentru a evidenția cercul alb. Apoi a comuta la modul de „cerc“, „Gradient“ si folosind butonul din dreapta al mouse-ului umple cerc pornind de la aproximativ 1/3 din fundul său sus:

umplere degrade (click pentru marire)
Pentru a obține o umbrire plat, puteți controla coordonatele punctului de pornire de pe bara de stare Paint.NET, și țineți apăsată tasta Shift în timp ce trageți gradientul.
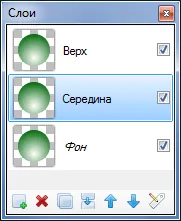
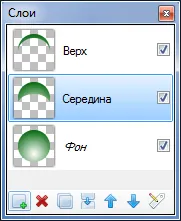
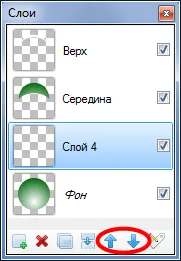
5. dublură fundal de două ori (Layers - Duplicate Layer). Redenumiți stratul superior din „Top“, iar media în „mijloc“ (se poate face în dialog straturi - strat Proprietăți):

Trei imagini strat
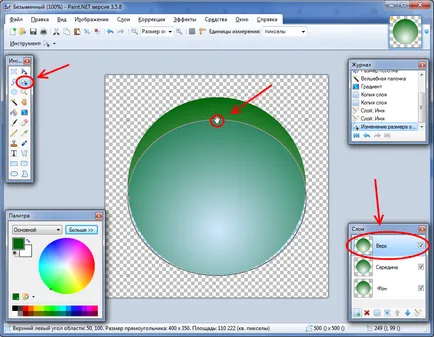
6. Să începem cu stratul superior. Cu instrumentul „Mutarea zona a evidenția“ apuca partea de sus a cercului și trageți-l în jos până când înălțimea este egală cu roata 350px (pentru a monitoriza starea panoului):

Selecția Tug (click pentru marire)
Apoi, ștergeți selecția (apăsați tasta Delete).
7. Ne întoarcem acum la stratul „de mijloc“. Pentru a evidenția cercul, folosiți „bagheta magică“. Dați clic pe acesta pe fundal, și apoi inversa selectia (Editare - Inverseaza selectia sau Ctrl + I).
Se repetă operația efectuată de către stratul superior (cerc trage de sus în jos). Numai în acest timp, înălțimea elipsei lăsați egală cu 250 px. Din nou, îndepărtați selecția.
După ce straturile de ferestre tranzacțiile efectuate trebuie să arate astfel:

8. Din nou, revenind la stratul „superior“ și se aplică la efectul „Adăugarea sau reducerea“ (Efecte - Zgomot - Adăugarea sau reducerea ...) cu următorii parametri: Raza 10 Procent 0. Apoi, utilizați „bagheta magică“ pentru a izola regiunea exterioară ( fundal) și de selecție notă.
Setați culoarea planului frontal este de culoare albă, și ca secundar - gri închis și se umple cu semilună alb ( „Fill“ instrument):

alb Pouring
Apăsați CTRL + D (Edit - Unselect) pentru a deselecta și aplica efectul "Radial Blur" (Effects - estompare - circular), cu un unghi de 2.
9. Se aplică la stratul „Mid“ este același „Adăugarea sau micșora“ (raza 10 Procentajul 0) ca strat „Top“.
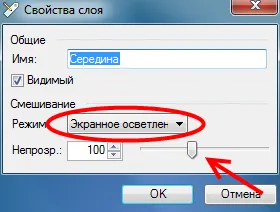
10. Set proprietăți (straturi - strat Proprietăți sau F4) straturi „Top“ și „Mid“ amestecare modul „iluminare OSD“ și transparența stabilită la 100:

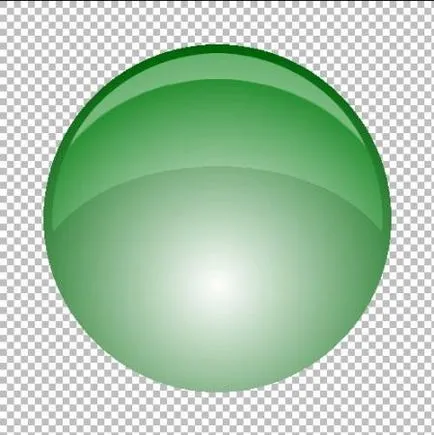
După această imagine noastră ar trebui să arate astfel:

Butonul aproape gata
11 este butonul aproape gata. Rămâne doar pentru a pune pe ea caracterul dorit. În acest scop, a crea un nou strat (straturi - Adăugați un nou layer sau Ctrl + Shift + N) și puneți-l între „fundal“ și „Mid“. Mutați ordinea straturilor, puteți utiliza săgețile speciale în fereastra de straturi:

Săgeți straturi în mișcare
Este imprimat pe un strat nou caracterul dorit. De exemplu, o pictogramă „actualizare.“ Pentru a face acest lucru, selectați bara de instrumente „Text“, setați fontul „Webdings“, cu o dimensiune de 200, inclusiv aspectul limba engleză și tipul de literă pe strat nou adăugat „q“:

Aplicarea simbolului de actualizare
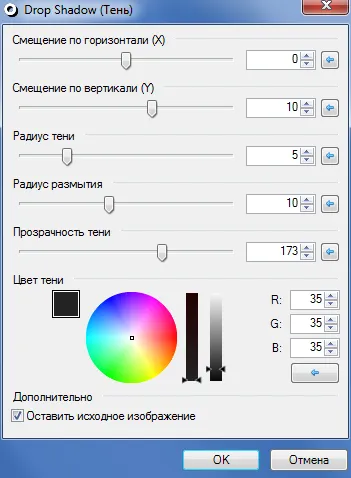
12. Pentru a face uz de simbolul de relief plugin "Drop Shadow" (Efecte Object Drop Shadow (umbra) ..) Cu parametrii de offset orizontal 0 offset vertical 10 și 10. Raza de culoare umbra blur alege "la gust":

Aplicarea unei umbre picătură
13. Aliniați Image (Imagine - Se combină toate straturile sau Ctrl + Shift + F) și apoi se aplică efectul de „Drop Shadow“ (cu aceiași parametri) din nou:
