Lecția pentru urmărirea manuală adobeillustrator
În acest tutorial vă voi arăta cum să atragă o imagine realistă a prune, cu o mână de urmărire. Ce este? În general, trace numit Conversia imaginilor raster în vector. Desigur, există rutare automată, dar dacă vă decideți să exploreze ilustratorul, atunci această caracteristică nu aveți cu adevărat nevoie chiar. Faptul că, de exemplu, marea majoritate a deșeurilor nu este de a lua doar poze cu autotrasarea: este format ca urmare a prea multe puncte de control, și edita că imaginea este pur și simplu nerealist, și crește dimensiunea documentului semnificativ.
urmărire manuală este - este de fapt o lecție de desen, atunci când trebuie să taie în jurul conturului imaginii, și apoi „vopsea“ el. Dacă sunteți un ilustrator aspirant, această lecție va fi pentru tine o bună practică de a lucra cu stilou, creion și instrument de MeshTool. Și acum trece direct la lecția.

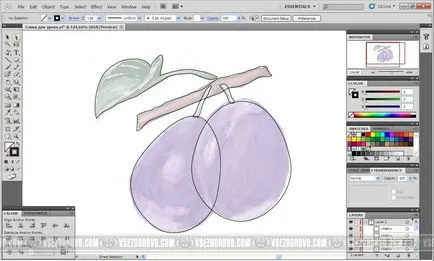
În figura 1 se poate vedea o imagine, care este baza ilustrării noastre viitoare. Aceasta este o schiță am desenat acum câțiva ani, iar acum el este util pentru noi. Deschideți programul Adobe Illustrator (am versiunea CS5), creați un document nou și puneți-l la schița noastră (File - Place - deschide imaginea dorită pe computer). În continuare, avem nevoie pentru a face acest strat semi-transparent, astfel încât era vizibil, dar nu interferează cu desen. O fac așa: am selectați imaginea și pentru a muta cursorul Opacitate paleta de transparență la 30-40% (selectați pentru ei înșiși setarea cea mai confortabilă). Figura 2 - ce ar trebui să se întâmple. Pentru a schița nu ne împiedică să atragă, bloca. În panoul Straturi de lângă numele stratului are două pătrate: un ochi pictat, iar celălalt este gol. Aici suntem pe goale și împinge; se va bloca, spunând că stratul este blocat, și nici o manipulare miniaturilor nu poate fi.

Acum, un nou strat (pe butonul CreateNewLayer panoul Straturi), și începe pictura. Posibil instrument PenTool sau PencilTool. Am alege un creion, pentru că tableta nu a fost încă dobândit, iar atunci când trage cu mouse-ul, mâna cutremură puțin și liniile nu sunt clare. Când este creat circuitul, și am dat drumul butonului mouse-ului, calea ușor netezită (parametrii de netezire poate fi setat în meniul creion prin dublu-clic pe instrumentul).
Pentru a începe, trage o crenguță. Sarcina noastră - pentru a crea o buclă. Prin urmare, noi încercuiesc lăstarilor, vizibil în stratul inferior, de închidere a buclei. Rezultatul a fost un fel de dreptunghi cu formă neregulată. Dacă lucrați fără o tabletă grafică, calea într-o anumită măsură, vor fi inegale. Pentru a-l alinia, cât mai aproape posibil conturul desenului, vom folosi instrumentul DirectSelectionTool (selecție). Odată selectată, selectați unul dintre punctele de referință necesare, care sunt „knock“ din imagine, țineți apăsată tasta Shift și trageți-le în loc. Foarte comod de utilizat și ghiduri. Pe scurt, trebuie să copiați cât mai aproape posibil cu originalul. Ceva de genul asta (Figura 3).

Nu aspiră la idealul egalității de contur - în cazul prune și alte fructe, fructe de padure, flori si nu prea are sens. Dacă urme fața umană - atunci ai nevoie de precizie. În același mod, și vom prezenta elementele rămase - frunze, două prune și două petiol. Totalul obține șase bucle (Figura 4).

Eu vă voi da câteva sfaturi utile. În primul rând, atunci când editați contururile desenate deja s-ar putea deranja atunci când se lucrează cu următorul. Vă recomandăm blocarea tuturor intersectate și fiind obiectele din apropiere, pentru a evita confuzia. Pentru a bloca un obiect, faceți clic pe numele stratului, iar el este „desfășoară“, afișarea toate obiectele care sunt pe ea. Selectați dorit și blocați-le.
În al doilea rând, este posibil să aveți probleme cu marginile contururile desenate. Recomandarea mea cu privire la această chestiune - poate nu cu margini clare vyrisovyvaniem, ci doar pentru a face contururile un pic mai mult și le ascunde sub situate deasupra obiectelor. Excepție face doar obiectul cel mai de sus - este necesar să se atragă clar. Pentru a face clar, voi explica exemplul nostru. Obiectul cel mai de sus în noi - este scurgere, situată în partea dreaptă. Scurgeti este lăsată ca în cazul în care de drept, deci este corect (scuzați tautologia) de margine nu este posibil să se tragă o clar - el încă ascunde în spatele prune sus. Puteți face, de asemenea, cu muchiile inferioare ale pețiolul (ei se ascund în spatele prune), și o margine de frunze (se va ascunde după vlăstarul). Sper că am explicat în mod clar.
Al treilea sfat - despre desen prune. În loc de un creion este necesar să se utilizeze «EllipseTool» instrument (elipsă). Ținând apăsată tasta Alt, trage un oval în regiunea de prune, unele amintind de contur, și edita, oferind un pic inegală. Înainte de pasul următor să fie sigur de a debloca toate obiectele.

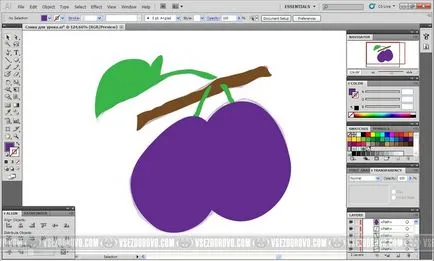
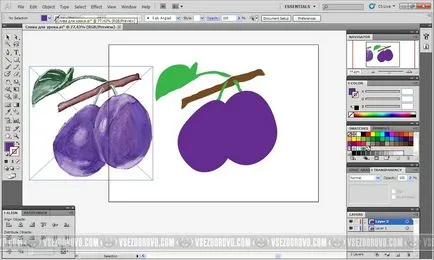
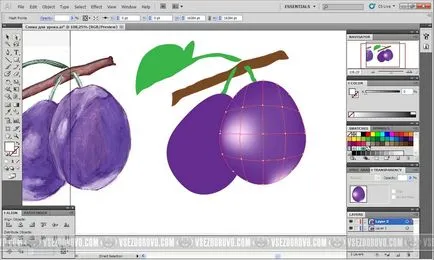
Acum suntem o sarcină mai puțin important - pentru a picta imaginea noastră. Imi place sa folosesc pentru acest MeshTool instrument. Nu este cel mai ușor de folosit instrument, dar dacă îl folosiți cu pricepere, puteți crea imagini foarte spectaculoase. Dar plusul principal al lui - care Mesh vă permite să creați efect de imagine tridimensională în spațiul bidimensional. În primul rând trebuie să setați obiectivele noastre culori primare. Creați o umplere a fiecărui obiect: pețiolele frunze și lăsați-l să fie verde, crenguță - maro și prune - violet. Alege culori care vor domina în obiectul (a se vedea figura 5). Apoi debloca strat schiță și mutați-l în lateral să-l văd. Poate face, de asemenea, mai luminoasă (Opacity = 100%) (a se vedea figura 6).

Deci, instrument MeshTool - este, de fapt, există un gradient de plasă, adică de rețea, la intersecția axelor care au hotspot-uri. La aceste puncte, precum și în celulele de rețea, suntem capabili de a stabili orice culoare, iar imaginea de ansamblu a unui obiect transformat într-o sită cu ochiuri de gradient, arată ca un astfel de gradient de complex.
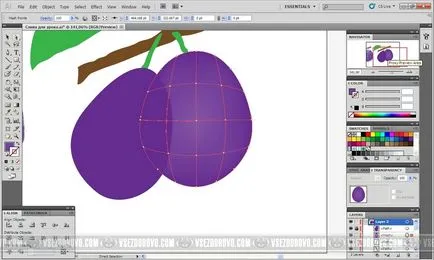
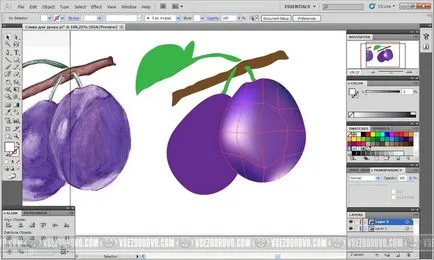
Să începem cu prune pe dreapta (cel care a plecat, de blocare). Selectarea conturului ați desenat, și faceți clic pe obiect - CreateGradientMesh. Vei vedea o casetă de dialog în care vi se va solicita să selectați numărul de rânduri și coloane (rânduri și coloane). Pune în ambele câmpuri o valoare de „4“, cât și în domeniul Aspect - valoare «ToCenter», Highlight = 20%.

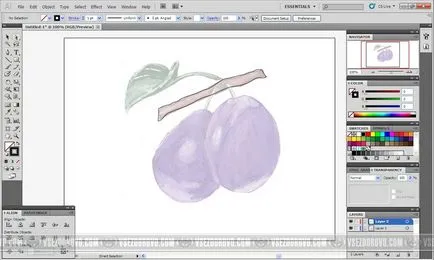
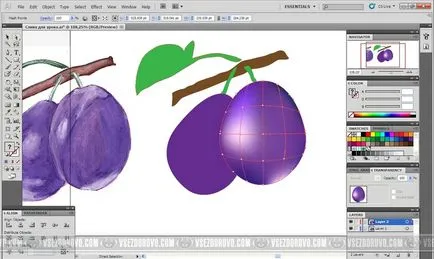
Acum este necesar să se sublinieze culoarea strălucirea și lumina și umbra pentru a crea iluzia de obiect tridimensional. Pentru a face acest lucru, selectați și evidențiați punctul de ancorare DirectSelectionTool, culoarea în care doriți să îl modificați. Acesta va iesi in evidenta (devin umbrite, în timp ce restul va rămâne nevopsită), așa cum se arată în figura 7. Acum puteți aplica culoare ea. Eu iau roz pal, aproape alb. Același lucru se face punctul de ancorare din dreapta jos (a se vedea figura 8). Acestea sunt scoate în evidență noastre.

Apoi, în același mod, concentrându-se pe schiță inițială, denotă umbră. Adăugați nuanțe de albastru închis în locurile care trebuie să fie umbrite, a crea tranziții fine de culoare (a se vedea figura 9).

Pentru a drena privit mai realist, propun să se miște un pic de gradient mesh. Pentru a face acest lucru, același instrument DirectSelectionTool evidenția punctele cheie la rândul său, și trageți-le în orice direcție. Obținem ceva (a se vedea figura 10).

În acest proces, am observat unele deficiențe, în special, este prea fină contur pe prune de sus. Corectarea acest lucru prin adâncitura pentru pedunculului - instrumentul Selecție (DirectSelectionTool) trage poziția superioară ușor în jos. Prune mutat, dar nu vă faceți griji - voi muta doar obiectul în sus tastele cursor. Uau! (A se vedea Figura 11).

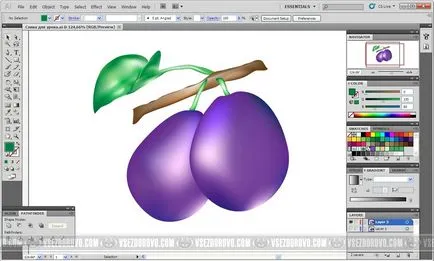
Restul obiectelor - un al doilea scurgere, petiol, crengi și de frunze - edita în același mod, folosind plasa de gradient. Ca rezultat al muncii noastre ne este vectorul destul de realist (a se vedea figura 12).

Scoateți miniatura stratului, salvați documentul și admira capodopera lui!