Lecția № 6 - joomla
Lecția № 6.Joomla - umple pagina dvs. de pornire.
Buna ziua cititori blog dragi zuit.ru! Astăzi vom învăța cum să creeze articole și posta conținut pe pagina principală, și, de asemenea, face un meniu câteva elemente.
Cum de a face acest lucru, am examinat în detaliu ultima urokejoomla.
ar trebui să fie pregătite dosar de pe computer, care are câteva articole scurte și fotografii.
Ei vor veni la îndemână, deoarece toate materialele vor trebui să fie umplut cu text și introduceți, de asemenea, imagini.
Primul lucru pe care trebuie să facem - este de a rula serverul nostru virtual. Pentru a face acest lucru, faceți clic pe comanda rapidă pe desktop la Start Denwer, după care programul se execută.
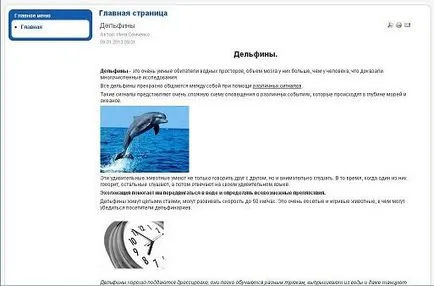
Acum vom începe să creeze primul material, acesta va fi amplasat pe pagina de start (aspectul site-ului, puteți vedea numărul de lecție 2).
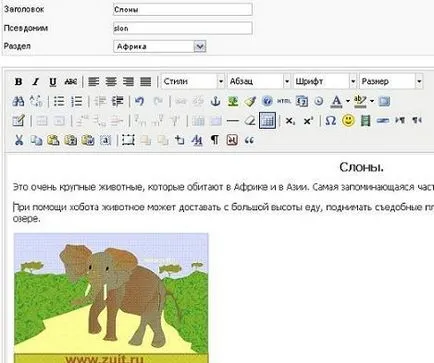
Mergem la meniul „Materials Manager“, faceți clic pe butonul „crea“ și pentru a obține direct sub formă de a adăuga articole.
Cum de a scrie link-uri text, vom analiza într-un articol separat pentru optimizare.
Scrieți textul litere englezești astfel de link-uri: Delfini


Acum, avem nevoie pentru a plasa textul pe care l-au pregătit în avans, dacă au fost realizate misiuni independente din lecția anterioară.
Procedura este după cum urmează: du-te la computer într-un dosar care stochează textul, deschideți un document și selectați întregul text. Apoi faceți clic pe butonul din dreapta al mouse-ului pentru a „copia“, du-te la site-ul și a pus cursorul în articol. Dar, lipiți doar textul nu am reușit. Tastatura trebuie să fie setată la limba engleză, astfel încât apăsați două taste Ctrl + V.
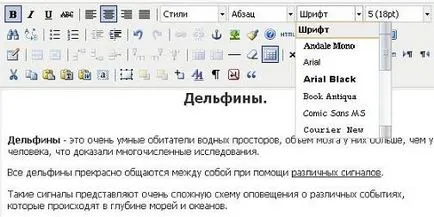
După aceasta, textul apare în câmpul pentru articol.

Acum puteți lucra cu textul așa cum ai nevoie. De exemplu, face un titlu în cuvinte aldine sau subliniate. Aliniați centrul unei oferte sau evidențiați-l cu caractere italice.
Există o fereastră specială în cazul în care puteți alege fontul și dimensiunea acesteia. Pentru a modifica fontul, textul ar trebui să fie pre-selectați.
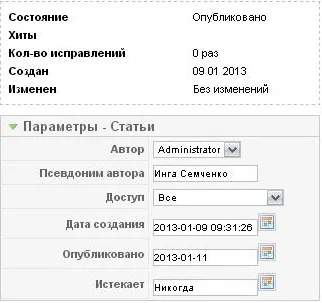
În coloana din dreapta sunt parametrii de articol aranjate sunt foarte importante pentru locul de muncă.

Accesul selectați ei înșiși, există unele elemente pe care doriți să le afișați numai utilizatorilor înregistrați. Atunci nu trebuie să specificați.
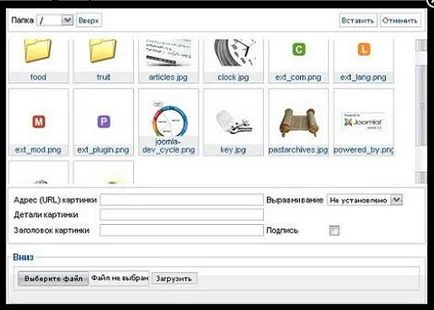
Acum, vă voi arăta cum să inserați imaginea. În locul potrivit articolului dvs. seta cursorul, apoi faceți clic pe butonul din partea de jos, care se numește „imagine“.
Deschideți toate imaginile, care în acest moment este, avem nevoie doar de a selecta orice imagine și apoi faceți clic pe „insert“.

După aceea, imaginea apare în acest articol. Alinierea o imagine poate fi centrată, la stânga sau la dreapta. Acest lucru se face prin alegerea unei imagini, deschide fereastra și faceți clic pe elementul dorit. Sau în articol, în cazul în care imaginea este încă selectată, se aliniază la stânga, la dreapta sau la mijloc, la fel ca și text.
De exemplu, am făcut clic pe ceas, și asta e ceea ce sa întâmplat.

Cum de a face acest lucru? In timp ce noi lucrăm pe un server local, acesta nu va fi dificil.
În primul rând, să definim ce acest dosar și în cazul în care este. O vom găsi în folderul cu site-ul nostru. Du-te: meu calculator- disc Z -home - mysite - www
(Dacă ați găsit în mod corect că dosarul, în bara din partea de sus trebuie să fie scris: Z: \ acasă \ mysite \ www \ imagini \ povestiri).
Printre documentele care se află aici, trebuie să găsim directorul de imagini.
Deschide-l, în căutarea numele poveștile și du-te. Este aici că stocate toate imaginile pe care le vedeți, atunci când am plasat imaginea în acest articol.
Exact aici am copiați și inserați imagini. Pentru comoditate, puteți crea un dosar aici, sau chiar mai mult, în cazul în care imaginea va fi mult. Evitati lung descarca imagini mici, de exemplu, 200h120.
Dacă imaginea este prea mare, este ușor de a reduce în Paint. În acest caz, mergeți la „Start» - Paint, găsiți în continuare "Imagine" meniu - întindere / tilt - pune un procent (de exemplu, 50% sau 10%).
Acum, copiați unul sau două imagini de la computer în folderul povești, și apoi trebuie să se întoarcă la articol (care nu ne-am apropiat și nu au fost încă salvate nimic) și inserat oriunde în imagine.

Nu uita să scrie numele în litere englezești.


Am pus una dintre imaginile care sunt deja pe blog-ul nostru. Și vei avea poza pre-încărcate, așa cum tocmai am făcut din material despre delfini.


Salvați toate modificările.

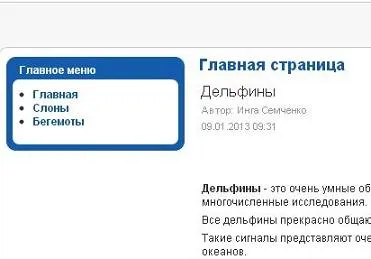
Dați clic pe aceste link-uri si uita-te prin articolele noastre, care ar trebui să fie imaginile, dacă ai făcut totul bine.

Când selectați o fotografie, puteți completa într-o cutie specială cu numele și detaliile. Puteți vedea pentru tine, atunci când postați fotografii pe site-ul lor.