Lăsând panoul de pe pagina web folosind jquery

Panoul Outward folosind jQuery. În această lucrare, vom prezenta o serie de diferite plug-in-uri pentru punerea în aplicare a panourilor care părăsesc paginile site-ului.
1. Plugin jQuery «flotorul»

2. jQuery plugin «Slick»
Plug-in blocuri pentru formarea de a merge pe pagina. Aceste blocuri pot dezvălui sau ascunde, făcând clic pe un link și pot conține informații statice. Ideal pentru crearea de navigare suplimentare sau formularul de feedback pentru a părăsi pagina. Poate mai multe unități de ieșire care călătoresc pe aceeași pagină, în același timp, locația lor, puteți specifica modul în care doriți.
3. Vsplyvyuschaya animat panoul jQuery UI
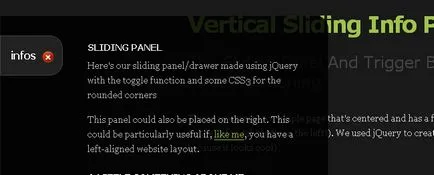
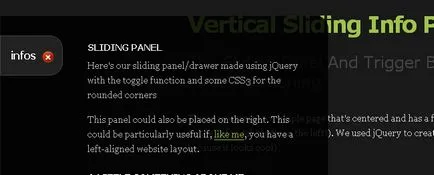
4. Popup panoul jQuery CSS3

Pe pagina demo, faceți clic pe butonul de «informatii despre» pe stânga.
5. jQuery Panou drop-down

Panou jQuery, trage în jos pe diferite părți ale ecranului.
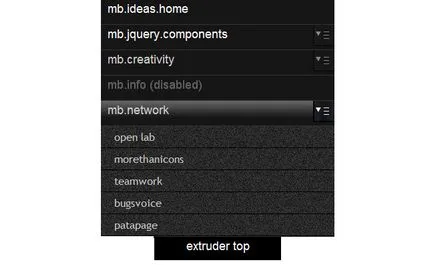
6. călătorit panoul Mootools
MooTools Flyout panoul superior al ecranului.
7. Unitatea de pop-up

Un mesaj va apărea atunci când pagina este defilat. Marele plug-in pentru a atrage atentia vizitatorului la orice informație.
8. înot în timp ce defilare unitate
