Jquery, lucrul cu css
»» Acest articol folosește codul sursă pentru exemple. Salvați această pagină pentru a testa exemplele de mai jos.
jQuery bibliotecă oferă o serie de metode de specialitate convenabile, simplificând foarte mult de lucru cu stilurile CSS. Una dintre cele mai utilizate metode de acest tip este css) metoda (. o scurtă descriere a ceea ce este prezentat în tabelul de mai jos:
Returnează valoarea proprietății a declarat pentru prima dintre elementele conținute în jQuery obiect
Aceasta stabilește valoarea proprietăților specifice ale tuturor elementelor conținute în jQuery obiect
Setează mai multe proprietăți simultan pentru toate elementele conținute în obiect jQuery, folosind obiectul de afișare
Setează valorile proprietăților menționate anterior, pentru toate elementele conținute în obiect jQuery, folosind
La citirea valorilor de proprietate prin intermediul css metoda () veți obține o valoare de proprietate, care are o primă de elementele cuprinse în jQuery obiect. În același timp, atunci când instalați modificarea proprietăților se aplică tuturor elementelor unui set. Exemplul css () cea mai simpla utilizare metoda este prezentată mai jos:
În acest scenariu, vom selecta toate elementele etichetei, vom obține folosind metoda css (), valoarea font-size și afișa pe consolă. Noi apoi re-selecta toate elementele etichetei și atribui o nouă valoare de aceleași proprietăți ale tuturor elementelor.
În ciuda faptului că script-ul folosește numele real al proprietății (font-size), mai degrabă decât înregistrarea cu registrul, și anume, notație în care această proprietate este definită într-un HTMLElement obiect (FONTSIZE proprietate), este, de asemenea percepută în mod corect, deoarece jQuery suportă atât.
Ca urmare a acestui scenariu, consola afișează următorul rezultat:
Stabilirea valorilor pentru proprietate în șirul gol ( „“) este echivalentă cu îndepărtarea proprietăților atributului style al acestui element.
Setarea simultan mai multe proprietăți CSS
Există două moduri de a seta unele CSS-proprietăți. Primul dintre acestea - este formarea lanțului de metoda de apeluri css (), așa cum se arată mai jos:
În acest scenariu, setați valorile de proprietate font-size și culoarea. Același efect poate fi realizat cu ajutorul unui obiect de afișare așa cum se arată în exemplul de mai jos:
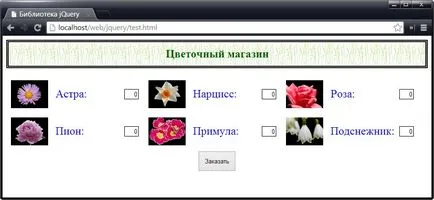
Ambele opțiuni scenariu conduc la același rezultat ca cel prezentat mai jos:

Stabilirea valorilor relative ale
Ca argumente css (), metoda ia valori relative. Ele reprezintă o valoare numerică precedată de semne + = și - =, și sunt adăugate sau scăzute din valoarea curentă. Această tehnică poate fi utilizată numai pentru valori numerice. Un exemplu corespunzător este prezentat mai jos:
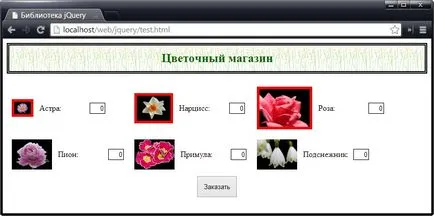
Valorile relative sunt exprimate în aceleași unități ca și valorile proprietăților. În acest caz, dimensiunea fontului este crescut cu 5 pixeli pentru elementele impare ale etichetei și scade cu aceeași sumă chiar. Rezultatul este prezentat mai jos:

Setați proprietățile care utilizează
Valorile de proprietate pot fi instalate în mod dinamic, transmițând metoda funcției css (). Un exemplu corespunzător este prezentat mai jos:
Argumentele trecut la funcția sunt indicele elementului din set și valoarea curentă a proprietății. Parțial acest lucru se referă la obiectul HTMLElement care corespunde elementului, iar funcția returnează o valoare pe care doriți să instalați.
Utilizarea de tehnici de specialitate pentru lucrul cu proprietati CSS
În plus față de css metoda () jQuery definit într-o serie de tehnici de specialitate concepute pentru a obține sau pentru a seta valori de proprietăți specifice. O listă a acestor metode este dată în tabelul de mai jos:
Tehnici pentru proprietățile specifice CSS
Setează înălțimea și lățimea tuturor elementelor din obiectul jQuery, folosind
Numele cele mai multe dintre aceste metode sunt auto-explicative, dar unele dintre ele au nevoie de explicații suplimentare. offset () și poziția () întoarce un obiect având proprietăți superioare și la stânga. care indică poziția elementului. Exemplu metodei poziției () este prezentată mai jos:
Acest script afișează valorile de proprietate consola superioară și stângă a obiectului returnat de metoda. Rezultatul este după cum urmează:
Setarea lățimea și înălțimea de folosind
Lățimea și înălțimea setului de elemente ce pot fi instalate în mod dinamic, trecând lățime () și funcția înălțime () ca argument. Argumentele funcției sunt poziția elementului din set și valoarea curentă a proprietății. După cum s-ar putea fi ghicit deja propria, această variabilă se referă la HTMLElement obiect, care corespunde elementului actual de procesare, iar funcția returnează o valoare pe care doriți să instalați. Un exemplu corespunzător este prezentat mai jos:
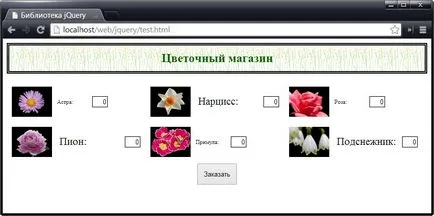
În acest scenariu, valoarea indicelui, care determină poziția elementului din set este utilizat ca un factor de reglare a înălțimii elementului. Rezultatul este prezentat mai jos: