Jinv - cum să se întindă șablonul Beez joomla 20 în întreaga lățime a ecranului
Acest articol arată - modul de a face un șablon standard de Beez_20 „de cauciuc“. Deci, indiferent de rezoluția ecranului, site-ul a ocupat întreaga lățime a ecranului. Această metodă este testat pe Joomla 1.7 și Joomla 2.5
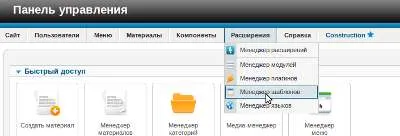
Dacă utilizați un manager de fișiere sau furnizor de găzduire în FTP Manager, trebuie să găsiți stiluri de fișiere „nash_sayt \ template \ beez_20 \ css \ position.css“. Dacă utilizați panoul de control Joomla, atunci ai nevoie pentru a merge la Extensii -> Template manager

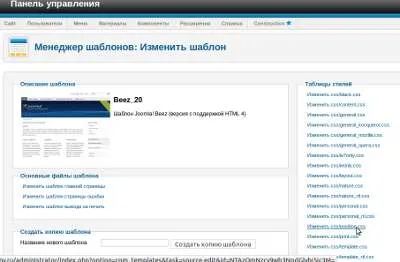
Apoi, du-te la șabloanele -> Opțiuni Beez_20. Se deschide fereastra Format Manager: Editare șablon.

Pe dreapta este o listă cu toate tabelele Beez_20 stiluri șablon. Găsiți linia Modificare css / position.css și faceți clic pe ea. Se deschide fereastra Format Manager: Editați fișierul.

Aici vom putea edita acest fișier.
Găsiți lățimea div'a principale. Este 1050px.
#all
margin: 0 auto;
max-width: 1050px;
padding: 0px;
text-align: left;
>
Modificarea acestei valori de 100%.
#all
margin: 0 auto;
max-width: 100%;
padding: 0px;
text-align: left;
>
Apoi, în același fișier, găsiți lățimea subsol. Este 1020px.
# Subsol-interior
max-width: 1020px;
margin: 0 auto;
font-size: 0.8em;
padding: 10px 15px 15px 10px;
>
Modificarea acestei valori de 100%.
# Subsol-interior
max-width: 100%;
margin: 0 auto;
font-size: 0.8em;
padding: 10px 15px 15px 10px;
>
Salvați fișierul și du-te la site-ul dvs. - uite ce sa întâmplat. Pentru a vedea imediat rezultatul după modificările CSS sunt necesare pentru noile stiluri ale browser-reload. Pentru a face acest lucru, apăsați Ctrl + R
Ultimul lucru de făcut - l otkorektirovat capac. Odată ce site-ul a fost extins în întregul pălării imaginea ecranului deplasat spre dreapta și spre stânga era un dreptunghi albastru. Acest lucru sa întâmplat deoarece lățimea imaginii este 1060px. pălării imagine în dosarul "nash_sayt \ template \ beez_20 \ imagini \ personal \ personal2.jpg". Puteți crea propria dvs. imagine pentru o vizualizare mai mare personal2.jpg înlocui fișierul pe dvs. (numele fișierului trebuie să fie lăsat personal2.jpg). Dacă nu imagini adecvate, puteți dezactiva imaginea de ieșire în foaia de stil și întregului capac pentru a fi albastru.
logoheader
URL-ul # 0c1a3e (../ images / personală / personal2.png) nu-repetare dreapta jos;: fundal
Culoare: #fff;
min-height: 200px;
margin: 10px 0em 0 10px importante ;!
>
Eliminați URL-ul (../ images / personală / personal2.png) nu-repeta dreapta jos. Ar trebui să obțineți următoarele:
logoheader
fundal: # 0c1a3e;
Culoare: #fff;
min-height: 200px;
margin: 10px 0em 0 10px importante ;!
>
Salvați fișierul. Asta e tot.