Introducere în pânza
În acest articol vă vom prezenta la un nou element de c HTML5 - pânză, care vă permite să atragă diferite obiecte și de afișare în cele mai moderne browsere. Dupa ce a citit acest tutorial, vei învăța cum să accesați elementul canvas, desena forme, schimba culorile, și șterge obiectele. Achiziționarea unui bilet la lumea tehnologiilor web moderne.
Faceți cunoștință cu elementul canvas
Utilizați elementul panza este foarte simplu
Când auzi pânza cuvânt, crezi că imediat noile elemente HTML5 cu același nume. Punct de vedere tehnic, acest lucru este doar jumătate de adevăr, dar să nu vorbim despre asta acum. Elementul canvas - o inovație pentru toate browserele.
Pentru a folosi elementul panza, trebuie doar pentru a crea tag-ul HTML corespunzător și apoi definiți lățimea și înălțimea.
Dar nu e cu siguranță tot. Codul scris mai sus va pune pe pagina dvs. de panza cu un fundal transparent. Notă: conținutul în interiorul tag-ul pânză va fi afișată numai în cazul în care browser-ul dvs. este învechită și nu acceptă această funcționalitate.
Acest articol este pentru cele mai moderne browsere
Ar trebui să rețineți că cele mai moderne browsere sprijină acest element, chiar și cele mai recente Internet Explorer.
Apropo, puteți activa acest element și în versiunile anterioare de Internet Explorer cu ajutorul acestui plugin - Explorer Canvas.
dimensiunile elementului de panza
În exemplul, situat deasupra ați văzut deja cum să folosească lățime și înălțime atribute: lățime și înălțime. Folosind CSS, puteți controla, de asemenea, dimensiunea de panza, cum ar fi alte elemente HTML. Și este destul de logic. Cu toate acestea, din moment ce panza folosește în contextul său funcțional al așa-numitei bidimensional, atunci aplicarea CSS la dimensiunea de panza, conduc la faptul că toate componentele interne vor fi distorsionate.
Un pic de un context bidimensional
Un pic mai mare, am spus că elementul panza - aceasta este doar jumătate din poveste. A doua jumătate - aceasta este tocmai contextul bidimensional, care, în esență, vă permite să vedeți toată puterea și funcționalitatea unui element dat.
coordona
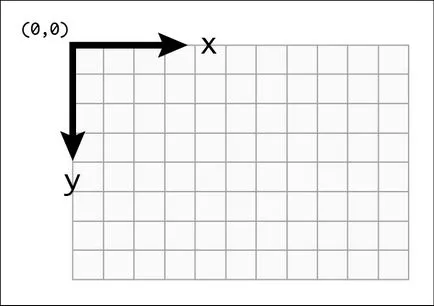
Dacă ați lucrat vreodată cu limbi care se ocupă de grafica 2D (cum ar fi ActionScript, procesare, etc), atunci știți totul despre sistemele de coordonate bazate pe mișcare. Contextul bidimensional în elementul panza nu este diferit de aceste sisteme. Acesta folosește un sistem de coordonate cartezian standard, cu punctul de origine (0, 0) situat pe partea superioară stângă. Miscarea spre dreapta va crește valoarea obiectului axei x, în timp ce o mișcare descendentă va crește valoarea punctelor obiectului de-a lungul axei y. Este destul de primitiv.
O unitate a acestui sistem de coordonate este egală cu un pixel al ecranului (în majoritatea cazurilor).

Obținerea accesului la contextul bidimensională
Ca urmare, apelul getContext variabila metoda CTX se va referi acum la un context bidimensional. Acest lucru înseamnă că este acum folosind variabila puteți începe să desena forme pe panza. Se răcește, nu-i asa?!
trage pătrate
Acum, că avem acces la un context bidimensională, puteți începe în condiții de siguranță pentru a beneficia de toate caracteristicile ale API-ului de mai sus. Una dintre cele mai frecvent utilizate funcții este fillRect, care creează pătrate negre (implicit).
Adăugați următorul cod utilizând variabila CTX, am vorbit despre acest lucru înainte de:
Acest cod va desena un pătrat negru în partea din stânga sus a pânzei. Ca acest lucru aici:

Felicitări! Ați desenat doar prima figură din elementul canvas HTML5. Cum te simți?
Metoda poate fi prescris fillRect 4 parametri:
- În primul rând - aceasta este poziția de-a lungul axei x;
- În al doilea rând - aceasta este poziția axei y;
- Al treilea - un parametru responsabil pentru lățimea;
- În al patrulea rând - este înălțimea.
Dacă vopsea metoda prototip în pseudo-cod, se va arăta după cum urmează:
Această funcție are un set de argumente, cum ar fi fillRect. Ca rezultat, vei primi un alt pătrat:

Doar. Elegant. Și încă o dată ușor! Acum ați înțeles principiile pe care panza elementul de lucru. Toate celelalte metode, cum ar fi aceste două. Folositi-le la fel de ușor. Dacă credeți că acest lucru este ceva primitiv, dar nu vă faceți griji. Toate aceste elemente împreună pot face minuni.
schema de desen
În plus față de cutiile (care pot fi trase de către unul din API), puteți desena, de asemenea, forme pe cont propriu sistem. Datorită schemele pe care le pot crea drepte sau curbe linii, precum și forme mai complexe.
Pentru a crea un circuit complet, va trebui să utilizați următoarele metode ale API-ului:
- beginPath: începe de circuit;
- MoveTo: metoda de a crea un punct;
- lineTo: trage o linie de la punct la punct, care au fost create de MoveTo, sau la punctul de ultima linie trasată de lineTo;
- closePath: pentru a completa circuitul.
- umple: umple o formă cu culoare.
- accident vascular cerebral: pentru a crea o buclă.
Încercați exemplul următor:
Acest cod va desena un triunghi negru:

Aceleași principii le puteți utiliza pentru a desena forme de care aveți nevoie. În următoarea lecție, consacrată subiectului, vom discuta mai multe forme avansate de desen, cum ar fi ovale, curba Bezier și altele.
Este demn de a spune despre asta chiar acum: bazându-se pe schema de utilizat pentru a crea forme mai complexe decât dreptunghiuri.
schimbarea culorilor
Declarați aici, în principiu, nu este nimic, așa că hai să le pună imediat în practică:
Acest cod va colora roșu pătrat:

Sau puteți schimba culoarea de frontieră a pătrat:
Deci, învățați cum să aplice aceste metode:

Metode și sunt strokeStyle stil de completare convenabile în care folosesc aceeași culoare ca prin CSS tau preferat. Acest lucru înseamnă că puteți utiliza RGB, RGBA, HSA, cuvinte speciale ( „roșu“) sau valori hexazecimale.
Imediat este de remarcat faptul că schimbarea de culoare nu conduce la transformarea unui element pânză conținut existent. De exemplu, dacă desenați un dreptunghi negru, apoi a creat un material de umplutură pentru culoarea roșie, iar apoi a atras un alt dreptunghi, prima cifră va rămâne negru.
Grosimea liniei schimbare
Puteți adăuga acest cod în exemplul anterior:
Și asta e ceea ce a obține rezultate:

Același principiu se poate aplica regimurilor. De exemplu, puteți modifica exemplul cu triunghiul:
Și asta e ceea ce veți obține:

Ștergeți obiecte din pânză
Ultimul lucru pe care vreau să-ți arăt astăzi - această neclaritate a obiectelor. Știi deja cum să atragă figura. Acum este timpul pentru a învăța cum să scape de ea :)
În acest exemplu, pânza 500px lățime și 500px înălțime. Pentru a curăța întreaga zonă, trebuie să faceți următoarele:
În acest exemplu, probabil, nu va trebui să verifice activitatea o captură de ecran a codului, astfel încât nu veți vedea nimic. Pătratul a fost de fapt tras, iar apoi șterse instantaneu.
Notă: argumentele pentru metoda clearRect sunt aceleași ca și pentru fillRect; x, y, lățime și înălțime.
Dacă nu v-ați decis pe înălțimea și lățimea, puteți scrie astfel:
Ștergerea fragmente mici
Pentru a șterge un fragment mic, nu au curățat întreaga suprafață a pânzei. Puteți șterge zona dorită, fără probleme. Imaginați-vă că ați tras 2 patrate, dintre care una pe care doriți să le ștergeți:
În acest moment, imaginea este după cum urmează:

Tu fără probleme pot șterge pătrat negru, iar stânga roșu în loc prin metoda clearRect:
Rețineți că datele trebuie să fie identice cu cele pe care ați specificat la crearea elementului. De fapt, această metodă pur și simplu își modifică transparența de pixeli sunt fiecare:

Destul de simplu, nu-i așa? Nu va spalat de multe ori obiecte la desen, dar cunoștințele care aveți nevoie, atunci când învățăm să facem animație.
Noi mergem cu vremurile
Canvas este ușor de utilizat și de a învăța
Sper că ești convins că pânza - acesta este un element de pagină web foarte promițătoare. Acesta vă permite să creați imagini utilizând un cod curat, fără nici un plug-in-uri. Este ușor de utilizat și de a învăța, și, de fapt, în mâinile potrivite poate transforma în ceva foarte original.
În următorul articol, ne vom uita la unele tehnici avansate pentru lucrul cu elementul de pânză, cum ar fi ovale desen, curbe și alte lucruri. În cazul în care nu este de ajuns, apoi, în viitor, vă vom arăta cum să transforme obiecte (roti, reduce, creștere), cum să lucreze cu imagini, ca munca bine as'll cu animație. Acesta va fi foarte interesant, puteți lua cuvântul meu pentru asta.
Și acum, sper că ai o mulțime de informații utile care vă va permite să obțineți o idee generală a pânzei. Acest element - aceasta este o tehnologie fantastica care vă va permite să realizeze toate fanteziile pe care sunt stocate în cap.
5 lecții din ultima coloană „HTML și DHTML“
Când scrieți sau depanare scripturi PHP, folosim adesea var_dump () și print_r () pentru a afișa o serie de date și obiecte avansate. În acest post, aș dori să vă spun despre funcția var_export (), care poate converti o matrice într-un format adecvat pentru codul PHP.
Un cuplu de liber panoul de administrare template-uri.
Crearea unui șablon pentru scrierea nu este o chestiune simplă. Va oferim o selecție de 30 de site-uri unde puteți descărca aceste șabloane pentru a se potrivi toate gusturile.
De exemplu, aveți o casetă de căutare, care este procesat de fiecare dată când apăsați o tastă tastatură. Dacă cineva vrea să scrie cuvântul pentru Windows, cererea AJAX va fi trimis la următorul fragment: W, Wi, Win, vânt, Windo, ferestre, Ferestre. Problema?.
O selecție de 15 site-uri noi în cazul în care puteți descărca imagini gratuite pentru a umple site-urile lor.
Această carte a fost mult timp tot citit, și apoi pur și simplu m-am trezit.
adaev_kazbek
Acest lucru este asemănător cu a spune - prost nu înțelege, inteligent va păstra tăcerea. În cazul nostru, o mulțime de oameni încă nu înțeleg masterizarea web, dar încercați. În ceea ce privește mine, am făcut primul an încearcă să-l învețe toate de unul singur, pentru a fi în mod necesar în măsură să aplice cunoștințele în practică, și sunt sigur că Eugene are nu un kilogram începători învețe pe alții, și ei vor fi recunoscători. Dar tu, tocmai am citit pentru o lungă perioadă de timp - ceea ce a fost aspectul? ;-)
JS_JQ_BEST
Sunt de acord cu tine, este nevoie de această lecție, atunci va fi mai ușor de învățat!
Eu nu am citit. Dar până acum, mi se pare mai devreme.
profesor08
Aceeași proprietate CSS - frontieră / border-radius. Deasupra triunghiului ar trebui să fie un pic mai khimichit. Și va lucra oriunde.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!