În Mac OS X pentru a crea propriul economizor de ecran

Mac OS X conține în structura sa un număr de economizoare de ecran, din care puteți alege dumneavoastră preferat. Dar, în timp ce Mac OS X oferă posibilitatea de a crea screensavere personalizate. În această rețetă descrisă mai sus ca monitoare plate sdelat.Poka nu sunt câștigate complet piață, economizoare de ecran au o mare importanță. imagine statică, cu condiția ca aceasta să rămână pe ecran pentru un timp suficient de lung, poate deteriora stratul de fosfor pe baza monitoarelor CRT. Ca urmare, ecranul poate apărea așa-numitele „fantomă“ imagine permanentă, (imagine fantomă), care ar rămâne vizibilă, indiferent de ceea ce este, de fapt implicat în utilizator. În prezent, economizoare de ecran nu au deja o astfel de valoare pe care au avut înainte, deoarece monitoarele LCD sunt mult mai puțin sensibili la o astfel de imagini „pârjolite“. Cu toate acestea, sunt încă utilizate economizoare de ecran, și vă pot oferi o mulțime de distracție.
Lista de economizoare de ecran încorporate, Mac OS X oferă o gamă destul de standard, dar tu și nu trebuie să fie limitate la acestea. Posibilitatea de Mac OS X vă permite să creați economizoare de ecran personalizate, ceea ce este foarte posibil de a face nu numai interesant, dar, de asemenea, util.
Crearea unui ecran de mozaic economizor folosind iPhoto
screensaver mozaic iPhoto (iPhoto mozaic screensaver) - semi-ascuns această oportunitate oferită de Leopard, care nu are nevoie de o mulțime de muncă, dar vă permite să obțineți rezultate foarte bune. Este dificil de descris în cuvinte, dar pe scurt funcționează astfel: Mac OS X alege o fotografie din biblioteca dvs. iPhoto. Imaginea selectată începe să se micșoreze în dimensiune până când, până când dispare, atunci se va deschide mai multe fotografii din biblioteca iPhoto.
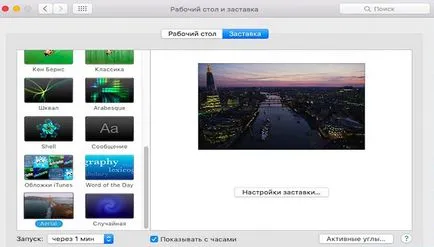
- Mergeți la panoul de setări a Desktop configurație preferată și Screen Saver (Sistemul de Utilități → Desktop Screen Savers).
- Selectați biblioteca foto.
- Faceți clic pe butonul mozaic, și ați terminat.
Construirea propriul screensaver folosind cuarț Compozitor
Acum, prin activarea unui mozaic protector de ecran și vizionarea suficient, vă puteți îndrepta atenția spre a crea chiar mai interesant, mult mai personalizate ecran economizor folosind Quartz Composer.
de pregătire în avans
Ce este un compozitor de cuarț? Este -. O parte din limbajul de programare vizuală care utilizează Core Audio, tehnologia Core Video, Image Core, etc Aproape fiecare pas de Mac OS X, Apple a aduce în API-uri noi (Aplicații Programming Interface, API), care, în terminologia Apple a numit Core Technologies.
Aceste interfețe fac parte din sarcina este eliminată din programele individuale și trecerea-l pe umerii sistemului de operare. De exemplu, Core Image are funcții pentru a manipula fișiere imagine la programe individuale și le transmite la Mac OS X. Acum programator, mai degrabă decât să dezvolte propriul lor cod pentru filtrul Guassian Blur, se poate baza pe capacitatea de Mac OS X, care va efectua pentru el cea mai dificilă parte a sarcinii. În momentul de față, există următoarele interfețe: Core Animation, Core Audio, Core Data, Fundația Core, Core imagine, Core și Core Text video.
Selectarea unui fișier de test și plasându-l în folderul corect, puteți începe să lucrați cu Quartz Somposer. Quartz Somposer localizate în directorul Developer, care implicit este localizat în directorul rădăcină al hard disk (/ Developer / Compozitor Applications / Quartz). Nu contează cât de ciudat ar părea să vă prezența unei cereri într-o altă țară decât folderul / Applications dosar, dar rulează aplicația în același mod ca oricare altul.
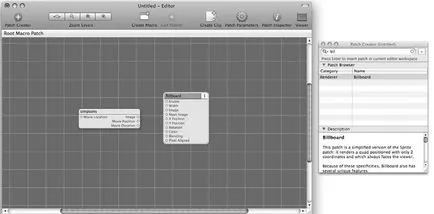
Quartz Somposer de rulare, va alege așa-numitul punct de pornire (punctul de pornire) în următorul pas pe care trebuie să. În acest caz, este recomandabil să nu se folosească compozițiile brute în conformitate cu Apple, și selectați Compoziție Blank (fig. 5.26). Asigurați-vă că este de dorit, pentru că în acest caz, un cântec gol - este într-adevăr cel mai simplu mod de a pune în aplicare planurile sale mai ușor decât oricare dintre șabloanele proiectate de Apple recoltate anterior.

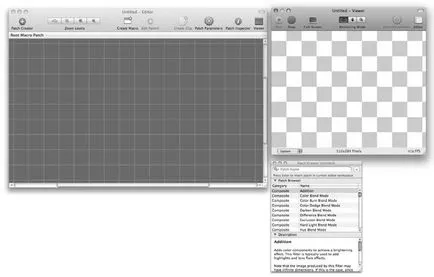
Acesta este un moment foarte bun pentru a vă familiariza cu conceptele de bază de lucru cu compozitorul Quartz. Să începem prin a uita la interfața cuarț Compozitor și elementele sale de bază. După ce selectați punctul de pornire, veți vedea trei ferestre prezentate în Fig. 5.27. În acest caz, dacă nu ați lucrat cu compozitorul cuarț, apoi a face cu modul de a proceda, nu va fi ușor.

În această etapă, foarte util să se ia în considerare pe scurt fiecare dintre ferestrele afișate pe ecran:
Dacă încă nu este pe deplin înțeles în toate, nu vă faceți griji. Quartz Composer este extrem de ușor de utilizat, trebuie doar să se ocupe de ceea ce se întâmplă este destul de dificil, atâta timp cât nu trece de la teoretizarea pentru a practica. Și acest lucru este exact ceea ce vom face acum.

Din moment ce acest screensaver foloseste patch Billboard, acesta poate fi mutat în x și y. Pentru a face acest lucru aveți nevoie de patch-uri suplimentare - pentru a face imaginea în mișcare, aveți nevoie pentru a genera coordonatele, care vor fi numărate de la mișcarea. În această etapă, aveți o mulțime de opțiuni din care să aleagă. Compozitor cuarț oferă o varietate de opțiuni pentru a genera aceste valori. Pentru a evita complicațiile inutile a proiectului, încercați să utilizați patch-uri LFO15.
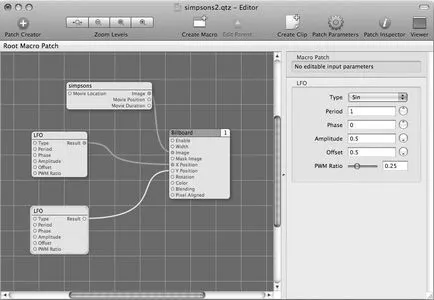
Pentru a face acest lucru, introduceți șirul LFO în fereastra Patch Creator câmpul de căutare. Acest patch va crea valori pentru x și y, și, în plus, vă va da posibilitatea de a personaliza aceste valori astfel încât acestea să fie conforme cu obiectivele sale. trageți de două ori patch-uri în fereastra Editor (aveți nevoie de două exemplare independente). Apoi, portul de ieșire al primei copii Rezultat conectați X poziția port de intrare, iar portul de ieșire al doilea exemplar Rezultat - Y Poziție Billboard Port patch intrare, așa cum se arată în Fig. 5.31.
Pentru a configura imagini în mișcare, este necesar să se joace cu setările de patch-uri. Evidențiați un LFO de patch-uri, axele controlate de x, apoi pe Patch Parametrii (Fig. 5.32).

Tabelul 1. Parametrii de patch-uri LFO pentru coordonatele X
Tip (tip) cosPeriod (perioada) 10Phase (faza) 0Amplitude (amplitudine) .5Offset (offset) 0PWM Ratio.25
Tabelul 2. Parametrii LFO de patch-uri pentru coordonate Y
Tip (tip) sinPeriod (perioada) 7Phase (faza) 0Amplitude (amplitudine) .3Offset (offset) 0PWM Ratio.25
O privire sumară la aceste mese sunt un utilizator novice ar fi capabil să înțeleagă un pic, deci trebuie să dea o scurtă explicație. Câmp Tip (Type) specifică tipul funcției care este utilizată pentru generarea valorilor coordonatelor. In aceasta reteta, m-am gândit de imagini în mișcare pe o traiectorie eliptică, astfel încât instalarea unuia dintre coordonatele pe cos (cosinus), iar al doilea - pe sin (sinus) definește un traseu circular, care este cunoscut a fi transformată cu ușurință într-o formă eliptică.
Perioada (perioadă) determină viteza de imagini în mișcare. Aici, valoarea acestui parametru indică timpul necesar pentru a finaliza un ciclu de mișcare. Prin urmare, o valoare de perioadă, egală cu 10, la terminarea unui ciclu va necesita de 10 ori mai mult timp decât la o valoare egală 1. Valorile de potrivire conduc la mișcare circulară ciclică mismatched crea iluzia mișcării fiind deplasate în mod accidental.
Valoarea Amplitudine (amplitudinea) controlează magnitudinea abaterii de la centrul ecranului (Quartz Composer pentru ea - un punct cu coordonatele x = 0, y = 0). Atunci când amplitudinea 1, imaginea va dispărea în spatele limitele ecranului (sistem de coordonate de cuarț Compozitor «legat“ la o valoare de 1). Cu alte cuvinte, coordonatele limitelor ecranului pentru Composer cuarț egal cu 1 și -1 pentru coordonatele x și y pentru coordonate. Dacă valorile parametrilor Amplitudinea setați valori diferite ca în exemplul de mai sus, imaginea se va muta într-o cale eliptică. Deoarece pentru majoritatea monitoarelor lățime mai mare decât lungimea X, stabilind valoarea mai mare decât parametrul Y, asigură mișcarea de-a lungul căii eliptice, în care X - axa majoră și Y - este mic.
Parametrul Offset (offset) specifică valoarea deplasării imaginii dintr-un punct care este centrul coordonatele (0,0). Setarea ambelor valori 0 asigură imagini în mișcare în jurul coordonatele centrului (m. E. centrul ecranului). În cele din urmă, parametrul PWM Ratio16 în acest exemplu nu este afectată, astfel încât în acest caz, acesta poate fi ignorat. Da, această explicație este un pic plictisitor, astfel încât, în scopul de a câștiga o experiență și să te distrezi, te joci cu tine aceste setări.
În cele mai multe cazuri, opțiunea ideală atunci când face modificări și punerea în aplicare a hacking este de a lucra cu copii și de a face schimbări reale deja la sfârșit. Dar, în acest caz, aveți nevoie pentru a lucra cu noua economizor de ecran, plasându-l în cazul în care ar trebui să fie. Această recomandare este utilă, deoarece între ceea ce arată fereastra de vizualizare în cuarț Compozitor, și comportamentul real al diferențelor screensaver pot fi observate. Dacă testați noul economizor de ecran pe măsură ce efectuați modificări la acesta, salvați-l în folderul Screen Savers în dosarul Biblioteca din directorul home. Acum puteți testa toate setările proiectului direct prin panoul Screen Saver în Preferințe fereastra System.
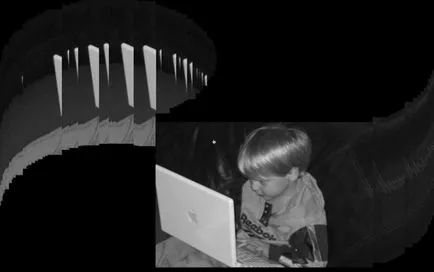
În această etapă, protectorul nostru de ecran este aproape gata. Imaginea face lent mișcarea de rotație în jurul centrului de coordonate, este posibil să se vadă, iar acum puteți începe screensaver și se uită la TV - nimeni nu bănuiește chiar că vă petreceți timpul pe YouTube. Această concluzie pare evidentă, dar dacă tu a alerga într-adevăr un economizor de ecran - care se va întâmpla ceva groaznic (a se vedea figura 5.33 ..).

Vei vedea foarte repede că lucrarea imaginile noastre de screensaver nu pot fi șterse, ci sunt suprapuse una peste alta. În unele cazuri, acest efect poate părea interesantă, dar în acest exemplu, se pare ca un set de pixeli, ca și în cazul în care fluxul lor inversat. Nu vă faceți griji - acest lucru este destul de ușor posibil pentru a corecta.
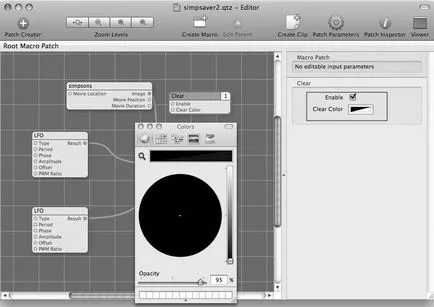
Pentru a scapa de imaginea reziduale, trebuie să adăugați un alt plasture. Ceea ce este frumos este faptul că, în acest caz, nu este nevoie să conectați porturi. Găsiți un patch clar și trageți-l în fereastra de editare. După aceasta, vă confruntați cu iluzia că ați reușit să „omoare“ economizor de ecran, deoarece toate fereastra de vizualizare devine instantaneu negru. Cu toate acestea, animația se întâmplă - pur si simplu nu se poate vedea. Pentru a remedia situația, pentru a înlocui valoarea Clear patch-uri 2 - 1, făcând clic pe butonul galben în colțul din dreapta sus al plasturelui Clear (fig. 5.34).
După efectuarea tuturor modificărilor, în economizorul de ecran, nu uitați să iasă și re-deschide fereastra System Preferences, altfel atunci când testarea protectorul de ecran se va vedea versiune veche.
Acum, totul arată perfect. Fereastra de vizualizare arată exact modul în care și doriți, dar dacă încercați să testați un nou proiect „în câmpul“, s-ar putea găsi că nimic nu sa schimbat. Încă pare rău. Pasul final pe care trebuie să luați - este de a seta opacitatea (opacitate) pentru Clear patch-uri. Da, sună un pic absurd, dar este necesar să se stabilească setarea la 100% (fig. 5.34) Opacitate. În plus, vi se oferă o șansă de a schimba culoarea de fundal. În acest caz, am lăsat-negru, dar ești liber să faci cum doriți.

Deci, ești aproape gata cu crearea propriul economizor de ecran. Dați-i orice nume, și să dea .qtz extensia fișierului. Acum, tot ce rămâne - pentru a plasa fișierul în orice folder, în cazul în care acesta poate fi ușor de găsit cu ajutorul barei laterale Desktop Screen Saver System fereastra Preferințe. De exemplu, o idee bună - a pus fișierul în Savers directorul / Users / username / Library / Screen.
Cum de a adăuga o coloană sonoră protectorul de ecran
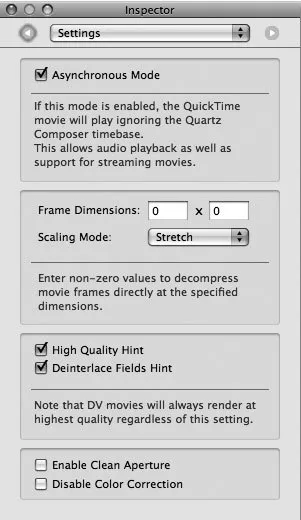
În această rețetă, nu am adăuga o coloană sonoră la un nou economizor de ecran. De regulă, este acolo și nu este necesară. Cu toate acestea, aceia dintre voi care lucrați cu Mac OS X Leopard, au această capacitate. Acest lucru se face foarte simplu. Selectați plasturele sursă (în acest caz, este numit Simpsons) făcând clic pe ea cu mouse-ul. Faceți clic pe butonul Patch Inspector din bara de instrumente din partea de sus a ferestrei Editor, apoi selectați din lista verticală din partea de sus a ferestrei opțiunii Setări Inspector. Verificați cutia Asynchronous Mode (Fig. 5.35). Acum, când protectorul de ecran va reda sunetul. Cu toate acestea, utilizatorii de Mac OS X Tiger, această opțiune nu este disponibilă.