Flash, aspect neted, dispariția, mișcarea
Cum de a face un simplu animație flash cu fade-in, iar dispariția mișcării obiectului ..
Va face, de exemplu, un film - două inscripții se va deplasa din unghiuri diferite care apar treptat.
Să creați un nou fișier în Flash. Precizăm dimensiunea sa, puteți seta, de asemenea, documentul de fond.

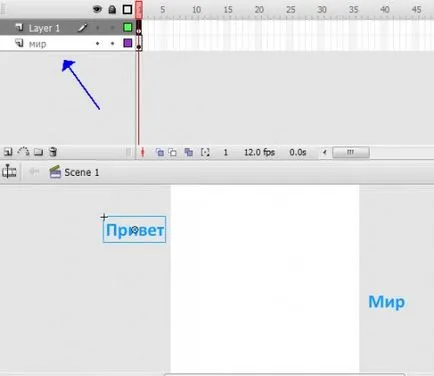
Asigurați-două semne, și Hello World. Formatați textul ca avem nevoie.

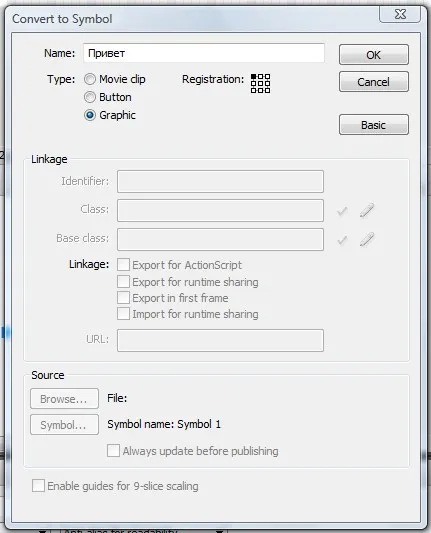
Acum? conversia etichetelor de text în caractere. Simbolurile sunt obiecte care sunt efecte animate.
Pentru a face acest lucru, faceți clic pe Modificare> Conversie la Simbol, de tip grafic. Deci, pentru două înregistrări, selectați înregistrarea și converti la un simbol.

Acum, când faceți clic pe simbolul vom vedea aici sunt caracteristici:

și proprietățile simbolului la lista din dreapta jos de caractere cu tipul grafic.
Postați prin simboluri pe straturi. Pentru a face acest lucru, selectați caracterele din meniul Modificare> Timeline - Distribuirea straturilor

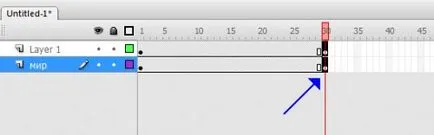
Adăugați cadre cheie 30 cadru pentru cele două straturi, pentru a face acest lucru, faceți clic pe mouse-ul pe cronologie.

Acum, butonul mouse-ului dreapta faceți clic pe pătrate evidențiate și selectați Insert Keyframe.

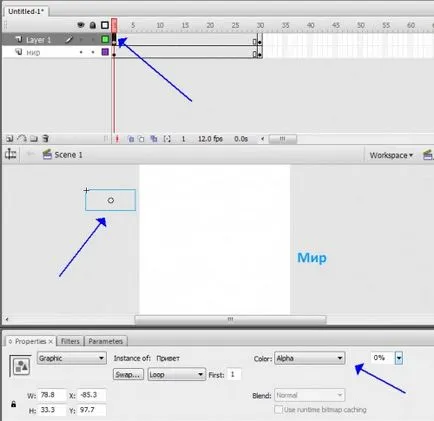
După cum inscripția de la începutul animației nu va fi vizibil, faceți clic pe primul cadru cheie, apoi faceți clic pe etichetă, faceți clic pe eticheta este necesară pentru a afișa simbolul panoului de proprietăți, în ea definim transparența alfa de la 0 pentru a ascunde inscripția.

De asemenea, continua cu al doilea caracter.
Acum trebuie să adăugați animație. Dați clic pe rama inițială și un cadru în panoul Proprietăți pentru Tween alege Motion.

Pentru ultimul cadru este dat o opacitate alfa până la 100%, și plasați etichetele de pe desktop.

Animație este gata, apăsați ctrl Enter și a vedea.