Flash-aplicație de mâini, lumea PC-ul, publicarea de „sisteme deschise“
infrastructura IT pentru întreprinderea dvs.
Utilizarea efectelor de animație în timpul procesului de încărcare.
Punerea în aplicare a catalogului de produse de 40 de linii de cod.
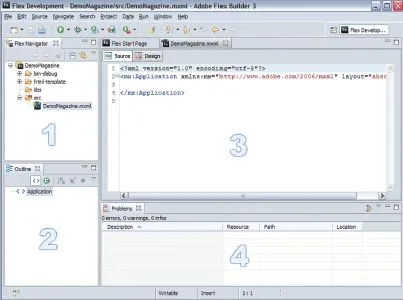
Deci, să începem. Pentru a lucra, va trebui să setați Flex Builder 3 ca Adobe.

Tot spațiul de lucru Flex Builder este împărțit în patru părți, care conțin:
fereastra Project Navigator (Flex Navigator), care reflectă structura fișierelor;
Schiță fereastră, care reflectă structura componentelor programului sau disponibile (atunci când trecerea la modul de proiectare);
Probleme vizualizare, care afișează mesaje compilator, informații de depanare și alte mesaje de serviciu.
Dacă modificați designul aplicației, veți găsi că acest cod sa schimbat, de asemenea. Acest lucru este corect, deoarece, de fapt, lucrați cu MXML-cod. limbajul MXML este folosit pentru a descrie interfața aplicației (un număr de componente, eventual cuibărit) formatat XML. O tehnologie similară numită XAML utilizează Microsoft Corporation în dezvoltarea Silverlight-aplicații.
Acum, un pic despre specificul aplicației:
pentru fiecare dintre mesele date de imagine, numele, descrierea și prețul;
Este posibil să se dispună de mai multe porțiuni și de livrare.
Veți avea nevoie de o imagine, precum și informații despre feluri de mâncare într-un mod structurat.
Pentru imaginile ar trebui să fie create în directorul src al proiectului (principalul său director) img subdirectorul și pune obiectele necesare acolo. Fiecare fel de mancare are un identificator (de exemplu, 53), și un mare nume de fotografie fel de mâncare este atribuit 53big.jpg model, și mici - 53mini.jpg.
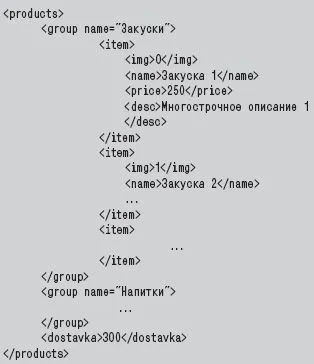
Acestea ar trebui să fie plasate în fișierul config.xml și puneți-l în folderul src. Un astfel de fișier este prezentat în Listarea 1.

Fișier XML mese de grup specificat (grup). În fiecare dintre ele pot fi incluse câteva feluri de mâncare (element), în care imaginea de identificare specificat (img), numele (numele), prețul RR (prețul) și o descriere multi-line (desc). La sfârșitul fișierului de configurare este un element separat al costului de transport maritim în ruble (Dostavka).
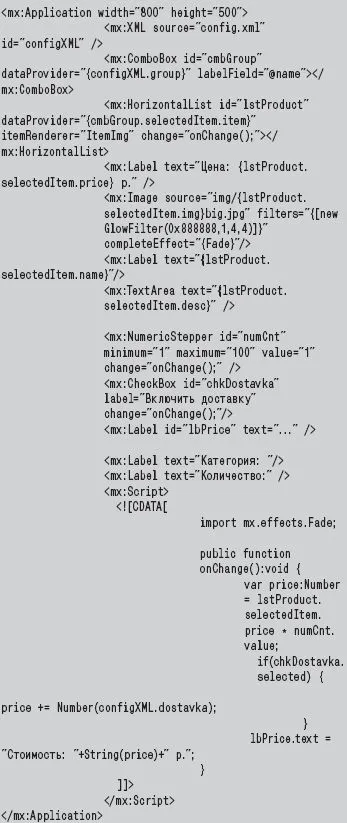
Acum, du-te direct la interfața aplicației și pentru a începe pentru a defini dimensiunea ferestrei sale: 800 × 500 pixeli. Ar putea fi realizat și „posterior“, aplicația, umplând întregul ecran, dar este mai bine să fie limitată, astfel încât are o lățime fixă și înălțime.
Acum, începe programarea în mod direct comportamentul Flash-aplicații. Pentru a face acest lucru trebuie să înțeleagă două concepte: sursa de date (furnizor de date) și datele de legare (legarea de date).
Luați, de exemplu, lista verticală în cazul în care puteți selecta tipul de alimente ( „Starters“, „Drink“, etc). Sursa de date este XML-fișier pentru ea, așa cum este descris la început.
mediul de programare Flex oferă instrumente automate pentru lucrul cu surse de date cu caracter obligatoriu. În primul rând, majoritatea componentelor care lucrează cu liste, tabele, copaci, are o proprietate dataProvider care se poate referi la datele necesare. În al doilea rând, există modele speciale care permit să se facă referire la listele în XML documentul, cum ar fi o listă a grupurilor de feluri de mâncare descrise de tag-uri în cadrul documentului.
Pentru a realiza un astfel de concept, procedura de mai jos (a se vedea. Listarea 2).

Setați sursa de date. În acest caz, încărcați datele din fișierul config.xml și să le atribuie configXML ID-ul.
Să vedem cum acest concept este pus în aplicare în practică și sunt enumerate mai jos, pentru că acest lucru trebuie să instalați:
Apropo, acest comportament trebuie să fie puse în aplicare, iar alegerea veselei individuale - pentru a schimba imaginea sa, titlu, preț și descriere. Pentru a face acest lucru, setați următoarele:
Codul trebuie doar pentru a calcula valoarea comenzii. Codul este scris în etichete speciale (a se vedea. Listarea 2). Ai nevoie pentru a determina onChange () de rutină, și va fi numit de fiecare dată când utilizatorul va face una din cele trei acțiuni:
Pe partea principală a aplicației este completă. Și acum ceva despre posibilitățile de „lustruirea“ a aspectului său:
În plus, am omis în mod deliberat aspecte fișier XML de configurare podgruzki (folosind codul de curent, acesta este „cusut“ în program), trimiterea de bucate alese și crearea de coșuri, pentru că tot ceea ce ar crește dimensiunea articolului din cauza detaliilor tehnice nu foarte interesante.
Rularea aplicație folosită aici ca un exemplu este dat cu mici îmbunătățiri la „PC World-ROM-ul“
Când crearea de aplicații în Flex Builder, puteți alege dintre opțiunile de aplicații Web și aplicația desktop. În al doilea caz, a creat aplicația va rula în așa-numita mașină virtuală AIR (Adobe Integrated Runtime, Adobe integrate de mediu), obține astfel acces la fișiere, pornire și alte proprietăți de calculator. AIR mașină virtuală este acum disponibil pentru Windows, Macintosh și unele sisteme bazate pe Linux, care poate crea în mod eficient o serie de aplicații desktop cross-platform folosind caracteristici standard ale Flash. Personal, am prefera mult timp această oportunitate de a dezvolta aplicatii in Delphi.
După cum numele programului Flex a condus la derutat pe unii clienți, dezvoltatorii au anunțat că următoarea versiune va fi numit Adobe Flash Builder 4. Ea este acum în testare beta.