file css jQuery file
Dezvoltare → file jQuery CSS, file. partea 1

În acest articol, vom prezenta o solutie excelenta pentru furnizarea de informații cu privire la paginile web ca file sau așa-numitele file. Utilizarea file în web design poate fi din diverse motive, cum ar fi necesitatea de a plasa o cantitate mare de informații într-un spațiu mai mic, sau pentru punerea în aplicare a site-ului de navigare. În afară de faptul că aceste file pentru a ajuta dezvoltatorii web compactează distribuie informația de pe pagină, de asemenea, acestea vă permit să adăugați un efect interesant.
Vă prezint 30 de soluții interesante funcționale jQuery CSS pentru realizarea unei file frumoase pe care le puteți utiliza în proiectele dumneavoastră. Bucurați-vă!
Notă: Toate referirile la scriptul demonstrativ se va deschide într-o fereastră nouă, link-uri pentru a descărca sursa - directă.
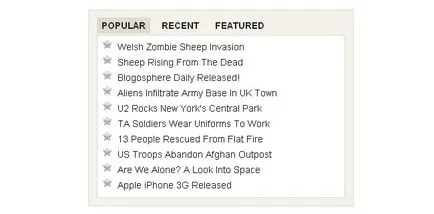
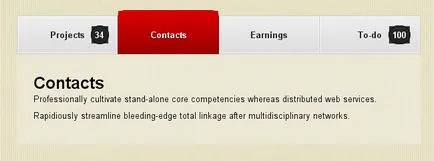
1. file jQuery

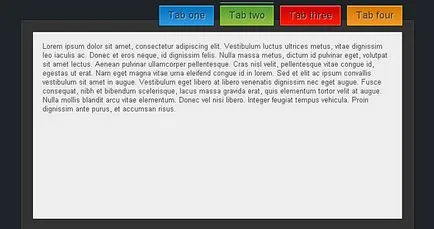
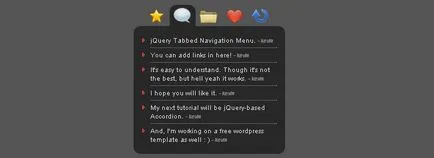
2. filele multi-colorate pe jQuery

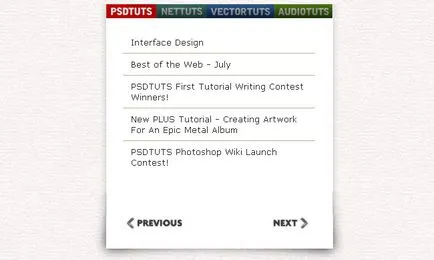
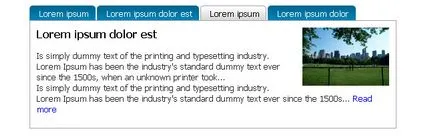
3. file jQuery

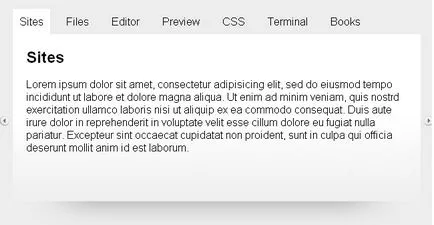
4. file elegant pe jQuery

Afișarea informațiilor de pe pagina sub formă de file jQuery.
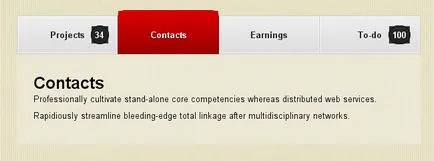
5. Meniu jQuery sub formă de file

6. file jQuery «Slider Kit»

Navigare sub formă de file. Mutarea între filele cu ajutorul rotiței mouse-ului sau prin apăsarea fila. Este posibil să se pună în zona de conținut de file Carusel Slider Kit. Toate exemplele pot uita la pagina demo.
7. file jQuery

file jQuery cu efecte de tranziție interesante. Tranziția între file este realizată de cursor.
8. file jQuery

tab-uri jQuery hibride și glisorul de conținut. Sa dovedit soluție funcțională destul de interesant.
9. meniu jQuery cu file

La comutarea între meniuri se va schimba lin conținutul paginii.
10. Spectacular CSS3 file «Glow Tabs»
soluție proaspătă pentru realizarea de file folosind CSS3.
11. încărcarea conținutului Ajax

Atunci când se deplasează la un conținut de element de meniu fără a reîncărca pagina este încărcată.
file 12.jQuery

Soluție îngrijite proaspete pentru file on-line.
13. Tabs folosind Mootols
Un efect interesant în tranziția între file.
Conținutul 14. Tabs cu jQuery

15. file MooTools, pluginului «MGFX.Tabs»

Punerea în aplicare a file folosind Mootools.