Facem formularul nostru de contact de pe WordPress de la sol în sus, totul despre WordPress
I - un mare fan de a crea lucruri diferite de la zero. Există multe diferite plug-in-uri, acoperind un spectru larg de probleme, dar eu prefer un design funcțional special pentru nevoile dumneavoastra.
De ce fac acest lucru? Nu vreau să te pui în jurul valorii cu interfața de utilizator plug-in-uri. În plus, de foarte multe ori plugin-ul include caracteristici suplimentare, care, în practică, nu sunt în cerere. Odată cu scrierea propriilor sale decizii, puteți face mult mai mult decât folosind gata-făcute plug-in-uri.
Functionalitatea ei - este o experiență certă. Vei ști întotdeauna exact ce face, ce probleme ajută la rezolvarea. În plus, va fi capabil să-și consolideze abilitățile lor și, ulterior, să pună în aplicare ceva mai complex.
De ce să nu utilizați doar plug-in-uri?
Plugin-uri nu sunt soluția cea mai potrivită pentru formele simple de contact pentru următoarele motive:
- Plugin-ul are mult mai multe caracteristici decât aveți nevoie;
- Folosind interfața de utilizare pentru a crea un formular de contact simplu este redundantă;
- Înțelegerea toate detaliile de creare a formularului este foarte important pentru experiența și gândirea;
- stiluri standard plictisit de greață;
Această listă poate fi continuată dacă se dorește.
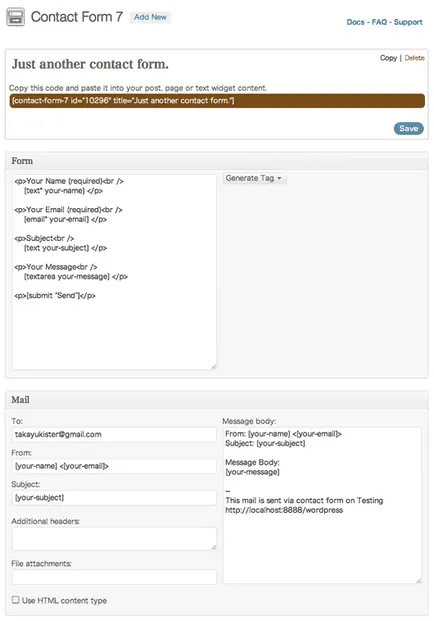
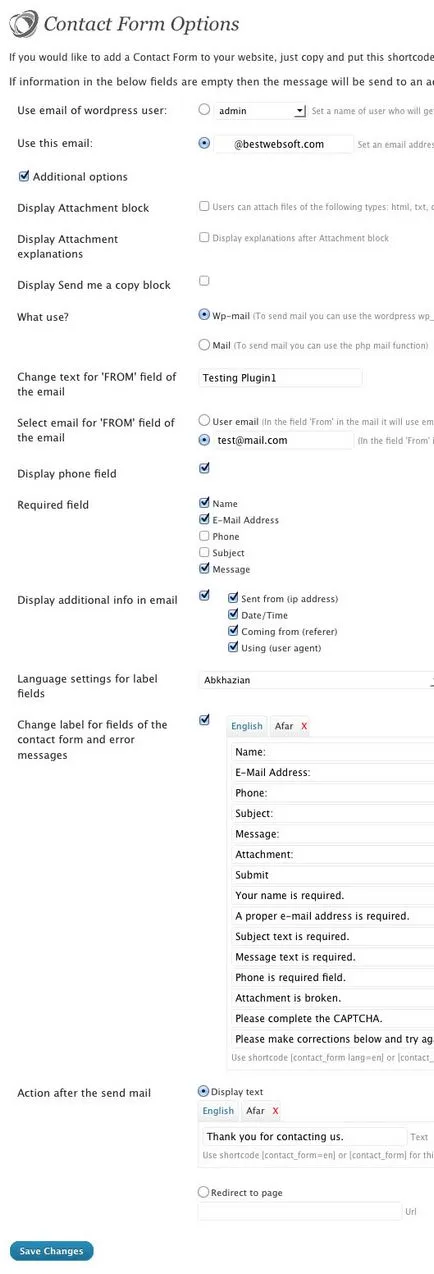
Nu-mi place interfața de utilizator greoaie. Nu-mi place experiența proastă de cooperare, și mai ales urăsc să bustul funcționalitate. „I Hate“ - a spus prea mult, dar să ia o privire pentru tine: astăzi plugin-uri, propune crearea de formulare de contact, ca și în cazul în care concurează unele cu altele pentru titlul de soluții cu caracteristici complete. Și, ca urmare, avem următoarele rezultate:


Dar am nevoie de toate aceste setări!
Într-adevăr? Acest lucru nu este Web 2.0. forme complexe resping clienții.
Văzând numărul mare de domenii, clientul arunca pur și simplu pentru a completa formularul. Acest lucru se întâmplă tot timpul. În general, utilizatorii de Internet rareori ceva să se concentreze asupra. Ele sunt foarte ușor de a distrage atenția. Prin urmare, trebuie să facă forma cât mai simplu posibil și accesibil oamenilor nu trebuie să umple un milion de câmpuri.
Ceea ce este cel mai important?
Completați cele patru domenii - simplu. Deci, de ce complica formularul de contact? În cazul în care nu este nevoie urgentă, câmpuri de intrare suplimentare nu sunt în valoare de ea.
Pentru a crea totul de la zero - este atât de greu!
Nu, desigur. Dacă sunteți pacient, apoi citiți întregul manual (și materialul de învățare) pe care le va lua cel mult o jumătate de oră. Avem nevoie pentru a crea:
- Un model arbitrar.
- cod PHP-biți.
Acest lucru va fi suficient. Definim o formă de hartă, setați filtrarea mesajelor spam, să pună în aplicare notificarea în administrator e-mail, și mulțumesc clientului pentru mesajul său. Aceasta este ea însăși rezultatul.
primii pași
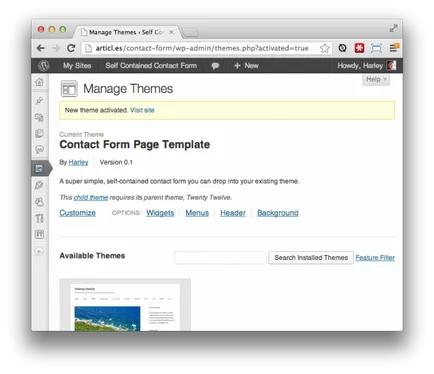
Ca întotdeauna, voi începe cu asamblare proaspete WP. În conformitate cu bunele practici, voi crea o TwentyTwelve filială subiect, care conține doar foaia de stil și orice șablon de pagină. Puteți obține șablon de pagină personalizată, introduceți-l în oricare dintre subiectele existente, și va funcționa bine (cu excepția unor modificări CSS).
WP-content / teme va crea un nou dosar de contact formular. Acesta va crea două fișiere - style.css și pagina de contact-us.php.
Fișierul style.css, introduceți următoarele:
Acum, avem nevoie pentru a activa tema pe site-ul de testare.

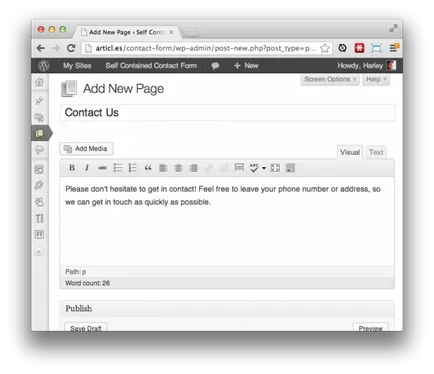
Următorul pas - pentru a crea o pagină numită «Contact». Această pagină este legată în mod direct la șablonul de pagină contact-us.php, pe care am creat mai devreme. O astfel de decizie este luată nu de cap - se bazează pe WP structura șablon. Fișierul paginii-despre-us.php va fi utilizată în mod automat pentru a afișa ecranul Despre noi pagini. Foarte convenabil!

Dacă ați creat un șablon de pagină contact-us.php și la lăsat gol, atunci când accesați pagina nouă ... Contactați-ne nu vei vedea nimic! Va scoate în evidență o pagină goală.
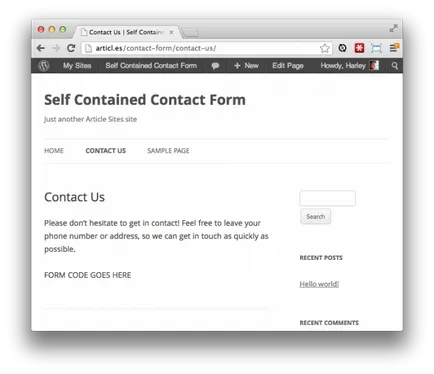
Bine! Asigurați-vă următorul model de cod pentru Contactati-ne arăta ca o pagină normală:

Acum avem o pagină de bază. Este timpul să-l pună un formular simplu.
Înlocuiți FORMĂ punctul COD AICI SE cu următorul cod:
Scuză-mă pentru stiluri inline! Acestea sunt utilizate numai pentru retragerea unui mesaj eronat / succes, și, pentru a le-am plasat într-un singur fișier. Plasați stilurile în fișierul style.css.
Ce facem în acest fragment de cod? În primul rând, derivăm $ răspunde variabila, vom reveni mai târziu.
Apoi, există etichete cu formă de obicei. Acordați atenție la atributul valoarea etichetei, este umplută prin $ _POST variabila. Acest lucru este de a se asigura că datele nu se pierde, chiar și în cazul intrării incorecte a oricăror câmpuri de formular de utilizator.
Există, de asemenea, o intrare ascunsă elementul, care vă permite să verificați, trimite nimic de utilizator sau nu. Mă voi uita la ea mai târziu.
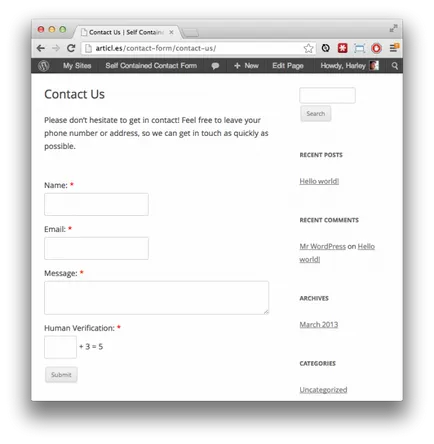
Am adăugat un asterisc lângă fiecare câmp pentru a arăta că aceste câmpuri sunt obligatorii.
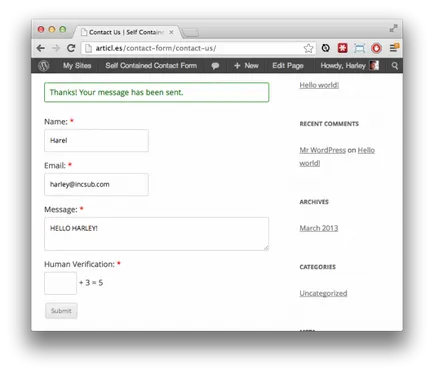
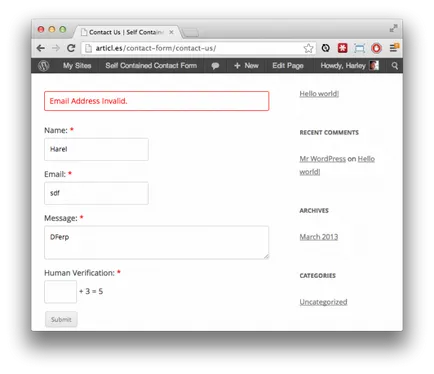
Dacă salvați acest cod și reîncărcați pagina, veți obține un formular de contact frumos.

Logica care stă la baza formei de date de trimitere este destul de simplu. Există mai multe acțiuni care ar trebui să fie puse în aplicare:
- Generarea de răspuns și de comunicare (pe baza de validare).
- Validarea.
- Trimiterea unui e-mail.
generarea răspunsului
Pentru a păstra puritatea și claritatea PHP-cod, vom pune variabila de răspuns $ în formă. Astfel, vom încerca să se separe logica de prezentare.
Trebuie să scrie o funcție care va face feedback-ul de răspuns $ variabilă obținută în etapa de validare.
În partea de sus a paginii fișierului contact-us.php înainte de get_header (), se introduce următorul text:
Excelent. Până în prezent, această funcție este destul de limitată în ceea ce privește acțiunile lor. Dacă aveți unele cunoștințe în zona PHP, veți găsi că: a) creează un răspuns gol $ variabila, b), care a fost trecut în mesajul de $ variabila umple, în funcție de $ de stat de tip, care este fie o greșeală sau succes.
Acum, că am creat un validat, putem apela generate_response () oricum (indiferent de succesul acestei sau eroare), pentru a transmite un mesaj (de exemplu, e-mail este nevalid), iar acest mesaj va fi afișat imediat pe formular.
Unele dintre variabilele care avem nevoie
Pentru a crea formularul de contact de înaltă calitate, avem nevoie de trei seturi de variabile:
- Variabile pentru mesajele de validare
- Variabilele pentru elementele formei de intrare
- Variabilele pentru e-mail PHP () funcție
Procesul de validare este de a utiliza toate aceste grupuri pentru a valida de intrare, trimite o notificare prin e-mail și utilizatorul mesajului transmis.
Sub funcția generate_response (), introduceți următoarele 12 variabile:
Scopul acestor grupuri este clar. Grupa Mesaj de răspuns stocate într-o variabilă toate mesajele noastre de feedback.
Postat de utilizator Variabile Variabile stoca date din câmpurile de formular. Variabila $ _POST conține toate informațiile transmise prin intermediul formularului.
În cele din urmă, solicităm mai multe variabile care necesită e-mail () pentru a specifica unele date la trimiterea de email-uri.
Acesta este cel mai dificil moment. Trebuie să verificăm toate posibilele probleme cel mai scurt și cel mai rapid mod. Pentru a face acest lucru, trebuie să utilizați mai multe imbricată dacă / else.
Verificați în ordine:
Să aruncăm o privire mai atentă la acest punct.
verificare umană
Acesta este un pas destul de simplu. În cazul în care utilizatorul poate introduce rezultatul corect al operații matematice, atunci el este un om și nu un bot. Dacă te uiți la formularul nostru, veți vedea câmpul cu ecuația. + 3 = 5. Evident, dacă valoarea nu este egal cu 2, utilizatorul trebuie să obțină o eroare. Dacă este 2, apoi mergeți mai departe. După grupe de variabile, introduceți următoarele:
Dacă verificarea umană nu este zero, atunci vom genera un răspuns adecvat. În cazul în care este zero, intrarea a fost incorectă. Ultima linie verifică pentru a vedea dacă acesta a fost trimis la un câmp ascuns, iar în cazul în care a fost făcut, apoi a emis o altă eroare.
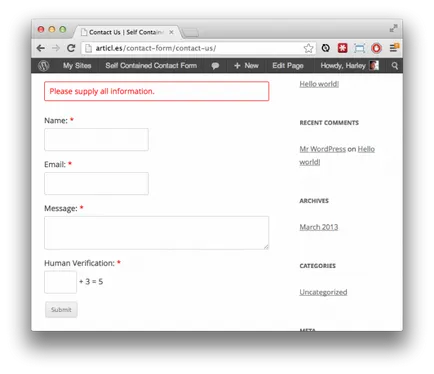
Aici vom testa cele două cazuri: gol de conținut și de verificare umană.
Dacă încercați să trimiteți un formular gol, veți primi un mesaj de eroare.

Bine! Dacă tastați altceva decât 2, în linia de test în spam, veți primi, de asemenea, o eroare.
Pentru o punere în aplicare simplă a acestui pas, vom folosi filter_var PHP-funcția (), care are mai multe modele de validare. Vom folosi modelul FILTER_VALIDATE_EMAIL.

Verificați prezența numelui și a mesajului. Pentru a face acest lucru, vom folosi gol () PHP-funcția care returnează adevărat sau fals în funcție de faptul dacă goale sau nu a trecut să o variabilă.
Dacă introduceți toate în mod corect, veți primi un mesaj care indică faptul că formularul a fost finalizat cu succes, iar e-mailul a fost trimis.