Eliminarea conflictelor jquery
Eliminarea conflictelor Jquery

Poate că se confruntă cu o problemă atunci când tag-ul
În decizia de probleme am petrecut mult timp. Am căutat sfatul prietenilor care mi-a sugerat că am același script în șablonul este încărcat de mai multe ori că am fost foarte surprins: șablonul el însuși a scris, au conectat toate de la sine, fără a dublaj ...
Și apoi în mine ascuns suspiciunea că aceeași etichetă de «Cap de», pe care am pus acest lucru în antetul nostru «index.php», conecteaza scripturile. Am dezactivat această etichetă, și, într-adevăr, în codul de pagină sunt plecat scripturile suplimentare. Dar ... pentru a elimina eticheta «Capul» nu este recomandată, deoarece este nevoie de mai multe și meta tag-uri, cum ar fi «titlu» ...
A fost apoi am început să caute, cum să eliminați numai script-uri nedorite din această etichetă. Shoveled, putem spune, muntele de pagini de pe Internet, dar în cele din urmă, naryl care m-au ajutat pentru a rezolva această problemă.
Și este rezolvată în felul următor:
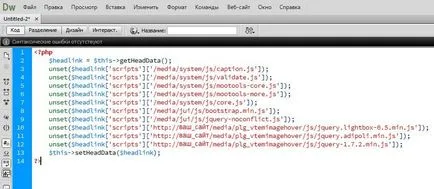
În «index.php» fișierul de șablonul imediat înainte de linia