Editor instala și configura butonul

Widget „buton“ poate fi folosit:
- pentru a trece prin site-ul dvs.,
- pentru a defila la locația dorită de pe site-ul,
- pentru a deschide o fereastră pop-up cu informații suplimentare,
- Pentru a adăuga un produs în coș.

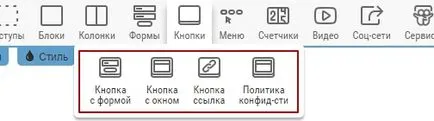
Pentru a instala un widget, mutați în interiorul secțiunii.
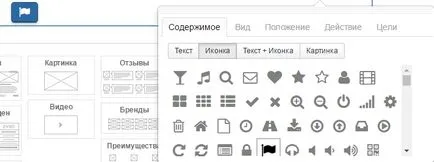
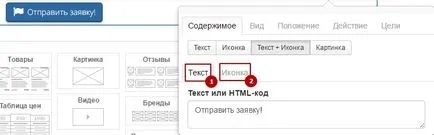
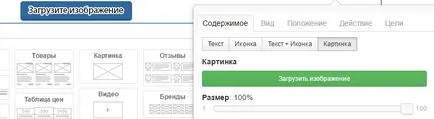
În fila „Conținut“, selectați ceea ce este afișat pe buton:
- text
- icoană

- Text și Icon

- imagine

În „View“ schimbare filă:
Du-te la tab-ul „View“ și „flori“.


Setările detaliate pentru a alege modul de a schimba culoarea butonului:
- normalitate
- pentru a restabili
- făcând clic
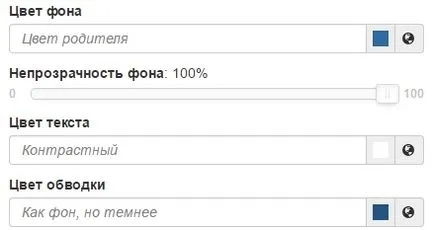
Și personaliza culoarea și transparența de fundal, culoarea textului, și accident vascular cerebral.

Du-te la „View“ secțiunea filă și „Text“
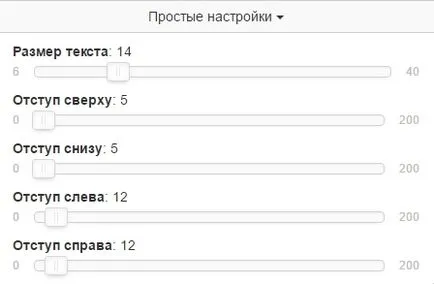
În cea mai simplă configurație, selectați:
- Stil text: simplu, bold, italic, sau pentru a sublinia
- font
- Dimensiunea butonului și padding interiorul butonului
Setările detaliate puteți specifica dimensiunea exactă a textului și umplutură pe fiecare parte.

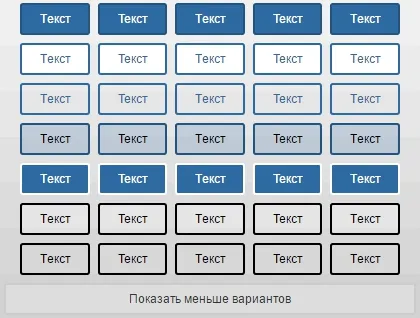
În „View“ tab-ul în „Stroke“, selectați unul dintre butoanele presetate contururile sau seturi de un accident vascular cerebral în setările detaliate. În „Anglii“ le face mai clare sau mai rotunjite. În secțiunea „Efecte“ Setați culoarea de fundal a animației sau animație mișcarea de buton. Ultima secțiune de umbra personalizabile.
În „Acțiunea“ indică faptul că se va întâmpla atunci când vizitatorul face clic pe butonul.
În secțiunea „Ținte“ instituit un obiectiv pentru Yandeks.Metriki și Google Analytics.
Obiectivul aici - este cuvântul în limba rusă sau engleză, fără spații. Acesta este utilizat pentru a colecta statistici pentru clicuri și aplicații.