Dreamweaver, editare meniu, css
Este foarte dificil de explicat, ipotetic, cum să editați meniul!
Așa că am luat o pagină din arhivă cu șablonul și editați-l acceptabil treptat, în opinia noastră, la o stare normală, iar acest lucru este nostru pas al 13-lea în crearea unui șablon complet pentru noul nostru site.
Puteți alege unul dintre șabloanele și pas cu pas remodeleze-l, astfel încât să poată fi folosit!
Cum pot schimba meniul cu CSS in Dreamweaver?
Am făcut o mulțime de pași pentru noul nostru site.
Și prima pagină este gata și îl puteți folosi. Dar, să fiu sincer, ea nu a făcut destul ca ea, și poate fi mult mai corect!
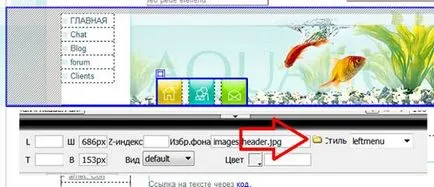
Dacă ne uităm la pagina pregătită, putem vedea că meniul de sus este mic și, în general, pagina nu se încadrează în subiectul nostru, adică. în imagine, unele de pește, care nu au nimic de-a face cu site-ul de construcție.
Am deschis primul nostru a făcut un șablon. Să vedem ce nu-mi place aici.
Cum de a stabili un șablon de meniu în Dreamweaver.
Va trebui să sape în jurul valorii în codul! Avem nevoie pentru a schimba lățimea meniului, ca este destul de mic. Și eu nu am astfel de cuvinte scurte ca în acest meniu. Eu fac, de obicei, lățimea de meniu 190 - 200 pixeli!
Doar că aici se vedea 92 pixeli padding - în cazul în care trebuie să se deplaseze spre stânga, astfel încât să nu perturbe integritatea șablonul nostru! Să începem!
Eliminați «Soluții» - acest detaliu nu este, în general necesar pentru noi!

Și, de asemenea, eliminați din meniul de jos la stânga de-pur și simplu nu-mi place!
Suntem interesați în stilul din meniul de sus - este «leftmenu» - indicată de o săgeată.

Editați stiluri de meniu css in Dreamweaver.
Am duplicat șablonul index.dwt și css stilul principal și la numit style1.css, altfel toate paginile anterioare care sunt înșurubate la schimbarea stilului style.css precum și modelul principal.
Deschidem stilul nostru in Dreamweaver si index1.dwt program de șablon.
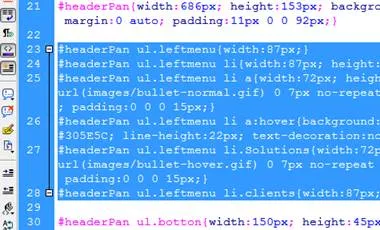
În presa deschis fișierul style1.css o combinație de taste Ctrl + A și inserați căuta leftmenu
Stilul css, aici sunt 6 linii, se referă la stilul nostru «leftmenu».

Schimbarea pixel linia 23,24,25 livra valoare 190 - lățimea meniului nostru și decorațiuni linie ...
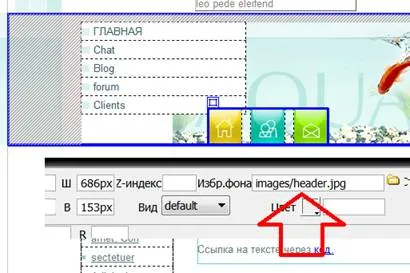
Asta e ceea ce ne-am luat. Meniu ieșit la dreapta ...

Acest meniu trebuie să fie deplasat spre stânga, nu pentru a rupe întreaga pagină, puteți reduce pad - umplutură, dar mai întâi schimba fundalul.
Schimbarea meniul de fundal in Dreamweaver.
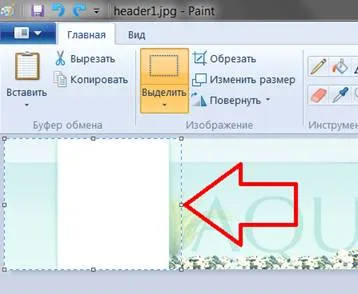
Acum, schimba imaginea de fundal a imaginii - vom trece la meniul din stânga, sub meniul, astfel încât imaginea trebuie să fie de culoare albă. Noi mergem în imaginile dosar în căutarea pentru o imagine cu numele header.jpg
Șterge partea stângă a imaginii în Paint. Și ștergeți piesa cu o dimensiune de 226, rezoluția va empiric.

Umplutura și dimensiunea mesei de meniu.
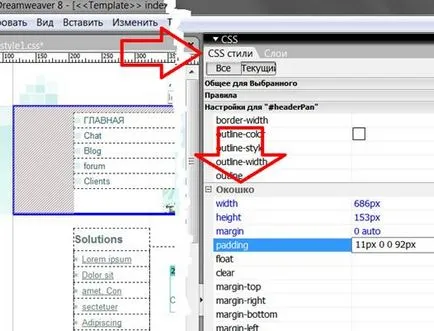
Selectați elementul de interes pentru noi, chiar acolo stiluri buton CSS - deschis. În lista în căutarea pentru fereastra.
Mai mult, suntem interesați de umplutură - umplutură și lățimea blocului nostru. Meniul nostru unitate este închisă într-un alt bloc, a cărei lățime este 686. Să modificăm lățimea noastră și la această valoare!
Lățimea a fost modificată la 778, iar 92px padding la stânga redus la 12 (e tot spațiul care rămâne al cuvântului -home).

Să vedem ce avem: Foarte bine!

Următorul nostru pas - logotoip schimbare, care este în partea de sus.
Ne petrecem timp + bani, astfel încât să aveți acces + + informații veridice gratuit.