Dispunerea de elemente în web design

Bună ziua tuturor! Pentru site-ul uite calitativ cu siguranță, trebuie să ia în considerare unele dintre caracteristicile, cum ar fi modul în care să prezinte informații vizitatorului, va fi convenabil pentru utilizator pentru a obține aceste informații? Pentru a face acest lucru, trebuie să acorde o atenție la structura site-ului.
Formatul standard al meniului site-ului este în partea de sus și spre stânga (sau dreapta). Cel mai bun este locația meniului, astfel încât să poată fi văzut fără a derula pagina. Dar. Desigur, fiecare site are propriul său sistem.

Înainte de a începe să „construiască“ viitorul aspect, trebuie să ia locul vizitatorului să-și imagineze cum și ceea ce vrea să vadă pe site-ul.
- dacă vizitatorul să poată găsi informațiile de care avea nevoie?
- dacă vizitatorul caută ceva interesant și util?
pentru oameni
Site-ul ar trebui să fie cât mai mic posibil de distragere. În acest caz, dacă există, de exemplu, cu formularul de înregistrare. acestea trebuie să fie clar și simplu.
Ce se întâmplă este că pe site-ul, realizat într-un stil minimalist este dificil de a găsi informații corecte. Pentru a face acest lucru, puteți face sfaturi mici și instrucțiuni de ghidare.
Vă rugăm să rețineți că vizitatorul nu trebuie să aștepte pentru încărcare a paginii, sau trece de la o pagină la alta mai mult de 2-5 secunde, atunci există o vedere de viteza de download.
Dacă mă duc la un alt site și așteptați pentru a descărca mai mult de 3 secunde. oh bine, uneori chiar mai mult aștept, eu sunt atât de pacient :) Dar, dacă este încărcat pentru prea mult timp, apoi am închide fereastra și uita. Același lucru este valabil și în cazul în care pagina este deschisă, în cazul în care nu este clar ce să facă și unde să faceți clic în fața ochilor mei, doar plec. Tu, probabil, face același lucru? Asta-i drept! De ce timp de deșeuri pe o astfel de ultraj?


Uneori mă întreb despre ce au crezut creatorii unui site când l-am răspândit pe Internet? Nu-i, se pot cunoaște și sunt îndeplinite, dar oamenii de la momentul în care au crezut cu greu.
site-ul uzabilitate
De la crearea site-ului începe cu o idee. ușurința de utilizare a site-ului pornește de la același loc. Nu contează cât de creativ nebyli gândurile, ele trebuie să fie înțelese de către vizitatori și atât site-ul clientului. Asta este, „Vreau să pictez, iar apoi vei înțelege,“ sau „nu vă faceți griji, doresc să - se obișnuiască cu“ - nu este potrivit.

Este clar că web design și lucru creativ putem discuta despre acest subiect înainte de a pierde impuls. Dar, uneori, să fie un pic pentru a calma talentele lor.
Navigare pe site. Supernavorochennogo și navigare confuz cauza doar resentimente în rândul persoanelor care vin la site-ul. Și, după cum știți, persoana mai complexe decât să se bucure de ceva, cu atât mai puțin o va face. Pentru a face față cu navigarea vizitatorul nu ar trebui să ia această acțiune pentru o lungă perioadă de timp. Meniul simplu și mai standard cu atât mai bine.
Cateva detalii importante:
- Evidențiați importante cuvinte cheie și fraze folosind text cu litere aldine;
- Desparți textul în paragrafe;
- Pentru pozițiile de font mare ar trebui să fie utilizate pentru subtitrări - mai puțin;
- Utilizați imagini și ilustrații, textul este mai ușor să-i perceput;
- Nu uita listele, locațiile și alte puncte referitoare la selectarea textului.

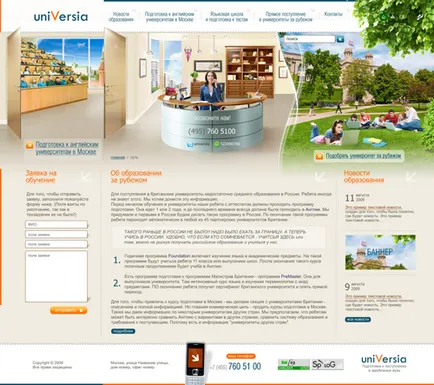
Dorința de simplitate
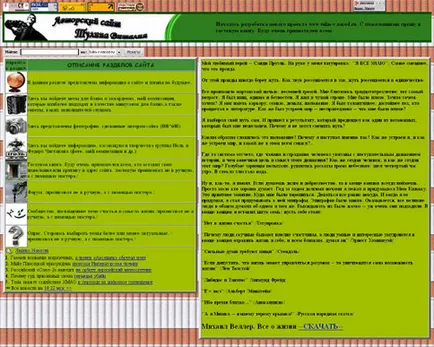
În primul rând un vizitator ajunge pe site-ul dvs., care ar obține unele informații. Desigur, primul lucru de proiectare atrage ochiul, este de înțeles, pentru că programul este încărcat mai devreme decât textul. Nu vom lua exemplul exact în cazul în care toate ci dimpotrivă. În termeni redesenata până când întreaga pagină este deja posibil să se citească tot și să plece.
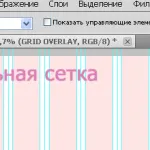
Nu a transformat, astfel încât conținutul paginii nu are structura corectă și clară, este important să se ia în considerare faptul că toate modelele sunt desenate cu utilizarea unei grile modulare.
Fiecare element se poziționează în conformitate cu structura coloanelor de ghidare și linii invizibile. Această grilă modular vă permite să creați ordine și ajută la poziționarea elementelor de design de pe pagină.
De asemenea, doresc să menționez paleta de culori. Din cauza ei, am scris într-un post anterior. acum locuiesc pe ea nu va. Aș adăuga doar că, în contrast cu design de imprimare, în cazul în care utilizarea de culoare este uneori limitat pe monitor, puteți utiliza orice culori, tonuri și nuanțe.
Sfaturi pentru a îmbunătăți gradul de utilizare a site-ului:
Printre site-urile este foarte competitiv. Iar riscul de a pierde vizitatorul este calculat de câteva secunde, care ar închide site-ul dvs. și du-te la un concurent.
Vizitatorul va lua de la tine dacă:

1. Nu există nici un vizitator nu ar trebui să interfereze cu sau distrage atenția.
2. Textul ar trebui să fie împărțite în paragrafe mici. cu eliberarea de momente importante.
3. Proiectarea și toate ar trebui să fie de navigare intuitivă și accesibilă, mai ales în cazul în care persoana a intrat prima dată.
4. Căutați pe site-ul trebuie să fie de lucru.
5. Scoateți muzica de fundal și bannere de sunet, l sperie pe toată lumea.
6. Site-ul logo-ul ar trebui să fie în partea de sus a paginii, în colțul din stânga și să fie clickable.
7. Lucrătorii Hyperlinkuri și trebuie să fie o culoare diferită de textul principal.
8. Bannerele pot fi plasate în locuri vizibile, dar fii atent ca acestea să nu deranja utilizatorul.
9. Creați o hartă a site.
10. O informație interesantă și importantă, încercați să plasați în partea de sus a paginii.
11. Eliminarea numelor arcane și expresii care fac dificil de înțeles textul.
Mai multe articole despre:
- Care laptop pentru a alege un designer?

- Ce sunt web-bannere?

- grid modular

- Etapele de dezvoltare a unui site

- Particular, membru al personalului sau web studio, ce să aleg?
