Dimensiunea ideală a site-ului, note web-developer
În opinia mea, toată lumea știe că dimensiunea standard a site-ului din motiv RuNet 1000px. „Pentru ca monitorul nu a ieși.“ Și ce despre dimensiunea site-ului egală cu lățimea de 960 sau 980px? Slab, mic, urât ...
Motivul incredibil sa întâmplat tehnologii de separare - ai căror reprezentanți în principal ingineri sau doar tocilari, de la art. Și, în special, design grafic - ai cărui reprezentanți au fost la instituții de artă și știu atât de evident pentru a le lucruri, cum ar fi „raport de aspect“ și „secțiunea de aur“. Și un pic în afară de cei care vebstroitelstva rotindu știu nimic despre ergonomie și design de interfață de utilizator.
Impresia este că puțini dintre aceste tabere au venit în minte că web design este de asemenea posibil să se bazeze pe canoanele clasice. Mai recent, a existat doar posibilitatea de a încărca fonturile pe un site web, cere distanța potrivită și alte lucruri testate timp inerente în tipografie clasic și design pentru mai mult de 500 de ani (corect, dacă nu exact).
Se pune întrebarea - cum se poate realiza un design vizual normal și utilizator crearea unui site singur? În acest scop, a inventat mult timp, deoarece numeroase metode - de exemplu, puteți utiliza o grilă modular, sau de a folosi soluții gata făcute - în special pentru site-urile în cazul în care gradul de utilizare este mai important, mai degrabă decât de proiectare. Toate metodele pentru a obține un sentiment de echilibru, frumusete, ordine si armonie grafica si web design, bazat pe conceptul de secțiunea de aur.
Aur secţiunea
Începând cu Renașterea, mulți artiști și arhitecți au încercat să aducă compoziția operelor sale la raportul de aur, mai ales popular a fost forma de „dreptunghi de aur“. o parte din care a fost mai lung decât celălalt în această privință. Baza pentru acest mod a fost dovada că această formă de cele mai ecologice, universal, armonios și estetic plăcut pentru a citi. Această proporție se găsește peste tot în natură și univers. Folosind această metodă va ajuta la îmbunătățirea design-ul.
Cheia pentru trecerea de la rău la bun design poate fi numit printre 1.618033988749895 ... și dincolo. De obicei, pentru comoditatea de a utiliza numărul de 1,6, 1,62 sau 1,618. Acesta este raportul de aur, raportul de aur.
Deci, de ce să nu-l folosească în web design? Folosit și foarte de succes. Dar nu în România. Calculele privind site-ul web razlinovki puteți vedea mai jos.
Am explica un exemplu. Doriți să creați un site cu o lățime fixă de 960 x. Micul? Aceste latimi atunci. Dacă facem un blog, bara laterală avem este dreapta și stânga a conținutului. Dimensiunile zonei de conținut, în raport cu bara laterală sunt considerate după cum urmează:
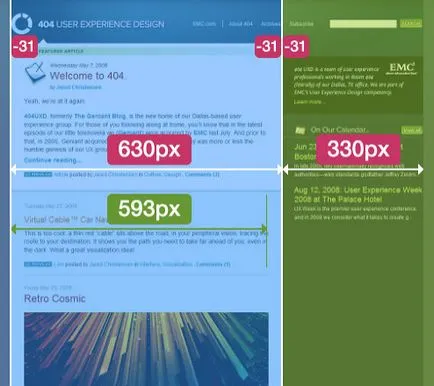
- De la început până la contoriza lățimea zonei de conținut. Despre regula secțiunii de aur ar trebui să fie de 1,6 mai mică decât lățimea site-ului (960 x). Împărțiți 960 de 1,62, obținem 593px.
- Subtrage lățimea totală a materialului rezultat: 960 x - 593px = 367px.
Acum, toate proporțiile între părți ale site-ului sunt verificate în conformitate cu secțiunea de aur. Dacă vă numărați, de asemenea, dar pentru un procent, puteți crea cu ușurință modele de cauciuc, care va arata, de asemenea, bine.
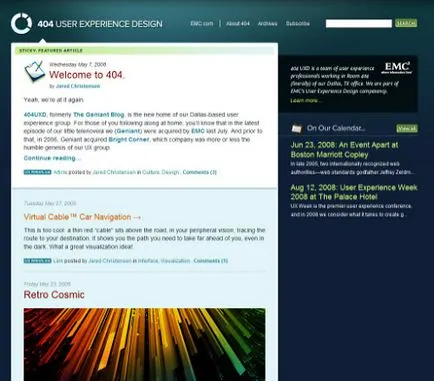
Desigur, web design nu ar trebui să fie pe deplin toate verificate strict pe linie în proporțiile. Cum ar fi site-ul 404 Blog-ul nu se face reguli destul de stricte, dar, de asemenea, arata foarte bine și corect.


De asemenea, trebuie remarcat faptul că aceste marje de margini, nu sunt 31px accidentale pentru un alt motiv. Așa cum am menționat mai devreme, în înregistrarea cu privire la crearea acestui site, există standarde prin care lungimea șirului de caractere care poate fi citit mai este între textul 50-80simvolami într-un rând. Cu toate acestea, la acest site linia de lungime aproximativ egală cu 100 de simboluri. Această dimensiune, de asemenea, se încadrează în conceptul de ansamblu de dimensiunea proporțională a site-ului.
Count. Aur raport este egal cu 1,62, pe acest site proporția de 1,92. Prin urmare 1,92 / 1,62 = 1,18. Rotunjit la 1,20. Inmultiti: 80 * 1.2 = 95. Astfel, toate se potrivesc în cadrul legilor naturii. Pentru schițe brute, puteți utiliza raportul de 5. 3.
regula treimilor
Inițial a treia, în general, utilizat ca o înțelegere simplificată a Secțiunii de Aur și înțelegere proporția și compoziția. Folosind regula treimilor va permite să facă rapid un cântec fără calculator de mâini.
Fiecare compoziție trebuie împărțită în nouă părți egale cu linii echidistante una față de alta și de limitele în compoziția verticală și orizontală. Mai scurte decât cele nouă celule). punctul patru de trecere în partea centrală - cel mai important punct din compoziția unde să plaseze subiectul principal. Alinierea drepturilor a treia oferă mai multă viață și de exprimare, în comparație cu o centrare convențională.
Aplicarea regulii treimilor, și, eventual, în raport cu mărimea site-ului. Să ne întoarcem la 960 x noastră, în timp ce înălțimea sa poate varia de la 750px la 950px. Realizați următorii pași:
- Se împarte lățimea de 3, obținem 320px
- Împărțiți înălțimea medie a paginii de 3 ((750 + 950 px) / 2) / 3 ≈ 285px.
- Astfel, fiecare dreptunghi trebuie să aibă o dimensiune 320px × 285px.
- Construi o grilă de nouă pătrate, 3 × 3
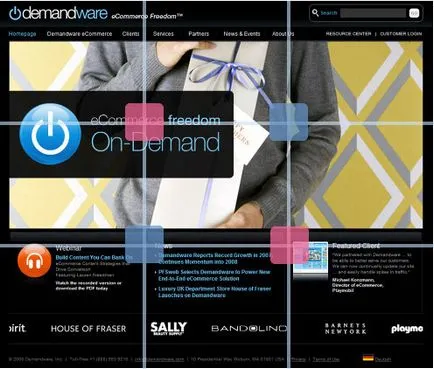
Acum, punctul vizibil în centrul căruia este necesară pentru a asigura cele mai importante elemente ale site-ului, cum ar fi butoane, meniuri și alte informații relevante.
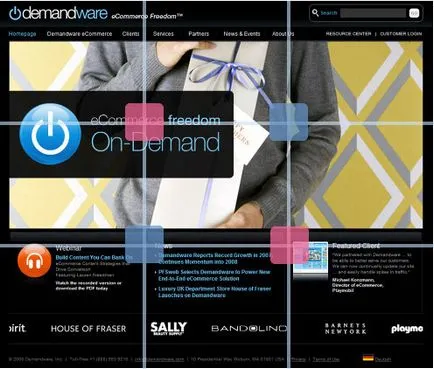
Un exemplu poate fi văzută de privirea de la site-ul demandware.com. Privind la acest site veți observa că datele reale situate în punctele de intersecție. De asemenea, demn de remarcat este faptul că blocurile inferioare de informații sunt aranjate în conformitate cu o a treia regulă și sunt situate chiar sub linia de jos, care se referă proporția sitului ca mărimea 2. 1.
 concluzie
concluzie