Design propriu de texte și articole de pe site-ul
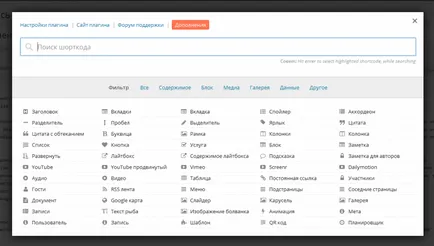
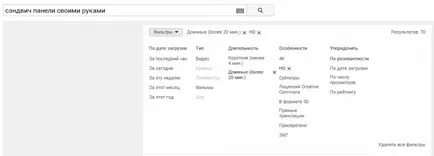
O apare o fereastră atunci când este apăsat:

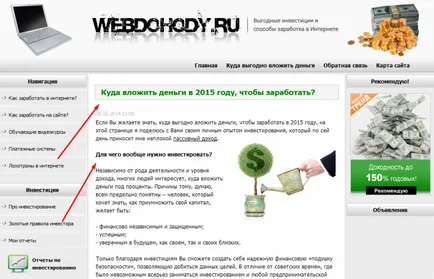
Este necesar ca utilizatorul poate distinge chiar și între h1 și h2. În cazul în care acestea sunt frumos decorate - un font separat cu serife, cu substrat frumos și așa mai departe - este remarcabil. Iată un exemplu:

Noi aici vedem că H1 are un substrat și, în general, destul de diferit de h2. Dar chiar și avut grijă de pe acest site, și h3 de h2 pot fi distinse:

Acesta este de la site-uri de top pentru [cum de a investi bani pentru a face un profit]. Aici, de asemenea, h2 simple, dar bune, care în multe discipline se potrivesc:

În sine, alocarea titlurilor a decis, în mod ideal în timpul etapei de planificare de proiectare.
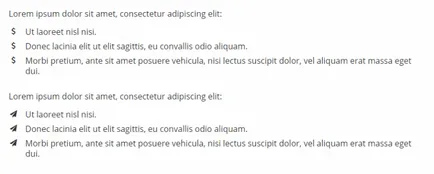
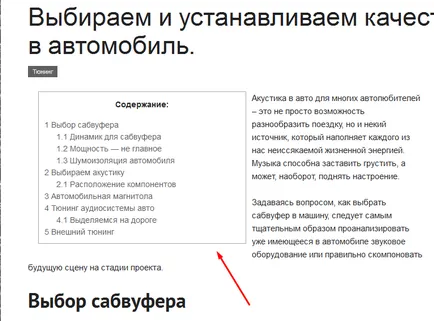
În această etapă, puteți avea grijă de liste de înregistrare. Asta-i o astfel de plăcere pentru a viziona liste:


În mod ideal, liste cu marcatori și numerotate sunt diferite unele de altele. Ei au nevoie să arate frumos, să iasă în evidență din text. Fiecare element din listă se termină cu „virgulă“, dar ultimul punct - se termină într-un punct. puteți face liste, cum ar fi cele cu Scurtăturile Ultimate:

Selectarea pictogramelor există un mare - puteți găsi tema în raport cu textul și să le utilizeze.
imagine
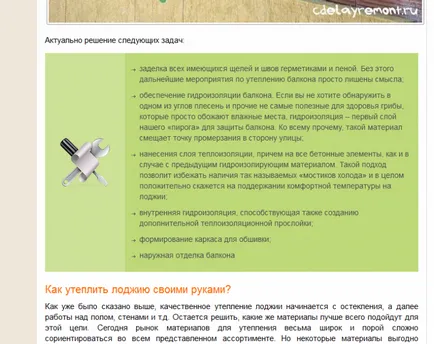
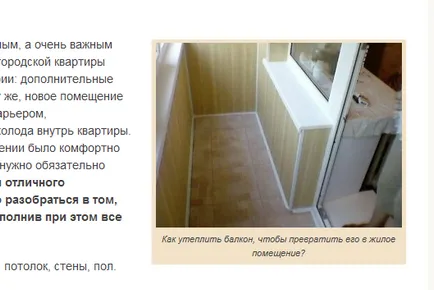
La faza de proiectare ne gândim la ceea ce cadrul ar trebui să fie în imagine și va arăta ca legende. Aici este un exemplu, în cazul în care a avut grijă de ea:

În etapa a calculelor textului ne gândim la modul de a insera o imagine. Se înțelege că pe site-urile de conținut stabilite în etapa de dezvoltare de cutii (atunci când apăsați pe imagine - acesta apare în întregime fără a deschide o nouă pagină), astfel încât calculul trebuie să aibă grijă de două lucruri:
- Fluxul în jurul imaginii - cum se face, citește pe htmlbook;
- Semnat la imagine.
Și, desigur, necesar pentru a selecta cea mai bună imagine în conformitate cu instrucțiunile mele. De obicei, vom face o singură imagine cu 1500 de caractere de text. În titlul Imagine scris este reprezentat pe ea, în ALT și semnăturile - o descriere (ALT și semnătura pot fi identice).
Puteți face nu numai imaginea, și cursoarele. Un exemplu de utilizare a acestora pe kinosayte:

Sliders poate face cu plugin-ul Meta Slider. De asemenea, este posibil să se facă din caruselul de imagine sau galerii.



de selectare a textului boolean

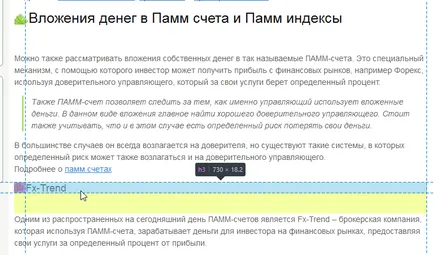
În Scurtăturile Ultimate pot face acest lucru și iată un citat din directionarea de
Citat - acest lucru nu este neapărat citează pe nimeni. Acesta poate fi, de asemenea, pasaje deosebit de importante de text din busteni. În multe dintre ele, dacă observați conturează ideea-cheie a textului și de a face în cadru, și de imprimare de mari dimensiuni. Puteți face nu numai citate, dar, de asemenea, de exemplu, cravată. Unii webmasteri face în loc de referințe bibliografice, de exemplu, consiliul:

Citat începe cu o majusculă și se termină cu un punct.
Dacă textul are nici un traseu de navigație - nu ezitați să introduceți codul de hărți Yandex folosind un constructor special.
Prima fila Citește mai mult aici, puteți citi, de asemenea
Mijloacele Ultimate Scurtăturile, de asemenea, pot face astfel de file
Link-uri nu funcționează
Dar cei care fac clic pe munca)
După cum puteți vedea, nu e de sortare este.
caractere Unicode
oogle G (a fost o scrisoare - un alt instrument Scurtăturile Ultimate) a închis sale snippeturi bogat de instrumente, astfel încât singurul mod de a verifica dacă este sau nu caracterul tău în discuție - este de a descărca Screaming Frog SEO Spider, scana pagina și uita-te la partea de jos a ferestrei programului fila SERP Fragment . Se poate edita și insera caractere Unicode - în cazul în care acestea vor fi afișate acolo, atunci cel mai probabil, acestea vor fi de a înțelege Google, și, probabil, Yandex.
Click aici pentru a citi
Dacă aveți conținut pe care utilizatorii nu ar putea dori să citească, apoi ascunde într-un spoiler.
linii orizontale
Aceste linii ne-am împărțit textul în diferite blocuri logice. Efectuat folosind hr tag. Aici este:
Dar separator de scurtătură:
coloana partiţionarea
În același htmlbook descrie modul de a sparge textul în coloane. Cu toate acestea, în cazul în care este într-adevăr nimic mai mult să vrea.
În principiu, acest lucru se realizează din nou prin Scurtăturile Ultimate.
link-uri contextuale
Și, desigur, ultimul dar nu cel mai puțin - acest link-uri contextuale. Do reconectării pentru oameni! Pe această notă pozitivă, am terminat de revizuire.
Ieftine și funcționează, fără a cădea, și hemoroizi. Am început cu el