design minimalist a site-ului - regulile de creație
Minimalism - un subiect foarte interesant. deoarece se bazează pe ideea de a fi mai puțin în cele din urmă devine mare. Designerii cred că de multe ori cu privire la modul de a elimina excesele în site-ul de marcare, iar cineva devine un susținător al tendinței modei. Dar ce ar trebui să fie site-uri minimalist? Deși ideea și regulile creatiei lor este o noutate fundamentală, dar accidente vasculare cerebrale diferite de schimbare a lungul timpului.
În plus, direcția modernă WEB folosind instrumente CSS3, HTML5 a adăugat idei proaspete și, împreună cu un design receptiv - a deschis calea pentru noul stil minimalist. Minimaliștii designerii se pot concentra acum pe frumoasa ecran de interfață, de navigație și de conținut. Sper că aceste idei, tehnicile pot fi utile pentru cei care sunt interesați de principiile minimalismul in web design.
Minimizarea numărul de elemente neesențiale

Stick la regulile: numai proiectarea de lucru
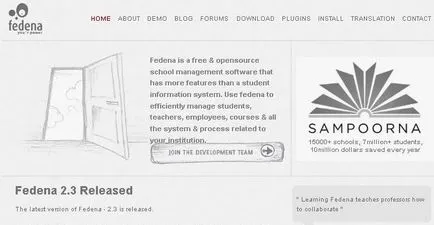
Eu folosesc întotdeauna fraza, nu reinventeze roata. Și este ideal pentru sfera de web, pentru că atât de multe informații sunt disponibile acum dispărut. Dar este în valoare de a încerca să creeze sale de design nou și ambițios. care în cele din urmă nu a satisface așteptările, și, eventual, ar putea afecta negativ acest site. Nu este mai bine în loc să utilizeze în mod eficient codul existent, care este testat de mulți dezvoltatori web și are o practică de succes de aplicare. Elaborarea unui design minimalist a site-ului - este foarte simplu, atunci când obține dreptul: care este crearea și modul în care aceasta ar trebui să fie prezentate. Fedena Proiect - platforma Open Source pentru școli și oferă informații pentru studenți și clase. Site-ul este foarte simplu de navigare, plus conținut de bază.

Dar ceea ce veți observa este modul în care funcționează. Pornind de la pagina de start. puteți găsi cu ușurință ceea ce vă interesează. Ceea ce este și mai interesant, fiecare aplicație web adaptată perfect pentru a lucra pe acest site șablon. Nu contează în cazul în care un vizitator este: pe un blog, forum sau orice altă pagină a site-ului - toate elementele par uniform.
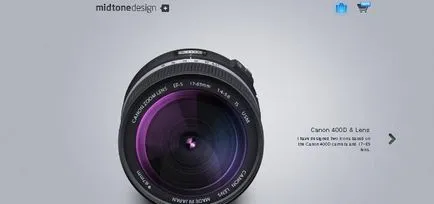
blocuri vizual mari de conținut
Tipic pentru acest stil nu utilizează elemente grafice sau bannere flash. Fundalul este adesea una dintre nuanțele sau model, și nu este necesar să se împartă pagina în linii secțiuni separate. blocuri mari de conținut - un mijloc sigur de a atrage atenția oriunde în pagină.

Un design care lasă o impresie bună pe un stil minimalist. Poate veți găsi cele mai bune exemple de astfel de portofoliu, dar am act de faptul că această tehnică poate fi utilizată pentru a crea aproape orice tip de site-ul: afaceri, start-up, cumpărături on-line. atât pe baza de template-uri plătite. și motorul samopisnogo.

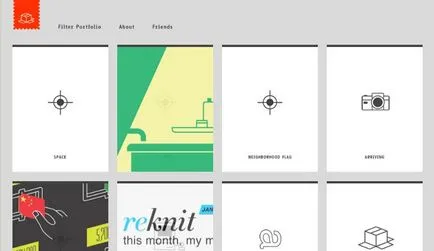
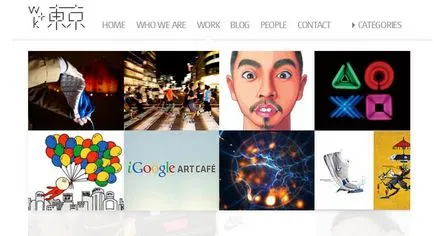
W + K Tokyo - site-ul adaptiv minimalistă. proiectarea, care a fost inițial axat pe utilizarea de blocuri de conținut. WORK pagina vizita veți găsi un efect mai mare al acestei reguli. Metoda funcționează bine pentru ca fiecare articol de pe pagina arată ordonată și are locul. Categoric merită o încercare de a aplica astfel de decizii creând în același timp un design minimalist și să verifice corectitudinea muncii lor.
Soldul conținutului și svobodnogoprostranstva
Această regulă nu este un scop în sine sau un ghid de acțiune, deoarece toate tendințele de web design sunt bazate pe nevoile proiectului. Și vreau să subliniez faptul că minimalismul nu pune în cele din urmă problema în acest fel: elimina cât mai mult posibil doar dintr-o pagină web. Ei bine, atunci când o mulțime de spațiu liber, dar acest lucru nu este o cerință obligatorie.
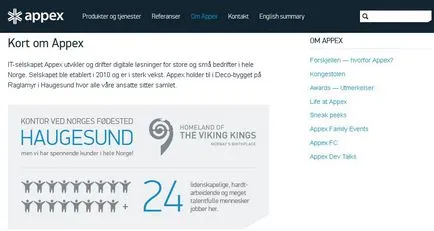
Mă voi referi la o agenție de design Appex, a creat un aspect minimalist pentru site-ul dvs. (aceasta este, de asemenea, un exemplu de design minimalist și receptiv) cu bloc dublu mare într-un conținut de derulabil. Pe site-ul lor când defilare, bara de instrumente fixe situat în partea de sus a paginii. Această metodă este comună și într-adevăr funcționează bine, lăsând o mulțime de spațiu pe pagină.

Designul site-ului este folosit, de asemenea, blocuri orizontale, care atât de mulți se bucură.
Ele sunt bine folosite pentru a separa obiecte importante de pe o pagină Web, cum ar fi punctul de intrare în administrarea portofoliului sau utilizatorilor. Blocuri orizontale sunt ușor de a face subtil, folosind o culoare de chenar sau de fundal. Dar, de multe ori ele pot fi lăsate „ca atare“, este o cascadă de pe pagina.
În favoarea motive de spațiu liber sunt destul de simple: umplerea excesivă a paginilor de conținut sunt foarte greu de citit. Dezvoltarea de super-detaliate de proiectare cum ar fi Appex. trebuie să respecte echilibrul general. Nu oricine poate găsi un echilibru natural - dar continua să încercăm! Minimalism - este una dintre cele mai bune metode de practică profesională de a crea interfețe de utilizator / noi competențe pentru utilizatori. Creați un design care va atrage vizitatori și „vinde“ conținutul dvs. - aproape întrepătrunse.
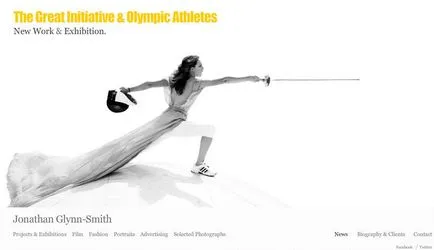
Exemple site-uri de design minimalist
Jonathan Glynn Smith