Desen fluture în oglindă, folosind Adobe Illustrator

Mettyu Vilyamson (Matthew Williamson) este unul dintre designerii mei preferați. apelurile sale de lucru pentru mine este utilizarea de culori îndrăznețe și modele de subiecte animale.
Sub această influență, iar această lecție a fost născut, în cazul în care vă voi arăta cum să atragă un fluture într-o imagine în oglindă, precum și modalitățile de a schimba gustul tau. Dacă doriți să mergeți direct la ultimul element, vă rugăm să descărcați fișierul atașat în AI-secțiunea privind dreptul și începe să lucreze.
resursele necesare
Daca esti ca mine, nu poți desena un fluture de la zero, pentru a finaliza acest tutorial veți avea nevoie de o referință. Există o mulțime de chiuvete cu imagini. De exemplu, PhotoDune. În exemplul de realizare selectat mi-a arătat mai multe fluturi.
1. Creați un „viu“ reflecție
Baza acestei lecții este o imagine în oglindă a desenului, care are loc în timp real. Cum o faci?
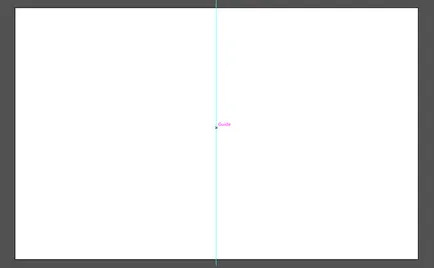
În primul rând, creați un profil de document «Web» și dimensiunea 1280x800 pixeli. Apoi, activați segmentul de linie Tool Tool (/) și instalați-l peste centrul documentului (îl va ajuta să găsiți ghidurile „inteligente“, ele pot include reducerea Ctrl + U).

Țineți apăsată tasta Alt și Shift și trage o linie verticală pe centrul artborda. O combinație de Ctrl + 5 l transforma în ghidul, care implicit va fi blocat (Lock). Dacă nu, utilizați o combinație de Ctrl + Alt +;. De asemenea strat de blocare, care este acest ghid.

Acum definim zona în care ne tragem.
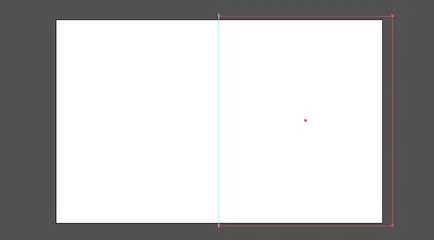
Creați un nou layer (New Layer). Instrumentul Dreptunghi Tool (M), desenați un dreptunghi care se suprapune peste jumătatea din dreapta a documentului.
Asigurați-vă că această cifră nu este un accident vascular cerebral. Pe fotografii mele de ecran, ea a plecat pentru claritate.

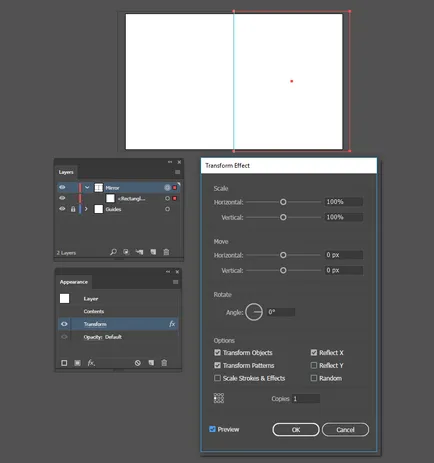
Stratul cu dreptunghiul va fi „acasă“ pentru fluturi noastre. Pentru a obține imaginea în oglindă dorită, care este afișată în timp real, avem nevoie pentru a aplica efectul de transformare. Pentru a evidenția acest strat, făcând clic pe pictograma porții din dreapta numelui său în straturile panoului (straturi).

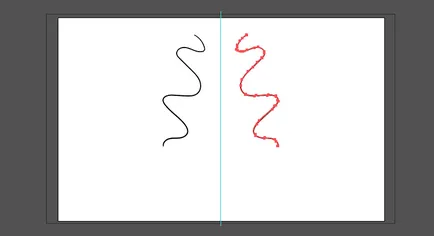
Pentru testare, desenezi ceva pe partea dreaptă a documentului. Ar trebui să fie imediat reflectat pe partea stângă.
Dacă aveți dificultăți cu utilizarea unui efect independent, descărcați fișierul atașat la lecția, în cazul în care a fost deja făcut operația.

2. Desenați o linie de artă
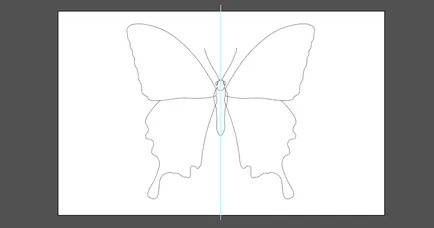
Fișier de comandă> Plasați documentul adăugați imaginea fluture selectată. Dacă vă întrebați cum să atragă un fluture de referință nr, puteți vedea pas cu pas tutorial.

Tool Pen Tool (P) începe să atragă forme de bază: corp, ochi, antene și aripi. Nu uitați că organismul ar trebui să fie pentru a trage o linie la centru - restul va fi pentru că am creat mai devreme de reflecție automată.

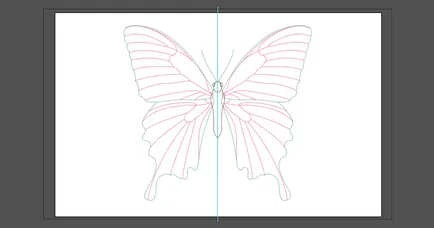
În conformitate cu referința Redefineste aripi, bazându-se pe venele lor.

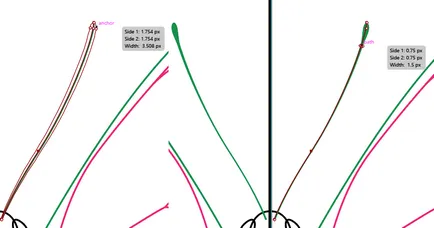
Atunci când instrumentul de ajutor Lățime Tool (Shift + W) pentru a crea o îngroșare a segmentului de capăt.

În același mod, modificați cursa de linii din aripi. Acest lucru le sublinia și mai mult vizual.
Nu cred că trebuie să observăm meticulos anatomia și vă puteți da-ti imaginatia roam un pic.

3. colorat fluture
Este timpul să "joace" cu Live Paint instrumentul Bucket Tool (K). Dar, înainte de asta, trebuie să demontați cursa de linie de arta de conversie (inclusiv modificate utilizând Instrumentul pentru lățime) în obiecte independente.
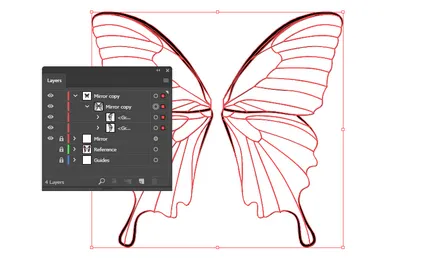
Pentru a face acest lucru, vom fi cu o copie a stratului inițial. Pentru a face acest lucru, trageți numele stratului în pictograma nou strat în straturi (straturile) - aveți copia dorită. Acum, utilizați Obiectul comandă> Expand. pentru a converti toate accident vascular cerebral în obiecte independente. Eliminați descrie un dreptunghi - este aici, nu avem nevoie - și corp forme fluturi - vom lucra pe mai târziu.

Scoateți aripa din stânga. Vom continua să utilizeze numai dreptul. După colorare, l-am mutat într-un strat cu un efect de reflexie și, astfel, în mod automat re-obține stânga.
Umple instrument live Paint Tool Bucket (K) toate celulele de pe aripi. Am ales culoarea violet.

Aplicare operație Obiect> Expand pentru a configura în ultima etapă a „live“ umple. , Group (Ctrl + G) linie art separată și figuri pictate. Grupul cu acesta din urmă și sub linia de artă inferioară în straturile panoului.

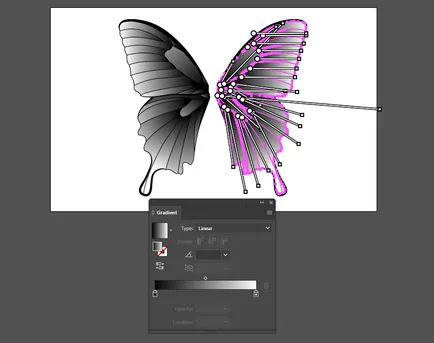
TOOLS Tool Gradient (G) umple fiecare dintre ele cu un gradient liniar de la negru la alb. Schimba direcția gradientului, astfel încât negru „holbezi“ în centrul imaginii, sau - mai aproape de corpul fluture.
Grupul cu un gradient umple atribuie Înmulțire modul de amestecare și opacitatea la 50%.

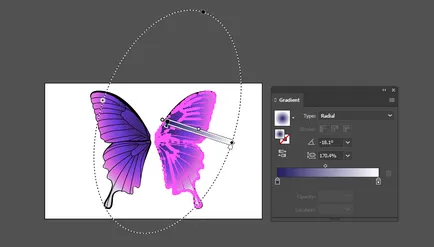
Asigurați-o altă copie a colorat obiecte de grup. În acest moment, conversia într-un circuit de combinare (Ctrl + 8). Adăugați un gradient radial cu nuanțe dorite, pentru a obține o aripă de colorat mai interesant. Am devenit astfel de nuanțe de roz și alb. contur combinat modul de amestecare printr-o modificare corespunzătoare. I este Color Dodge.

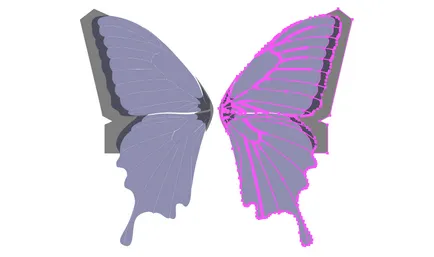
Am vrut să întuneca jumătatea superioară a capetele aripilor. Am făcut o copie a circuitului combinat, pictat peste stilou (Pen Tool (P)) forma dorită.
Apoi, aplicându-le operațiunii «Intersect» de la panoul Pathfinder. Cifra rezultată am numit-o culoare de umplere negru și pentru a reduce opacitatea la 50%.

corp fluture umple cu negru. Ochii în lista de straturi localizate deasupra și completați nuanța corespunzătoare a aripilor. Și pe acest fluture este terminat.

4. Creați variații
fluture circ
Nici unul dintre fluturi desenate în această secțiune nu există în realitate. Dar atunci există imaginație pentru a veni cu ceva interesant. Putem selecta orice schemă de culori și dau un nume potrivit. Primul, în cazul meu este un fluture cu aripi de colorat, care amintește de un cort de circ.
Gradientele sunt aceleași. Dar ei au impus asupra celulelor cu alternante de culoare roz-portocaliu. Punctele de pe marginile aripilor și alte câteva detalii am adăugat, folosind Brush Tool Tool blob (Shift + B).

lakrichnitsa acru
Această schemă de culori este inspirat de gustul acid de lămâie și tei și negru culoarea de lemn dulce. Unele celule au fost inundate, de fapt, negru. Restul - verde. gradient de Suprapunere (pas cu modul de amestecare Color Dodge), de asemenea, se bazează pe o culoare verde, care aduce în cele din urmă nuanțe de culoare galben.
dungi de culoare galben deschis, în fiecare celulă, care diferă de culoarea neagră, I dorisovat stilou (Pen Tool (P)).

Bună treabă, am terminat!
Rămâne să fie numit un fluture atras în acest tutorial prima. Am ales un simplu „fluture Violet“, este în concordanță cu această culoare bijuterie.
Am terminat lecția. Afișați opțiunile de culori. Și nu uitați să le numim!
