Derulare orizontală pe css pur
Ar fi frumos dacă am putea face acest lucru:
Din păcate, acest lucru nu se va întâmpla. Acest lucru chiar planuri în CSS.
Asta e prea rău, pentru că în compania unde lucrez, ar fi foarte util. Noi facem o mulțime de prezentări și de prezentare - este mai degrabă o piesă orizontală. De obicei, raportul dintre laturile lamelei este de 4: 3 sau 16: 9. Din acest motiv, avem o problemă constantă cu slide-uri orizontale și verticale, tehnologii web. M-am să spun sub „noi.“ Dar ce-mi place, așa că este dificil.
O altă utilizare

HTML5 și CSS3 practica de la zero la rezultatul!
Știm cu toții că JS Există mai multe moduri de a face derulare pe orizontală. Câteva exemple sunt pe CSS-trucuri. Mă întrebam dacă este posibil să se pună în aplicare această idee în CSS pură. Solutia a fost foarte simplu:
crearea elementelor container;
rotiți recipientul cu 90 de grade în sens antiorar pentru minorant este dovedit drept;
rândul său, elemente din interiorul containerului din nou în locul său.
Etapa 1) a crea un container
Creați un bloc div cu o mulțime de copii.
În acest exemplu, containerul este derulabil 300px lățime, va fi de 8 elemente 100h100px. Dimensiunile arbitrare, puteți cere orice.
Înălțimea containerului devine largă și vice-versa. Sub „lățime“ a containerului va fi 300px:
Și elementele de copil:
Etapa 2) pivotează la container
Acum, trebuie să ne întoarcem containerul la -90 de grade cu ajutorul CSS proprietăți de transformare. Avem un scroller orizontal.
Numai există o mică problemă: elementele de copil transformat împreună cu containerul.
Etapa 3) returnează un copil din nou în locul său
Deci, cum vă întoarceți elementele la locul lor? Întoarceți-l înapoi cu ajutorul CSS proprietăți de transformare.
Etapa 4) fix de poziționare
Se pare toate bune, dar există o serie de probleme.

HTML5 și CSS3 practica de la zero la rezultatul!
Ne-am întors container, și ca ancora a cerut colțul din dreapta sus al acestui stânga decalate cu lățimea containerului. Dacă este dificil să ne imaginăm doar pune un deget la colțul din dreapta sus al paginii și porniți-l. Randament: este nevoie să-l rotească înapoi folosind proprietățile traduce.
Asta e mai bine. Dar primul element nu este încă văzută ca apare aceeași problemă cu elemente copil. Acest lucru poate fi corectat prin setarea primului element copil cu valoarea superioară lățimii marjei sau transformarea tuturor elementelor containerului. Cel mai simplu mod de l-am găsit este de a adăuga padding la containerul de sus, egală cu lățimea de elemente copil, creând astfel o zonă tampon pentru elementele.
Un alt demo cu elemente copil dreptunghiulare:
compatibilitate
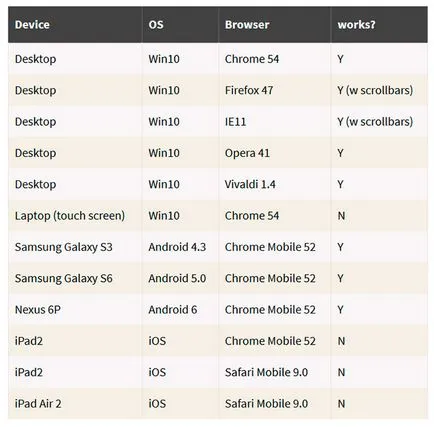
Am verificat compatibilitatea dispozitivelor disponibile pentru mine.

Deoarece scrollbar styling funcționează până în prezent numai în browser Webkit / clipirii, Firefox și IE prezintă o bară de derulare gri convențional. Acest lucru poate fi corectat folosind JS și le ascunde, dar acesta este un subiect pentru o altă lecție.
Derulând cu mouse-ul roata funcționează bine în spațiul de lucru. Dar, laptop-ul meu avizul cu privire la această chestiune. Pe dispozitivele cu capturi de ecran tactil și padas atingere demo se comportă ca și în cazul în care div nu se întoarce.
dispozitive mobile
Am fost plăcut surprins când am aflat că Android înțelege că recipientul a fost transformat, și vă permite să defilați folosind stânga și glisați spre dreapta.
Cu iOS, dimpotrivă, lucrurile nu sunt atât de netede. Browser-ul se comportă ca și în cazul în care containerul nu este rotit deloc. Prin urmare, trebuie să defilați pentru a utiliza bețivan în sus și în jos, ceea ce este destul de ciudat. Overflow: ascuns nu rezolvă problema.
concluzie
Cu toate că este mai bine să nu utilizeze această metodă este productivă. L-am testat pe unele dispozitive, dar nu toate și nu atât de atent.
Cea mai mare problemă - Intrare în contact pentru a vă deplasa la stânga și la dreapta pentru a face glisează în sus și în jos. Ca o soluție ar putea fi să se înregistreze un mesaj pe site-ul cu o explicație, dar atunci trebuie să se bazeze pe faptul că utilizatorii vor citi. Și chiar și atunci, ar fi contrar bunului simț. Un alt mod de a rezolva - pentru a capta intrare senzoriale folosind JS pe dispozitive, dar este mai bine să scrie pe toate JS și abandoneze complet hack nostru CSS.
Revizie: Echipa webformyself.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
